Opracowanie prostej aplikacji mobilnej z Ionic Framework

- 3608
- 1156
- Juliusz Janicki
Ionic Framework to potężna i popularna opcja opracowywania aplikacji mobilnych międzyplatformowych. W tym artykule przeprowadzimy Cię przez przewodnik krok po kroku, aby stworzyć prostą aplikację mobilną za pomocą Ionic Framework.
Wymagania wstępne
Przed rozpoczęciem musisz zainstalować następujące warunki wstępne:
- Węzeł.JS i NPM: Możesz pobrać i zainstalować węzeł.JS i NPM z oficjalnej strony internetowej.
- Ionic Cli: Możesz zainstalować CLI Ionic za pomocą następującego polecenia:
NPM install -g @ionic/cli
Krok 1: Utwórz nowy projekt joniczny
Pierwszym krokiem jest utworzenie nowego projektu jonowego za pomocą następującego polecenia:
Ionic Start MyApp Tabs -Type = Angular To polecenie utworzy nowy projekt joniczny o nazwie „MyApp” i „Tabs” szablon. Określamy również, że chcemy używać Angular jako ramy dla naszego projektu.
Krok 2: Dodaj nową stronę
„Tabs” Szablon domyślnie zawiera trzy strony. Dodajmy nową stronę do naszej aplikacji, uruchamiając następujące polecenie:
generuj stronę o jonic To polecenie wygeneruje nową stronę o nazwie "o" W naszej aplikacji.
Krok 3: Dodaj zawartość do strony Ins About
Teraz, gdy mamy nową stronę, dodajmy do niej trochę treści. Otworzyć o.strona.html plik znajdujący się w src/app/około informator:
nano src/app/about/about.strona.html I dodaj następującą zawartość:
O witamy na stronie o Inbout!To jest prosta aplikacja jonowa opracowana przez [Twoje imię]
| 1234567891011121314151617181920 | O witamy na stronie o Inbout! To jest prosta aplikacja jonowa opracowana przez [Twoje imię] |
Ten kod utworzy prostą kartę z tekstem, który zostanie wyświetlony na stronie Inje About.
Krok 4: Zaktualizuj nawigację kart
Ponieważ dodaliśmy nową stronę do naszej aplikacji, musimy zaktualizować nawigację w zakładkach. Otworzyć Tabs.strona.html plik znajdujący się w SRC/App/Tabs informator:
nano src/app/tabs/karty.strona.html I zaktualizuj go w następujący sposób:
Lista domowa o| 123456789101112131415161718 | |
Ten kod doda nowy przycisk Tab dla "o" strona.
Krok 5: Uruchom aplikację
Teraz, gdy wprowadziliśmy nasze zmiany, możemy uruchomić aplikację w przeglądarce za pomocą następującego polecenia:
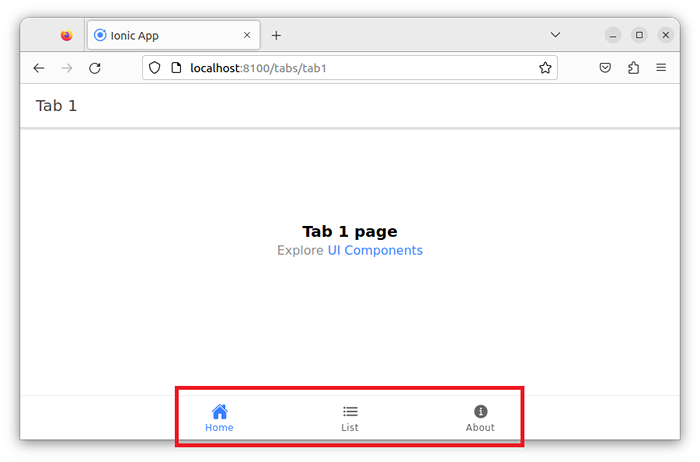
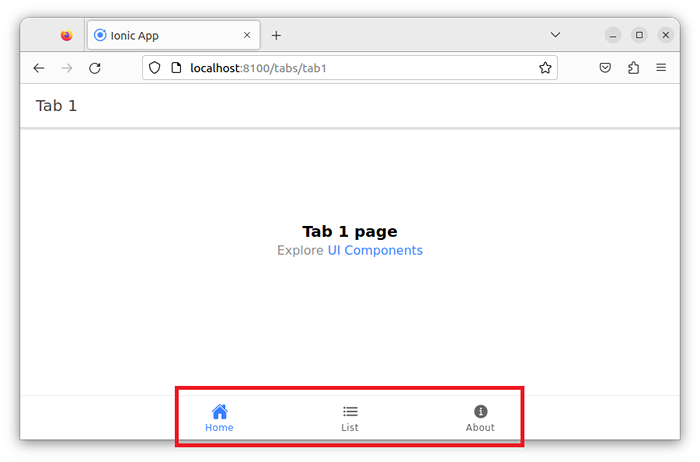
Serving Ionic To polecenie skompiluje i uruchomi naszą aplikację w domyślnej przeglądarce. Powinieneś zobaczyć zakładki „Strona główna”, „Lista” i „About” w aplikacji.
 Opracowanie prostej aplikacji mobilnej z Ionic Framework
Opracowanie prostej aplikacji mobilnej z Ionic FrameworkWniosek
W tym artykule przeprowadziliśmy Cię przez przewodnik krok po kroku, aby stworzyć prostą aplikację mobilną za pomocą Ionic Framework. Zaczęliśmy od utworzenia nowego projektu jonicznego, dodania nowej strony, aktualizacji nawigacji kart, a na koniec uruchamianie aplikacji w przeglądarce. Dzięki tym podstawowym krokom możesz zacząć budować swój
- « Maksymalizacja potencjału chatgpt w edukacji
- 5 wskazówek dotyczących skutecznego korzystania z Chatgpt w obsłudze klienta »

