Najlepsze edytory kodu HTML i CSS dla Linux

- 2358
- 693
- Igor Madej
Krótko: W tym samouczku patrzymy na 8 najlepszych redaktorów kodów HTML i CSS dla programistów Linux.
HTML i CSS Redaktorzy umożliwiają programistom szybciej i wydajniej tworzenie aplikacji internetowych. Zapewniają wszystkie odpowiednie narzędzia potrzebne do uproszczenia i ulepszania pisania kodu. Nowoczesne redaktorzy HTML i CSS wysyłają ze wszystkimi narzędziami, wtyczkami i niezbędnymi narzędziami do usprawnienia tworzenia stron internetowych.
HTML i CSS Editors
HTML i CSS Redaktorzy są podzielone na dwa: Redaktorzy tekstu I Wysiwyg („To co widzisz Jest Tym Co dostajesz„) Redaktorzy.
Wysiwyg html Redaktorzy są doskonałym wyborem dla początkujących, ponieważ pozwalają Ci zobaczyć, jak będzie wyglądać front Twojej witryny. Ponadto ten typ edytora często jest wyposażony w interfejs przeciągania i upuść, dzięki czemu można dodawać, usuwać i zmienić, obrazy, nagłówki i inne elementy na stronie bez konieczności pisania nawet jednego wiersza kodu.
Z drugiej strony, edytatory tekstu, nie wyświetlaj, jak będzie wyglądać strona internetowa na froncie. Musisz także napisać i edytować kod zamiast przeciągania i upuszczania elementów na stronie. Ale na ich zasługę edytatorzy tekstu oferują takie funkcje, jak wykrywanie błędów i automatyczne uzupełnienie, które ułatwiają pisanie kodu.
Teraz spójrz na jedne z najlepszych edytorów kodu HTML i CSS dla Linux.
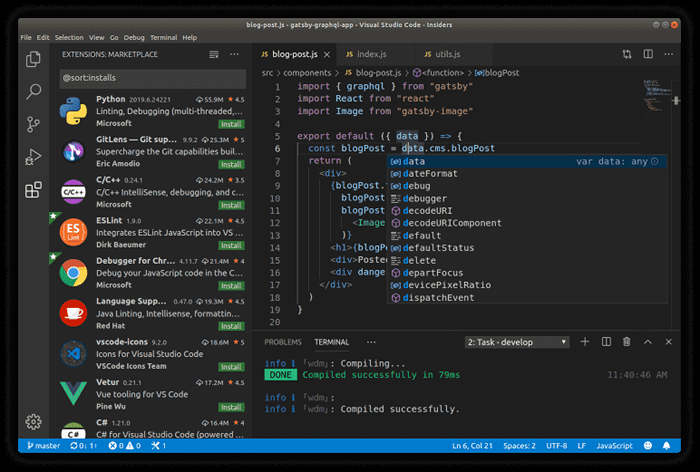
1. Kod Studio Visual
Zaczynamy od kodu Visual Studio, który jest prawdopodobnie jednym z najlepszych edytorów kodu źródłowego. Opracowany przez Microsoft, Visual Studio Code to wieloplatformowy edytor open source, który zapewnia wszystkie odpowiednie funkcje i narzędzia do tworzenia aplikacji. Oprócz obsługi HTML i CSS, obsługuje również ponad 36 języków programowania, w tym między innymi Python, Java, TypeScript, LUA, C, C ++ i PHP.
Zamiast standardowego automatycznego podświetlenia i składni, Vs kod zapewnia Intellisense, który oferuje inteligentne ukończenie w zależności od funkcji, definicji, typu zmiennego i modułów importowanych. Oferuje również świetną integrację z Git umożliwiając wyciąganie lub pchnięcie kodu z dowolnego hostowanego SCM serwer.
 Kod Studio Visual
Kod Studio Visual Inne ważne funkcje obejmują:
- Zintegrowany interfejs wiersza poleceń.
