Utwórz więcej zaawansowanych aplikacji GUI za pomocą narzędzia PyGoBject w Linux - część 2

- 4461
- 25
- Laura Zygmunt
Kontynuujemy naszą serię o tworzeniu aplikacji GUI pod pulpitem Linux za pomocą Pygobject, To druga część serii, a dziś będziemy rozmawiać o tworzeniu bardziej funkcjonalnych aplikacji za pomocą zaawansowanych widżetów.
 Utwórz aplikacje GUI w Linux- Część 2
Utwórz aplikacje GUI w Linux- Część 2 Wymagania
- Utwórz aplikacje GUI w Linux za pomocą PyGoBject - Część 1
W poprzednim artykule powiedzieliśmy, że istnieją dwa sposoby tworzenia aplikacji GUI za pomocą Pygobject: tylko kod i Polana projekt designerski, ale odtąd będziemy tylko wyjaśnić Polana Designer Way, ponieważ dla większości użytkowników jest o wiele łatwiejsze, możesz nauczyć się kodu samodzielnie za pomocą-tutorium Python-GTK3.
Tworzenie zaawansowanych aplikacji GUI w Linux
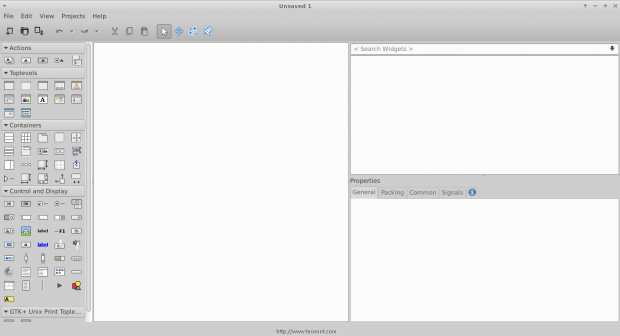
1. Rozpocznijmy programowanie! Otwórz swoje Polana Projektant z menu aplikacji.
 Projektant polany
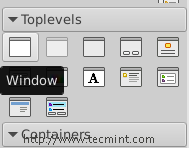
Projektant polany 2. Kliknij na "Okno”Przycisk na lewym pasku bocznym, aby utworzyć nowy.
 Utwórz nowe okno
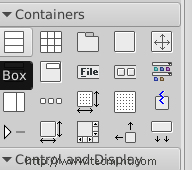
Utwórz nowe okno 3. Kliknij na "Skrzynka”Widget i zwolnij go na pustym oknie.
 Wybierz widżet pola
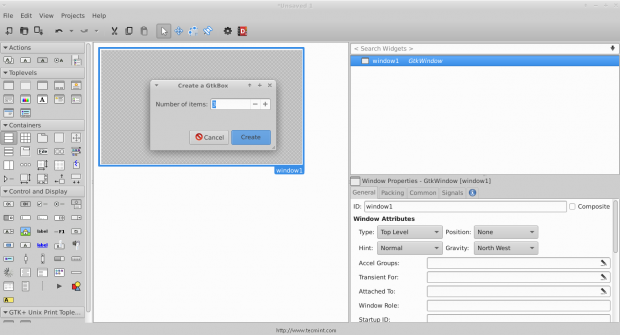
Wybierz widżet pola 4. Zostaniesz poproszony o wprowadzenie liczby pożądanych pola, zrób to 3.
 Utwórz pudełka
Utwórz pudełka I zobaczysz to pudła są tworzone, te pudełka są dla nas ważne, aby móc dodać więcej niż tylko 1 Widżet w oknie.
