7 wskazówek WordPress dla witryny przyjaznej mobilnej

- 2487
- 468
- Pani Janina Cieśla
Nie ma nic gorszego niż posiadanie świetnie wyglądającej strony stacjonarnej i witryny mobilnej, która nie działa poprawnie.
Większość poprawek projektowych jest prosta, ale wymaga uwagi, jeśli chcesz, aby odwiedzający pozostali na Twojej stronie podczas przeglądania urządzenia mobilnego.
Spis treściW tym artykule wyróżni siedem problemów i poprawek dla nich mobilnych.

Jeśli jest to problem, musisz wyczyścić pamięć podręczną, aby pobrać poprawioną wersję. Wtyczka buforująca, taka jak WP Super Cache, W3 Całkowita pamięć podręczna lub WP najszybsza pamięć podręczna może pomóc rozwiązać ten problem.
Poniżej znajdują się cztery kroki, które pomogą Ci spłukać pamięć podręczną i przeglądarkę witryny, aby umożliwić nową wersję, aby wyświetlać się na witrynie przyjaznej mobilnej.
- Odśwież przeglądarkę kilka razy na komputerach stacjonarnych i urządzeń mobilnych.
- Przetestuj swoją witrynę na różnych urządzeniach mobilnych.
- Wyczyść swoją witrynę za pomocą wtyczki buforowania.
- Skontaktuj się z firmą hostingową, aby sprawdzić, czy na serwerze jest inny system buforowania.
Nieprzyjazna nawigacja
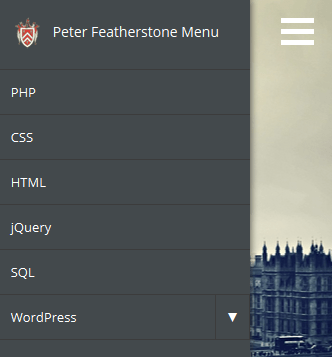
Utworzenie menu nawigacyjnego, które działa dobrze na urządzeniach mobilnych może być trudne. Jeśli nawigacja w witrynie ma wiele przedmiotów i podmenu, jeszcze trudniej jest wycisnąć wszystko na mniejszym ekranie.
Na przykład, jeśli masz tylko trzy lub cztery elementy w nawigacji w witrynie, powinno wyglądać dobrze na telefonie komórkowym. Jeśli jednak masz więcej przedmiotów i podmenu, ułożą się na siebie i będą wyglądać na zatłoczone.
Poniżej znajduje się kilka sposobów rozwiązania tego problemu dla witryny przyjaznej mobilnej:
- Zmień nawigację w menu rozwijane dla urządzeń mobilnych.
- Wyświetl swoje menu nawigacyjne jako elementy blokowe, więc pojawiają się one pionowo.
- Użyj ikony menu, którą można przełączyć, aby zająć mniej miejsca.
- Utwórz mobilne menu nawigacji za pomocą JQuery.
- Użyj menu Hamburger (wiele motywów zawiera to jako opcję lub możesz użyć wtyczki.)

Responsywny układ przestaje nagle działać
Jeśli Twoja witryna przyjazna mobilnie nagle przestanie działać, może to wynikać z wtyczki na Twojej stronie.
Instalowanie nowej wtyczki lub aktualizacji istniejącej wtyczki może powodować konflikt z innymi, który wpływa na twój responsywny układ.
Zacznij od dezaktywacji każdej wtyczki pojedynczo, aby sprawdzić, czy jest to przyczyną. Nie dezaktywuj ich wszystkich naraz, bo nie będziesz wiedział, która wtyczka może być winowajcą.

Zmiany kodu to kolejna możliwa przyczyna. Jeśli zmodyfikowałeś jakikolwiek kod przypadkowy lub celowo, przywróć oryginalną bazę kodu i sprawdź, czy Twoja responsywna witryna rozpocznie się ponownie.
Podczas sprawdzania witryny pod kątem reaktywności mobilnej należy zawsze testować na urządzeniu mobilnym.
Czasami wydaje się, że działa podczas zmiany rozmiaru okna przeglądarki na pulpicie, ale nie wyświetla się poprawnie na telefonie komórkowym.
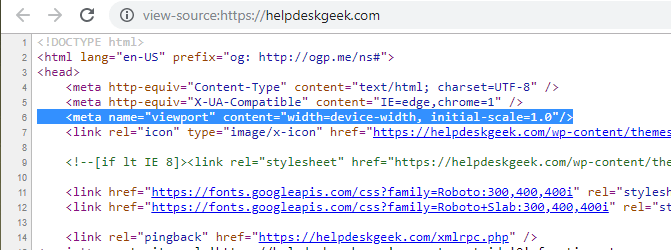
Jeśli brakuje jednej linii kodu w pliku nagłówka HTML, może przełamać responsywną konstrukcję. Ta pojedyncza linia brakującego kodu spowoduje, że urządzenie mobilne przy założeniu, że przeglądana witryna jest pełnowymiarową witryną.
Strona renderowana będzie rozmiar rzutni (rozmiar obszaru strony internetowej widocznej dla użytkownika).
Aby naprawić witrynę przyjazną mobilnej, dodaj następujący wiersz kodu do sekcji nagłówka:

Czasami, gdy motyw jest aktualizowany, ten kod może zniknąć.
Obrazy trwają zbyt długo, aby załadować
Optymalizacja obrazów i zmniejszenie rozmiaru pliku obrazu ma sens. Duże obrazy, które nie są zoptymalizowane, mogą spowolnić prędkość ładowania twoich stron internetowych. Może to być frustrujące dla użytkowników mobilnych.
WordPress wersja 4.4 i powyżej automatycznie obsługuje najmniejszą wersję obrazu na serwerze.
Jeśli już uruchamiasz najnowszą wersję WordPress, ale Twoja witryna wciąż nie ładuje się wystarczająco szybko, możesz:
- Zainstaluj wtyczkę, taką jak optymalizacja obrazu Smush, kompresja i leniwe obciążenie, aby zmienić rozmiar i optymalizację obrazów
- Użyj narzędzia kompresji i optymalizacji przed przesłaniem obrazów do witryny, takich jak TinyPNG, Compress JPEG lub Online Image Optimizer.
Najważniejsze treści nie są oczywiste
Niektóre strony internetowe są załadowane dużą ilością niepotrzebnych treści, aby wypełnić pustą przestrzeń po otwarciu na pulpicie.
Witryny opracowane bez świadomości użytkowników mobilnych ogólnie należą do tej kategorii. Te strony zajmują więcej czasu i przepustowości, aby załadować.
Jeśli strony nie są odpowiednio zaprojektowane dla urządzeń mobilnych, część treści może nie pojawiać się na urządzeniach mobilnych bez wielu przewijania.
Przez większość czasu element na Twojej stronie będzie wyglądać w jeden sposób na komputerze i zupełnie inny na urządzeniu mobilnym.
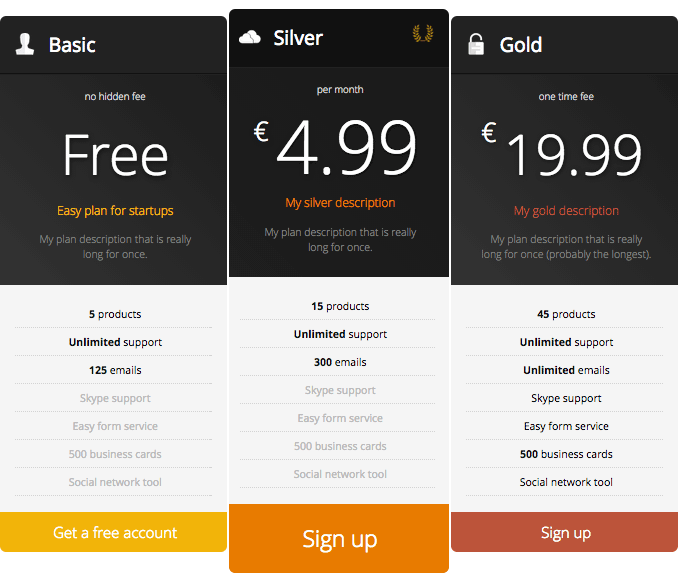
Na przykład strona cenowa z trzema kolumnami pokaże je obok siebie na komputerze.

