Gulp - zestaw narzędzi do automatyzacji bolesnych zadań w rozwoju

- 2830
- 36
- Pan Jeremiasz Więcek
Łyk to mały zestaw narzędzi, który automatyzuje powtarzające się zadania. Te powtarzające się zadania zwykle kompilują CSS, pliki JavaScript lub w zasadzie podczas korzystania z frameworka, które zajmują się niestandardowymi plikami JavaScript/CSS To.
Łyk jest przydatny do automatyzacji następujących zadań:
- Kompilowanie plików JS i CSS
- Odświeżająca strona przeglądarki po zapisaniu pliku
- Uruchom test jednostkowy
- Analiza kodu
- Kopiowanie zmodyfikowanych plików do katalogu docelowego
Aby śledzić wszystkie pliki potrzebne do utworzenia pliku Gulp, opracowania narzędzia automatyzacji lub automatyzacji zadań, musisz wygenerować pakiet.JSON plik. Plik zasadniczo zawiera wyjaśnienie tego, co jest w twoim projekcie, jakie zależności potrzebujesz, aby projekt działał.
W tym samouczku nauczysz się instalować Gulp i jak zautomatyzować podstawowe zadania dla swoich projektów. Będziemy korzystać z NPM - który oznacza Menedżera pakietów węzłów. Jest zainstalowany z Węzeł.JS, I możesz sprawdzić, czy zainstalowałeś już nodejs i npm z:
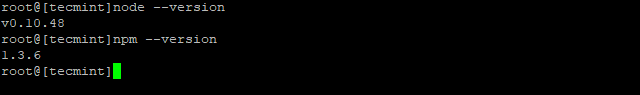
# node --version # npm --version
 Sprawdź wersję NodeJS i NPM
Sprawdź wersję NodeJS i NPM Jeśli nie masz go już zainstalowanego w swoim systemie, polecam sprawdzenie samouczka: Zainstaluj najnowszą wersję NodeJS i NPM w systemach Linux.
Jak zainstalować Gulp w Linux
Instalacja gulp-cli można ukończyć z NPM Korzystanie z następującego polecenia.
# instalacja npm-global gulp-cli
Jeśli chcesz zainstalować Moduł Gulp Lokalnie (tylko dla bieżącego projektu) możesz użyć instrukcji poniżej:
Utwórz katalog projektu i przejdź do niego:
# mkdir myProject # cd myProject
Następnie użyj następującego polecenia, aby zainicjować swój projekt:
# npm init
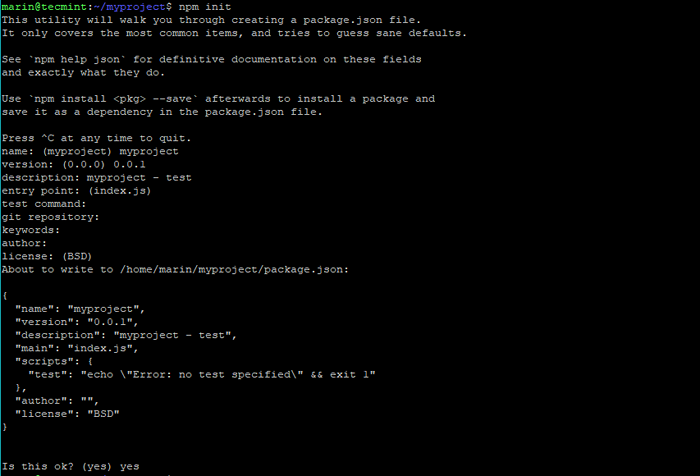
Po uruchomieniu powyższego polecenia zostaniesz zadany serię pytań, aby nadać Twojemu projektowi nazwa, opis wersji i inne. Wreszcie potwierdź wszystkie podane informacje:
 Zainicjuj projekt NPM
Zainicjuj projekt NPM Teraz możemy zainstalować łyk pakiet w naszym projekcie z:
# instalacja npm-save-dev gulp
--Save-Dev Opcja mówi NPM Aby zaktualizować pakiet.JSON Plik z nowym Devdependencje.