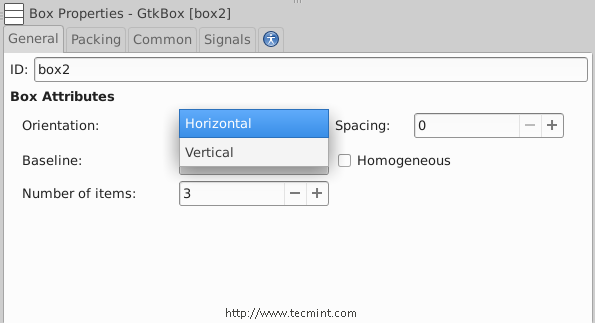
5. Teraz kliknij skrzynka widżet i zmień typ orientacji z pionowy Do poziomy.
 Zrób pudełko w poziomie
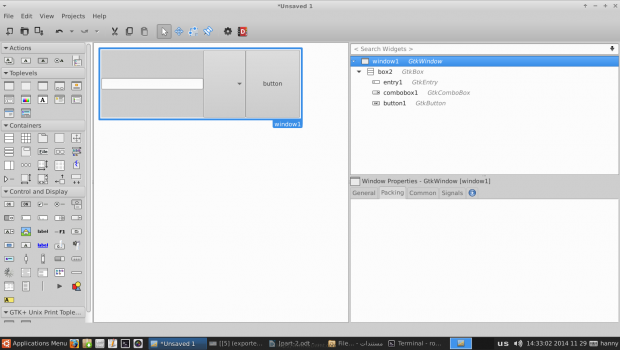
Zrób pudełko w poziomie 6. Aby utworzyć prosty program, dodaj „Wpis tekstu”,„Tekst pola kombi”I„Przycisk„Widżety dla każdego z pudełek, powinieneś mieć coś takiego.
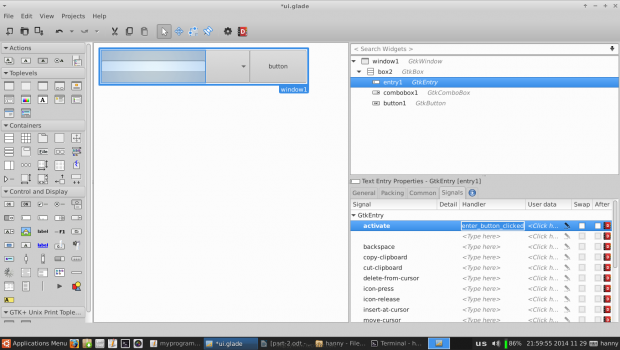
 Utwórz prosty program
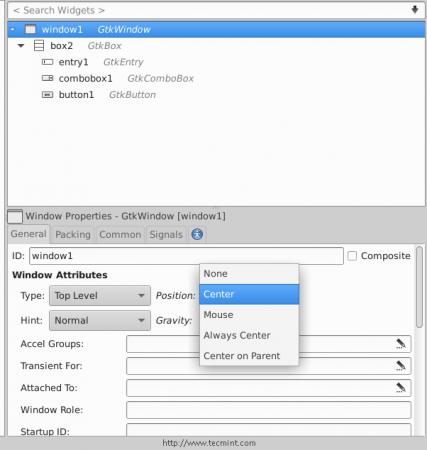
Utwórz prosty program 7. Teraz kliknij „okno1„Widżet z prawego paska bocznego i zmień jego pozycję na„Centrum".
 Zrób centrum widgetów
Zrób centrum widgetów Przewiń w dół do „Wygląd”Sekcja… i dodaj tytuł dla okna„Mój program".
 Dodaj tytuł widżetu
Dodaj tytuł widżetu 8. Możesz także wybrać Ikona dla okna, klikając „Nazwa ikony" skrzynka.