- Wiele wtyczek i rozszerzeń, takich jak Ładniejszy do sformatowania kodu i zapewniania rozszerzonej funkcjonalności.
- Podziel, który umożliwia wielozadaniowość.
- Git Wsparcie umożliwi ci pchanie lub pobieranie zasobów bezpośrednio z edytora.
- Domyślne skróty klawiatury.
- Narzędzia do debugowania do pomagania użytkownikom w wyświetleniu i debugowaniu błędów.
- Rozległa baza użytkowników z łatwo dostępnymi zasobami i przewodnikami.
- Komentarz kodu pomaga śledzić i przywołać w zależności od preferowanej sekwencji.
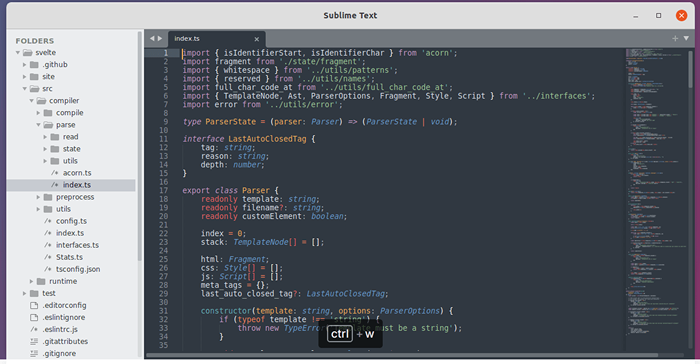
2. Sublime Text 4
Sublime Text 4 to bezpłatny i open source kod międzyplatformowy dla zaawansowanych programistów. Oferuje standardowe funkcje dostępne w innych redaktorach, takie jak edycja podzielona, obsługa międzyplatformowa i edycja wielu selekcji.
Edytor jest również wysoce konfigurowalny. Od menu po kluczowe wiązania i fragmenty, prawie wszystko w redakcji można poprawić, aby najlepiej pasować do twoich preferencji. Wszystkie te funkcje są zawarte w bezpłatnej wersji, ale ostatecznie zaczyna wyświetlać wyskakujące reklamy zachęcające do robienia zakupów.
 Sublime Text Editor
Sublime Text Editor Dodatkowe funkcje obejmują:
- Edycja wielu linii - To narzędzie pozwala jednocześnie edytować kilka wierszy kodu w dokumencie tekstowym.
- Wyrażenie regularne znajduje i zastępuje - Ta funkcja daje możliwość wyszukiwania i znajdowania podobnych, ale różnych strun tekstowych do edycji.
- Fragmenty tekstu - Za pomocą tego narzędzia możesz wstawić bloki tekstu, które pojawiają się wielokrotnie w każdym projekcie.
3. Komodo IDE
Komodo IDE to kolejny bezpłatny i open source Editor, który również podwaja się jako zintegrowane środowisko programistyczne (IDE). Ten edytor działa jako redaktor i de-bugger, w ten sposób znacznie poprawiając przepływ pracy. Komodo IDE obsługuje wiele języków, w tym JavaScript, Python, Ruby, Go, Php, Perl i Węzeł.JS.
W aplikacji oferuje również podgląd na żywo, który umożliwia testowanie i edytowanie na jednym ekranie zamiast przełączania się między kartami. Funkcja automatycznego zapobiegania gwarantuje, że nie marnujesz czasu na czekanie przed przejrzeniem pracy. Oczywiście wszystkie te funkcje są bezpłatne.
 Komodo IDE Editor
Komodo IDE Editor Oto kilka innych głównych funkcji:
- Debugowanie graficzne - To oprogramowanie wykorzystuje jedne z najpotężniejszych i najskuteczniejszych narzędzi do debugowania.
- Auto skrótu fragmenty - Po wpisaniu skrótu ta funkcja automatycznie uruchamia wybór fragmentów.
- Elastic Tab plamy - Twój kod jest automatycznie wcięty w miarę pisania.