Jednak na urządzeniu mobilnym kolumny są ułożone u siebie, ponieważ rozmiar ekranu jest mniejszy. Tego zachowania należy się spodziewać.
Upewnij się, że stół cenowy znajduje się w najwyższej pozycji na stronie internetowej, aby pojawił się pierwszy po obejrzeniu na telefonie komórkowym. Jeśli masz dużo tekstu nad stołem, użytkownicy mobilni będą musieli przewinąć w dół, aby go zobaczyć i nie mogą.
Aby uzyskać najbardziej optymalną obsługę mobilną, umieść najbardziej krytyczne elementy treści na górze strony. Jeśli użytkownik musi dużo przewijać, zanim będzie mógł wyświetlić Twoją treść, prawdopodobnie nie.
Za dużo informacji
Witryny ze skomplikowanymi elementami interfejsu użytkownika, takie jak tabele, formularze wieloetapowe i zaawansowane funkcje wyszukiwania, mogą zapewnić słabe wrażenia użytkowników mobilnych.
Te elementy zawierają zbyt wiele informacji, które mogą tłoczyć ekran mobilny i zakłócać użytkownika znajdującego żądane informacje.
Jednym podejściem jest usunięcie lub ukrycie niektórych treści przed użytkownikami mobilnymi. Nie jest to jednak idealne rozwiązanie dla odwiedzających, którzy chcą mieć dostęp do tych elementów.
Aby uniknąć tego problemu, w jak największym stopniu zoptymalizuj swoją witrynę przyjazną mobilne. Usuń również niepotrzebne elementy, koncentrując się na podstawowej strukturze Twojej witryny.
Dane dla małych ekranów
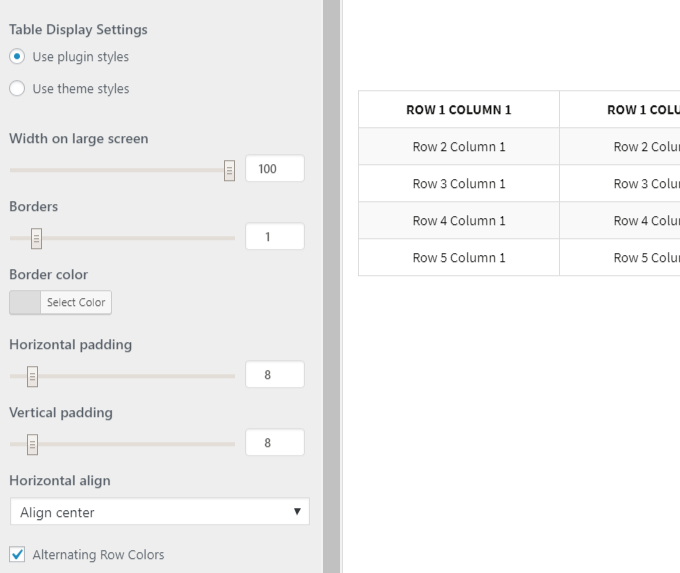
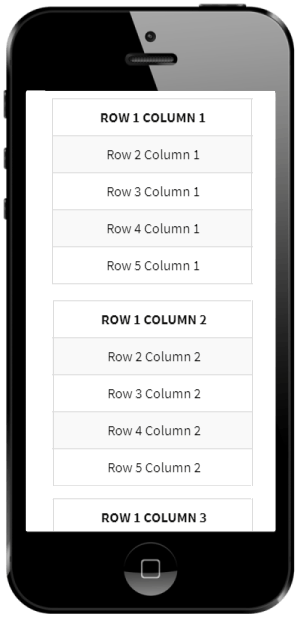
Złożone tabele z wieloma wierszami i kolumnami mogą stanowić problem, gdy oglądane są na małych ekranach mobilnych. Najlepszą poprawką jest użycie tabel responsywnych.
Wtyczka, taka jak tabela responsywna WP, może ułatwić to osiągnięcie.

Podobnie jak w powyższej tabeli cenowej, po obejrzeniu na urządzeniu mobilnym, kolumny zostaną ułożone w stos, aby pasowało do mniejszego ekranu.

Inne sposoby wyświetlania danych na urządzeniach mobilnych obejmują:
- Tworzenie mniejszego stołu bez układu siatki, aby uniknąć potrzeby przewijania poziomego.
- Odrzucając stół na boku, aby lepiej pasować na mniejszym ekranie.
- Zastępowanie większych tabel mniejszymi, które łączą się z pełną wersją.
- Przekształcanie tabel w wykresy kołowe.
Ponieważ użycie mobilne rośnie wykładniczo, konieczne jest, aby witryny biznesowe były zoptymalizowane za pomocą wersji przyjaznych mobilnym. Zwiększ wrażenia użytkownika bez poświęcania funkcjonalności poprzez wykonanie powyższych kroków.
Zawsze powinieneś monitorować wydajność swojej witryny i wprowadzać poprawki w razie potrzeby, aby poprawić wydajność i wrażenia użytkownika.