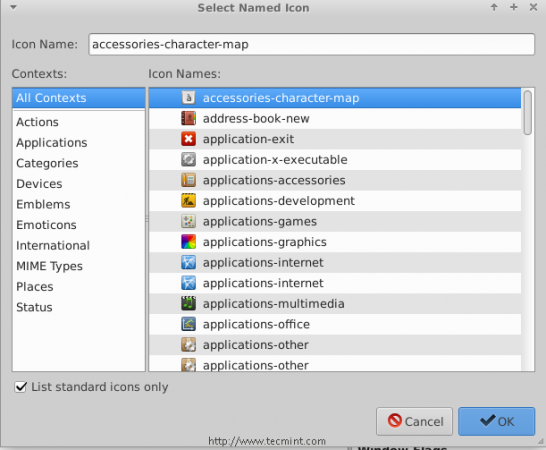
 Ustaw ikonę widżetu
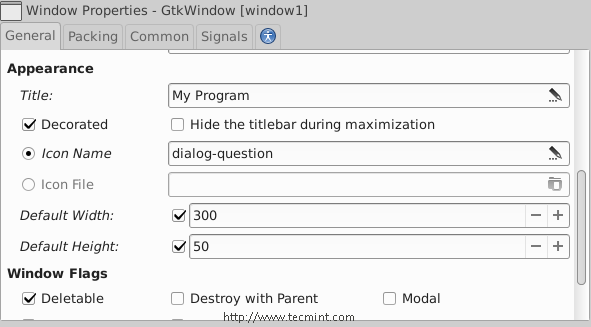
Ustaw ikonę widżetu 9. Możesz także zmienić domyślne wysokość I szerokość Do aplikacji… po tym wszystkim powinieneś mieć coś takiego.
 Ustaw szerokość wysokości widżetu
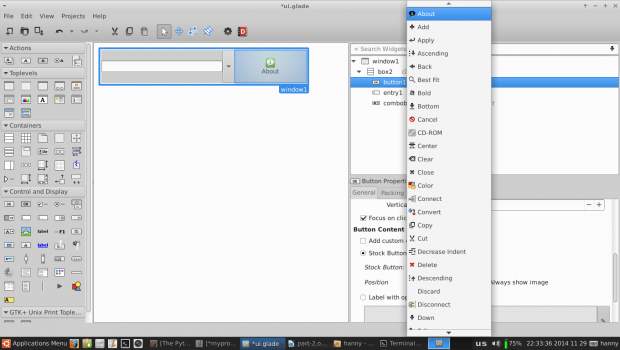
Ustaw szerokość wysokości widżetu W każdym programie jedną z najważniejszych rzeczy jest stworzenie „O„Okno, aby to zrobić, najpierw będziemy musieli zmienić normalny przycisk, który utworzyliśmy wcześniej w przycisk Stock, spójrz na zdjęcie.
 Utwórz okno
Utwórz okno 10. Teraz będziemy musieli zmodyfikować niektóre sygnały, aby przeprowadzić określone działania, gdy każde zdarzenie nastąpi na naszych widżetach. Kliknij na Wpis tekstu widżet, przejdź do „Sygnały”Tab na prawym pasku bocznym, wyszukaj„aktywowany”I zmień jego obsługę na„enter_button_clicked”,„aktywowany„Sygnał jest domyślnym sygnałem, który jest wysyłany, gdy„Wchodzić" Klucz jest trafienie podczas skupienia się na widżecie wpisu tekstu.
 Ustaw sygnały widżetu
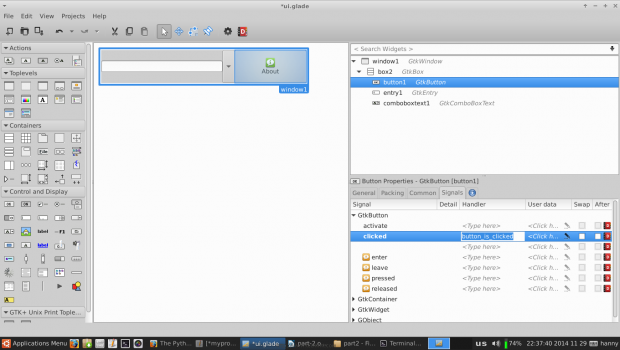
Ustaw sygnały widżetu Będziemy musieli dodać kolejnego obsługi „kliknięte„Sygnał dla naszego widżetu przycisku, kliknij go i zmień„kliknięte„Sygnał do„Button_is_clicked".