- Autocomplete i Call Tips - Nie tylko obsługuje wiele języków, ale także wykrywa różne języki obecne w pliku.
Komodo IDE jest dostępny dla Mac, Linux i Windows.
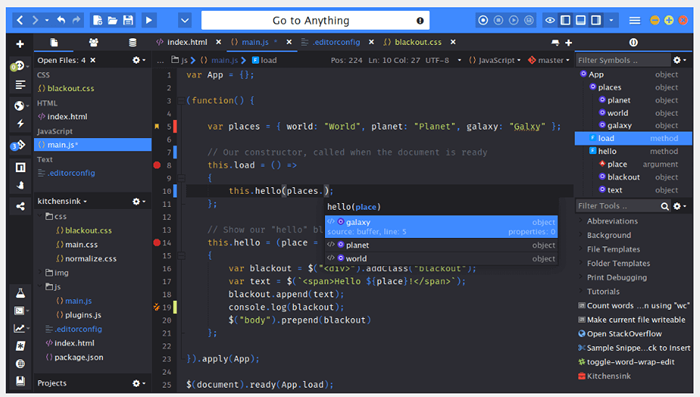
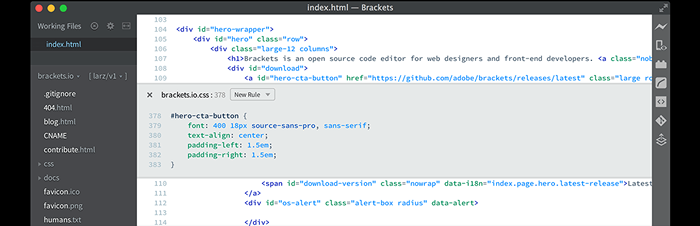
4. Wsporniki
Brackets to bezpłatny i open source edytor kodu, który nie zawiera podglądu w tym samym okienku co kod CSS, ale nadal pozwala przeglądać zmiany za pomocą połączenia z przeglądarką.
Część Wsporniki„Urok polega na tym, że umożliwia zmianę istniejących zasad i dodawanie nowych zasad do dowolnego elementu lub klasy CSS bez konieczności otwierania arkusza stylów.
 Nawiasy - edytor kodu źródłowego
Nawiasy - edytor kodu źródłowego Dodatkowe funkcje tego edytora to:
- Rozszerzenia - Każdy użytkownik może dodać do funkcji oprogramowania Wsporniki akceptuje rozszerzenia.
- Automatyczne zapisywanie - Zmiany wprowadzone w pliku są automatycznie zapisywane.
- Wsparcie wstępne - Brackets oferuje obsługę dla preprocesorów, na przykład obsługiwane są pliki Less i SCSS.
- Podgląd na żywo - To narzędzie pozwala zobaczyć wyjście kodu w przeglądarce, gdy tylko wprowadzisz zmiany.
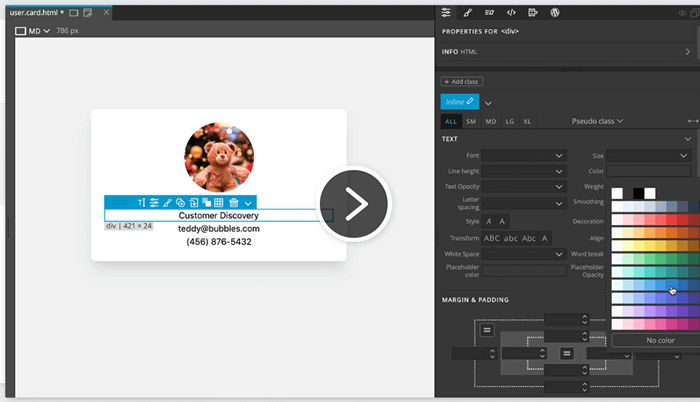
5. Pinegrow
Pinegrow Editor to wizualny konstruktor stron internetowych, który udostępnia pewne podobieństwa do budowniczych stron przeciągania i upuszczania. Pinegrow jest opcje subskrypcji rocznych, miesięcznych i dożywotnich.
