Jak dołączyć element do tablicy w JavaScript

- 3062
- 277
- Maurycy Napierała
naciskać() Metoda służy do dodawania elementów w tablicy JavaScript. Ten samouczek pomoże ci zainicjować tablicę w JavaScript. Następnie dołącz więcej elementów w tablicy za pomocą naciskać() Metoda w JavaScript.
Dołącz element do tablicy w JavaScript
Najpierw utwórz tablicę w JavaScript. Na przykład tworzymy mecze tablicy z dwoma elementami „szachy” i „piłka nożna”.
var games = [„Chess”, „piłka nożna”];| 1 | var games = [„Chess”, „piłka nożna”]; |
Teraz dołącz jeszcze dwa elementy ”tenis ziemny" jakiś "basen" w tablicy gier za pomocą metody push (). Ta metoda zwraca liczbę elementów w tablicy po dodaniu nowych elementów.
var total = gry.push („tenis”, „basen”);| 1 | var total = gry.push („tenis”, „basen”); |
Na koniec możesz wydrukować elementy tablicy za pomocą konsoli.Funkcja log (). Możesz także sprawdzić liczbę elementów, drukując całkowitą wartość zmienną.
konsola.log (gry); // [„Chess”, „Piłka nożna”, „tenis”, „basen”] konsola.log (ogółem); // 4| 12 | konsola.log (gry); // [„Chess”, „Piłka nożna”, „tenis”, „basen”] konsola.log (ogółem); // 4 |
- Jak usunąć element tablicy według wartości w JavaScript
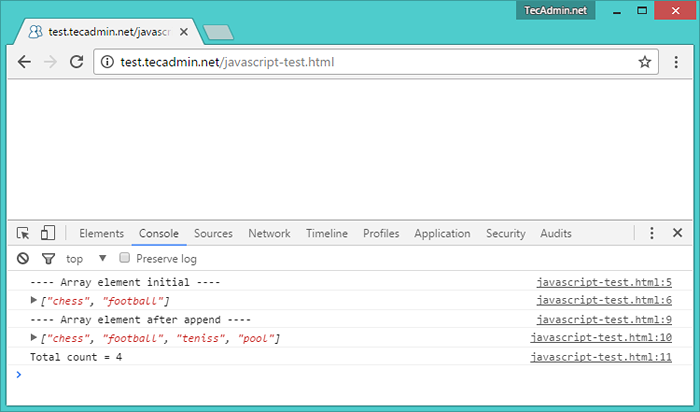
Przykład pracy:
Poniżej znajduje się działający przykład inicjowania tablicy w JavaScript. Po tym dołącz kilka elementów w istniejącej tablicy. Na końcu wydrukuj element tablicy do konsoli.
var games = [„Chess”, „piłka nożna”]; konsola.log („---- Element tablicy inicjał ----”); konsola.log (gry); var total = gry.push („teniss”, „basen”); konsola.log („---- Element tablicy po dołączeniu ----”); konsola.log (gry); konsola.log („Total Count =” + Total);| 123456789101112 | > ©
Ilinuxgeek
Witryna poświęcona systemom operacyjnym Linux i Windows
|