 Dodaj obsługę widgetów
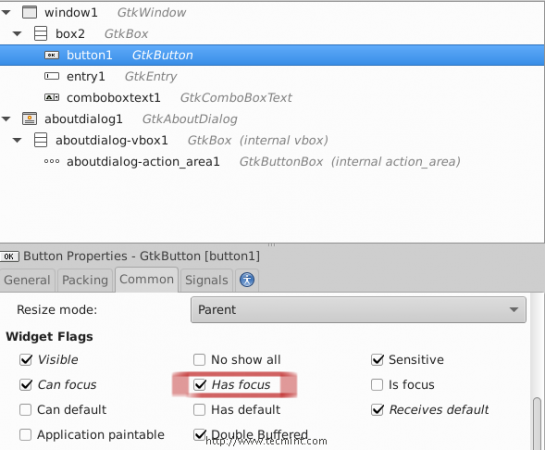
Dodaj obsługę widgetów 11. Idź do „Wspólny”Tab and Mark on„Ma się skupić”Jak to następuje (podać domyślne skupienie przycisku zamiast wpisu).
 Ustaw domyślne skupienie
Ustaw domyślne skupienie 12. Teraz z lewego paska bocznego stwórz nowe „O oknie dialogowym- Okno.
 Utwórz o oknie dialogowym
Utwórz o oknie dialogowym I zauważysz, że „O oknie dialogowym„Okno jest tworzone.
 O oknie dialogowym
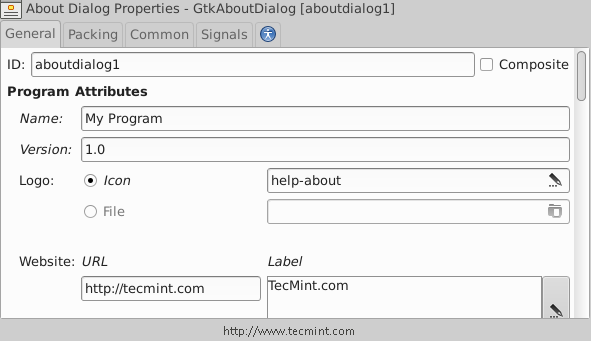
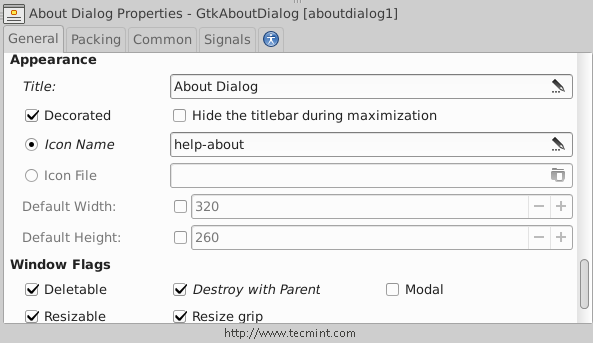
O oknie dialogowym Zmodyfikujmy to… upewnij się, że wstawiasz następujące ustawienia z prawego paska bocznego.