 Pinegrow Web Editor
Pinegrow Web Editor Niektóre z głównych funkcji tego edytora to:
- Elastyczny tryb podglądu - Po zakończeniu podstawowego procesu budowania możesz zobaczyć, jak Twoja witryna działa na różnych platformach.
- Podkład i bootstrap - Posinga uprawia ułatwia edycję, sass, css, bootstrap i tylną wiatrem CSS w środowisku na żywo. Pine Grows jest również wyposażony w edytor CSS, który oferuje możliwość zmiany stylów i aktywnych zasad CSS.
- Szablony i design - Oprogramowanie nie ma gotowych szablonów, ale sosna uprawiana jest z wystarczającą ilością instrumentów, aby zaprojektować aplikację internetową od zera.
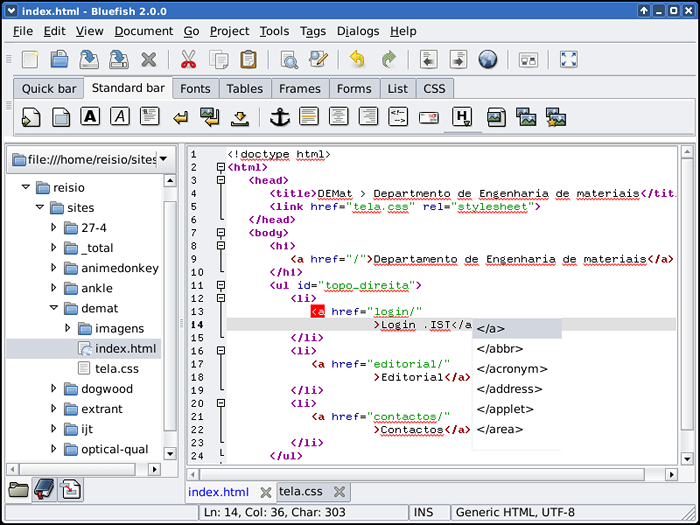
6. Bluefish
Bluefish to potężny, bezpłatny i otwarty edytor kodów, który jest napisany w języku programowania C, który obsługuje szeroki zakres języków znaczników i kodowania, w tym HTML, CSS, XML, C, C ++, Perl, Python, JavaScript i Java wiele innych.
Bluefish jest szybki, lekki i łatwy do nauczenia. Jest wieloplatformowy i zapewnia bogaty zestaw narzędzi i funkcji, które pozwala programistom płynnie kodować ich aplikacje i strony internetowe.
Bluefish Edytor kodu jest bardzo konfigurowalny i rozszerzalny za pomocą skryptów i wtyczek. Większość skonfigurowanych skonfigurowanych jest już skonfigurowana, w tym kontrole składni i znaczników dla większości znaczników i języków programowania.
 Edytor kodu Bluefish
Edytor kodu Bluefish Na pierwszy rzut oka, Bluefish Oferuje następujące kluczowe funkcje:
- Podświetlanie składni
- Podświetlenie kursora i linii
- Wyszukaj i wymień
- Wyszukaj pliki za pomocą wbudowanej przeglądarki plików
- Składanie kodu
- Automatyka kodu
- Funkcjonalność przesyłania/pobierania
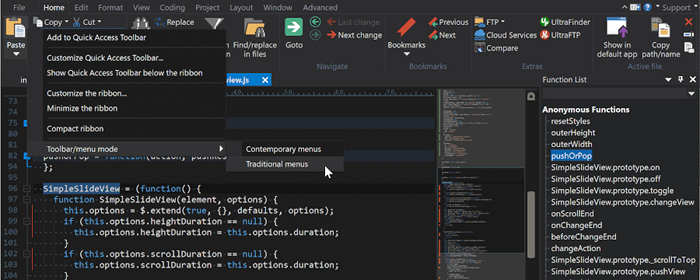
7. Ultraedit
UltraEdit to komercyjny i wieloplatformowy edytor tekstu, który działa w systemie Windows, Linux i MacOS. Jest to potężny i bogaty w funkcje edytor kodu, który pakuje praktycznie wszystkie narzędzia i funkcje wymagane do płynnego tworzenia i pakowania aplikacji. Jest niezwykle konfigurowalny i jest używany głównie przez podmioty korporacyjne, takie jak przedsiębiorstwa i duże organizacje.
