Jak klonizować obiekt w JavaScript

- 621
- 73
- Klaudia Woś
Stwierdziliśmy, że funkcja extlu () JQuery to najlepszy sposób na tworzenie obiektu klonów w JavaScript. Funkcje JQuery's Exter () są również przydatne do scalania dwóch lub więcej obiektów w jednym obiekcie.
Ten artykuł pomoże ci utworzyć klon obiektu w JavaScript za pomocą funkcji JQuery Ext.
Kod obiektu klonów JavaScript:
Jeśli spojrzysz poniżej kodu w JavaScript, przekonasz się, że najpierw zdefiniowaliśmy nasz pierwszy obiekt wymieniony OBJ1 Z niektórymi wartościami demo. Następnie sklonowaliśmy go do nazwanego nowego obiektu OBJ2 za pomocą funkcji ext (). Następnie zaktualizowana wartość OBJ2.nazwa Zmienna do zrobienia pewnej różnicy dla zrozumienia.
var obj1 = nazwa: „Rahul”, addr: „1 Lucknow City, Indie”, kontakt: „(999) -999-9999”; var obj2 = $.rozszerzenie (true, , obj1); OBJ2.name = "sahil"; konsola.log (OBJ1); konsola.log (obj2);| 1234567891011 | var obj1 = nazwa: „Rahul”, addr: „1 Lucknow City, Indie”, kontakt: „(999) -999-9999”; var obj2 = $.rozszerzyć (true, , obj1); obj2.name = "sahil"; konsola.log (obj1); konsola.log (obj2); |
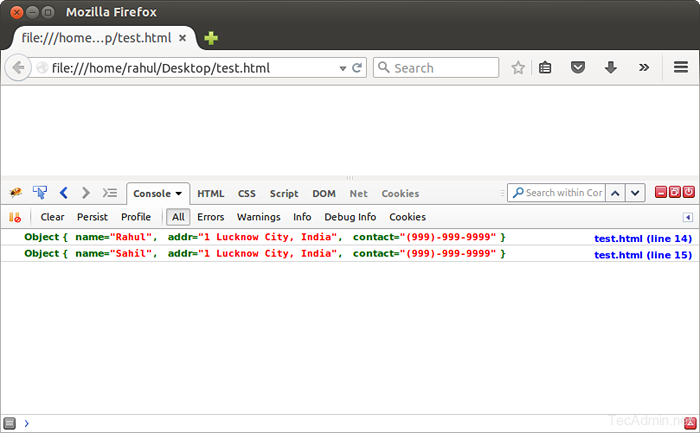
Przykład klonu obiektowego za pomocą JQuery's Extre ():
Najpierw utwórz test.html Plik za pomocą następującego kodu w twoim systemie. Użyliśmy powyżej kodu JavaScript do tworzenia klonu obiektu.
var obj1 = nazwa: „Rahul”, addr: „1 Lucknow City, Indie”, kontakt: „(999) -999-9999”; var obj2 = $.rozszerzenie (true, , obj1); OBJ2.name = "sahil"; konsola.log (OBJ1); konsola.log (obj2);| 123456789101112131415161718192021 | > ©
Ilinuxgeek
Witryna poświęcona systemom operacyjnym Linux i Windows
|