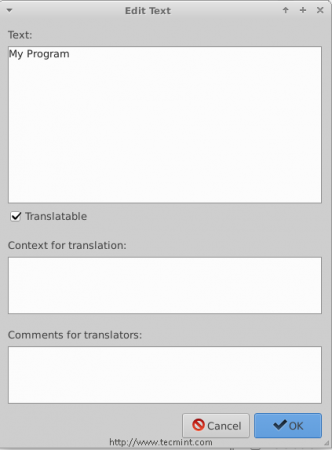
 Dodaj atrybuty programu
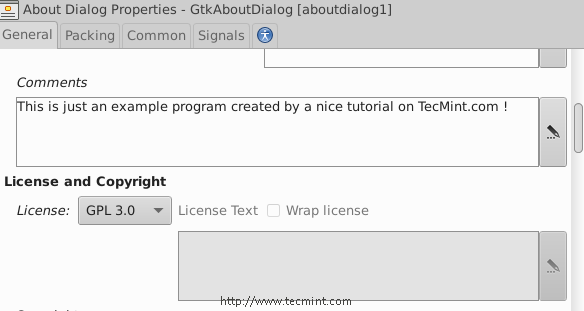
Dodaj atrybuty programu  Wybierz licencję
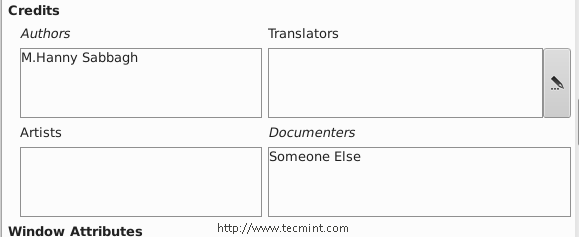
Wybierz licencję  Dodaj do autorów
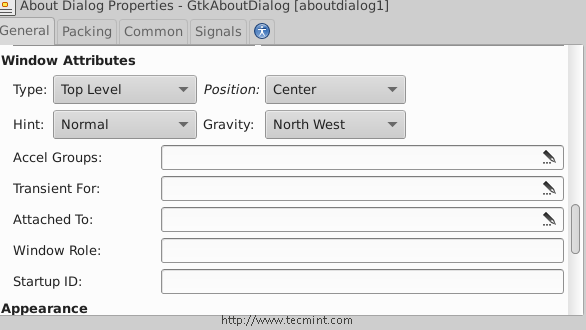
Dodaj do autorów  Ustaw ocenę okna
Ustaw ocenę okna  Wybierz flagi do oceny
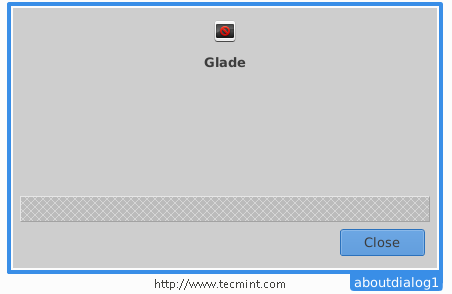
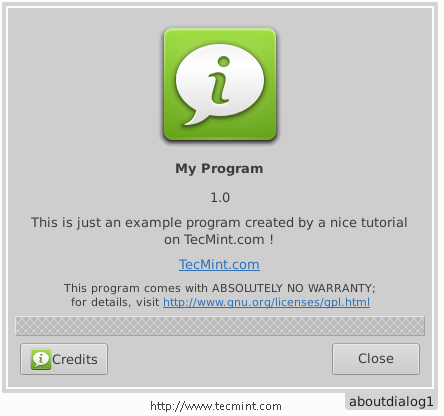
Wybierz flagi do oceny Po dokonaniu powyższych ustawień otrzymasz obserwowanie okna.
 Mój program o oknie
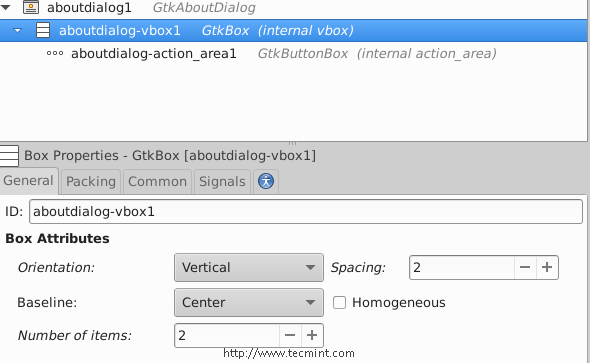
Mój program o oknie W powyższym oknie zauważysz pustą przestrzeń, ale możesz ją usunąć, odrzucając liczbę pól od 3 do 2 lub możesz dodać do niego dowolny widżet.