Zauważ, że Devdependencje należy rozwiązać podczas rozwoju, podczas gdy zależności w czasie wykonywania. Ponieważ Gulp jest narzędziem, które pomaga nam w rozwoju, należy je rozwiązać w czasie rozwoju.
Utwórz plik Gulp
Teraz stwórzmy Gulpfile. Zadania, które chcemy uruchomić, zostaną znalezione w tym pliku. Jest automatycznie ładowany podczas korzystania z polecenie gulp. Za pomocą edytora tekstu utwórz plik o nazwie Gulpfile.JS. Na potrzeby tego samouczka utworzymy prosty test.
Możesz wstawić następujący kod do swojego Gulpfile.JS:
var gulp = wymaga („gulp”); łyk.zadanie („hello”, funkcja (gotowa) konsola.Log („Hello World!'); zrobione(); );
Zapisz plik i teraz spróbuj go uruchomić z:
# gulp Hello
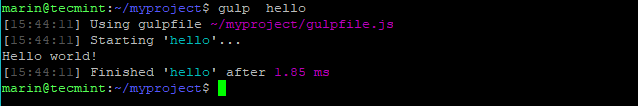
Powinieneś zobaczyć następujący wynik:
 Uruchom projekt Gulp
Uruchom projekt Gulp Oto, co robi powyższy kod:
- var gulp = wymaga („gulp”); - importuje moduł Gulp.
- łyk.zadanie („hello”, funkcja (gotowa) - definiuje zadanie, które będzie dostępne z wiersza poleceń.
- konsola.Log („Hello World!'); - po prostu drukuje „Hellow World!”Na ekran.
- zrobione(); - Używamy tej funkcji wywołania zwrotnego, aby poinstruować Gulp, że nasze zadania się zakończyły.
Oczywiście powyższe była tylko próbka, aby pokazać, jak Gulpfile.JS można zorganizować. Jeśli chcesz zobaczyć dostępne zadania z Twojego Gulpfile.JS, Możesz użyć następującego polecenia:
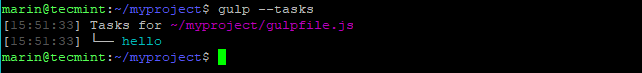
# gulp -dysk
 Lista zadań
Lista zadań Wtyczki gulep
Łyk ma tysiące dostępnych wtyczek, wszystkie zapewniają różne funkcje. Możesz je sprawdzić na stronie wtyczki Gulp.
Poniżej użyjemy MINIFY-HTML wtyczka w bardziej praktycznym przykładzie. Z poniższą funkcją możesz minimalizować pliki HTML i umieścić je w nowym katalogu. Ale najpierw zainstalujemy Gulp-Minify-Html podłącz:
# NPM instaluj--save-dev gulp-minify-html
Możesz zrobić swoje Gulpfile.JS wygląda jak to:
# Cat Gulpfile.JS
Przykładowy wyjście
// w tym wtyczki var gulp = wymaga („gulp”), minifyhtml = wymaga („gulp-minify-html”); // zadanie łyk.zadanie („minify-html”, funkcja (gotowa) gulp.src ('./src/*.html ') // ścieżka do plików .rura (minifyhtml ()) .rura (łyżka.Dest ('./dest ')); zrobione() ); Następnie możesz minimalizować pliki HTML za pomocą następujących poleceń.
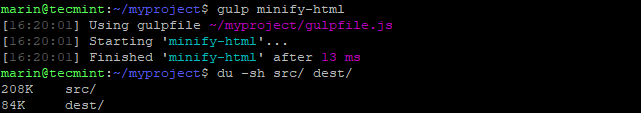
# gulp minify -html # du -sh /src dest /
 Minalizuj pliki HTML
Minalizuj pliki HTML Wniosek
Łyk to przydatny zestaw narzędzi, który może pomóc w poprawie wydajności. Jeśli jesteś zainteresowany tym narzędziem, zdecydowanie polecam sprawdzenie jej strony dokumentacji, która jest dostępna tutaj.
- « Instalowanie Seafile (bezpieczne miejsce w chmurze) z bazą danych MySQL w RHEL/CENTOS/SL 7.X/6.X
- WOOF - łatwo wymieniać pliki w sieci lokalnej w Linux »