Ultraedit jest szybki i solidny i jest idealny podczas pracy z dużymi plikami. Możesz załadować i podglądać duże lub ciężkie pliki o wartości do 10 GB bez upływu wydajności lub prędkości. Ponadto. Obsługuje szeroki zakres języków znaczników i kodowania, w tym HTML, PHP, Perl, Python, C/C ++ i wiele innych.
 Ultraedit edytor tekstu
Ultraedit edytor tekstu Edytor kodu zawiera wszystkie dzwonki i gwizdy, które obejmują:
-
- Konfigurowalne podświetlenie składni
- Autokończenie kodu
- Składanie kodu
- Podgląd na żywo HTML
- W pełni zintegrowany klient FTP
- Potężna funkcjonalność znalezienia i miejsca
- Edycja wielokrotności i edyt
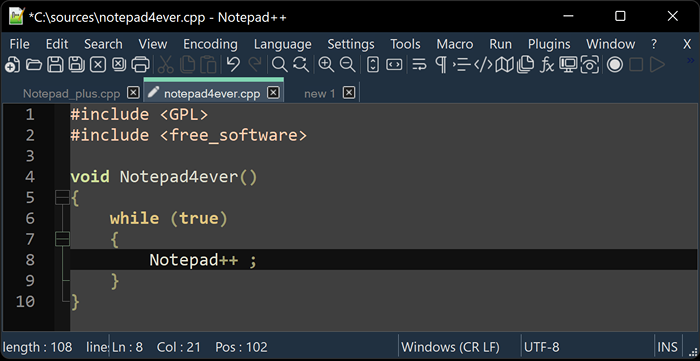
8. Notatnik++
Ostatni na liście jest edytor notatnika ++, który jest napisany w programowaniu C ++, Notatnik++ jest popularnym lekkim edytorem tekstu, który istnieje już od prawie dwóch dekad. Zbudował dużą społeczność fanów i od samego początku cieszył się milionami pobrań.
Notatnik++ Obsługuje różne języki HTML, CSS, JavaScript i programowanie, w tym między innymi Python, Ruby, C i C ++.
 Notatnik ++ darmowy edytor kodu źródłowego
Notatnik ++ darmowy edytor kodu źródłowego Godne uwagi funkcje obejmują:
- Ukończenie automatycznego
- Podświetlenie składni zdefiniowanej przez użytkownika
- Podkreślające wytyczne Brace i wgłębienia
- Wyszukiwanie/wymiana wyrażeń regularnych obsługiwane
- Nagrywanie makro i odtwarzanie
- Plik status automatyczne wykrywanie
Wybór edytora kodu
Najwyraźniej nie brakuje dobrych redaktorów HTML i CSS, ale najlepszy edytor zaoferuje funkcje i rozszerzenia, które najlepiej pasują do Twoich potrzeb. Czy to opcje podglądu na żywo, wyróżnienie składniowe lub bardziej zaawansowany edytor z wyrafinowanymi narzędziami, mam nadzieję.
Czy przegapiliśmy jakiekolwiek użyteczne redaktorzy HTML i CSS, które Twoim zdaniem powinny znajdować się na liście? Daj nam znać w komentarzach.
- « Jak używać polecenia Chown do zmiany własności plików [11 przykładów]
- Jak zapisać plik w edytorze VI / VIM w Linux »