 Zmień skrzynki okienne
Zmień skrzynki okienne 13. Teraz zapisz plik w folderze domowym w nazwie „UI.polana”I otwórz edytor tekstu i wprowadź następujący kod w nim.
#!/usr/bin/python #-*-kodowanie: UTF-8-*-z GI.Repozytorium import GTK Class Handler: Def Button_IS_Clicked (self, przycisk): ##.RUN () „Metoda jest używana do uruchomienia okna Ins About. OuraboutWindow.run () ## To tylko obejście, aby umożliwić zamknięcie okna o oknie. OuraboutWindow.hide () def enter_button_clicked (self, przycisk): ##.Metoda get_text () „służy do pobierania tekstu z pola wpisu. Metoda „get_active_text ()” służy do uzyskania wybranego elementu z widżetu tekstu kombinacji, łączyliśmy oba teksty ”. Wydrukuj Ourentry.get_text () + OurcomboboxText.get_active_text () ## nic nowego tutaj… właśnie zaimportowaliśmy „interfejs użytkownika.plik Glade '. Builder = GTK.Builder () Builder.add_from_file („interfejs użytkownika.Glade ") Builder.connect_signals (handler ()) ourNewButton = budowniczy.get_Object („Button1”) okno = budowniczy.get_Object („Window1”) ##. OurcomboboxText = Builder.get_Object („CommoboxText1”) ##. default_text = [„świat”, „ziemia”, „all”] ## Jest to dla pętli, która dodaje każdy element listy „Default_Text” do widżetu tekstu pola kombi za pomocą ''.Metoda append_text () '. dla x w Default_Text: Ourcomboboxtext.append_text (x) ## ''.ustawić.Metoda Active (N) 'służy do ustawienia elementu domyślnego w widżecie tekstu pola kombi, podczas gdy n = indeks tego elementu. Ourcomboboxtext.set_active (0) Ourentry = Builder.get_Object („enter1”) ## Ta linia nie wymaga wyjaśnienia: D Ourentry.set_max_length (15) ##. Ourentry.set_placeholder_text („Wprowadź tekst tutaj…”) ##. OuraboutWindow = Builder.get_object („Aboutdialog1”) ## Daj twórcy plik cookie ! okno.Connect („Delete-Event”, GTK.main_quit) okno.show_all () gtk.główny
Zapisz plik w katalogu domowym pod tą nazwą „MyProgram.py”I daj mu zgodę wykonania i uruchom.
$ chmod 755 myprogram.Py $ ./myprogram.py
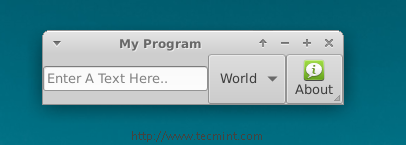
To jest to, co dostaniesz, po uruchomieniu powyżej skryptu.
 Moje okno programu
Moje okno programu Wprowadź tekst w polu wpisu, naciśnij „Wchodzić„Klucz na klawiaturze, a zauważysz, że zdanie jest drukowane w skorupce.
 Tekst wyjściowy tekst
Tekst wyjściowy tekst To wszystko na razie, to nie jest kompletna aplikacja, ale chciałem po prostu pokazać, jak połączyć rzeczy ze sobą za pomocą Pygobject, Możesz wyświetlić wszystkie metody dla wszystkich GTK Widżety w GTKObjects.
Po prostu poznaj metody, utwórz widżety za pomocą Polana, i podłącz sygnały za pomocą pliku Pythona, to wszystko! To wcale nie jest trudne, mój przyjacielu.
W następnych częściach serii wyjaśnimy więcej nowych rzeczy na temat PyGoBject.
- « Zainstaluj Gnump3D - serwer multimediów strumieniowych w RHEL/Centos/Fedora i Ubuntu/Debian
- Uberstudent 3.0 Platon - dystrybucja oparta na Ubuntu dla studentów »

