Jak tworzyć, pakować i podpisywać rozszerzenie internetowe Firefox

- 3402
- 351
- Seweryn Augustyniak
Firefox jest jedną z najczęściej używanej przeglądarki internetowej na świecie: jest to bezpłatne i open source zbudowane przez Mozilla Foundation i jest dostępne dla wszystkich głównych systemów operacyjnych. Przeglądarka ma wszystkie funkcje, które obecnie są uważane za standardowe: przeglądanie tabet, prywatna nawigacja, system synchronizacji i jej funkcje można rozszerzyć za pomocą dodatków stron trzecich napisanych w JavaScript. W tym samouczku zobaczymy, jak tworzyć, zbudować i podpisać proste rozszerzenie internetowe.
W tym samouczku nauczysz się:
- Jak zbudować i przetestować proste rozszerzenie Web Firefox Web
- Jak pakować i podpisać rozszerzenie

Zastosowane wymagania i konwencje oprogramowania
| Kategoria | Wymagania, konwencje lub wersja oprogramowania | |
|---|---|---|
| System | Niezależny od OS | |
| Oprogramowanie | Przeglądarka Firefox | Narzędzie Web-Ext do pakowania i podpisywania rozszerzenia |
| Inny | Znajomość języka programowania JavaScript | |
| Konwencje | # - Wymaga, aby podane polecenia Linux są wykonywane z uprawnieniami root bezpośrednio jako użytkownik root lub za pomocą sudo Komenda$ - Wymaga, aby podane polecenia Linux zostały wykonane jako zwykły użytkownik niepewny |
Cel naszego rozszerzenia
Cel naszego rozszerzenia jest bardzo prosty, podobnie jak jego implementacja: wszystko, co musi zrobić, to pozwolić nam wyszukiwać podświetlony tekst na stronie internetowej na linuxconfig.Witryna org, tak jakbyśmy korzystali z dedykowanego paska wyszukiwania. Pierwszą rzeczą, którą chcemy zrobić, jest stworzenie katalogu dla naszego projektu. Nazwimy nasze rozszerzenie „LinuxConfig-Search” i użyjemy tej samej nazwy dla katalogu, który będzie hostował pliki rozszerzenia:
$ mkdir Linuxconfig-Search
Manifest.plik JSON
Po wprowadzeniu katalogu musimy utworzyć najważniejszy plik dla naszego rozszerzenia, czyli oczywisty.JSON. W tym pliku sformatowanym JSON musimy określić metadane i funkcjonalność naszego rozszerzenia. Istnieje wiele kluczy, których możemy użyć w pliku, jednak w naszym przykładzie konieczne będzie tylko kilka z nich. Oto treść naszego oczywisty.JSON:
„manifest_version”: 2, „name”: „LinuxConfig-Search”, „wersja”: „0.1 ",„ Autor ”:„ Egidio laille ”,„ Opis ”:„ Wykonaj wyszukiwanie w Linuxconfig.org na podstawie podświetlonego tekstu ”,„ ikony ”: „ 48 ”:„ ikony/logo.jpg „,„ uprawnienia ”: [„ contextMenus ”],„ tło ”: „ Scripts ”: [„ tło tło.js "]Zobaczmy, jaki jest cel każdego klucza, którego użyliśmy.
Przede wszystkim użyliśmy manifest_version: Ten klucz jest obowiązkowy, a jego celem jest stwierdzenie, jaką wersję manifestu jest używana przez rozszerzenie. W przypadku nowoczesnych dodatków jego wartość zawsze powinna być 2.
Kolejnym obowiązkowym kluczem jest nazwa i służy do określenia nazwy rozszerzenia: nazwa pojawi się w interfejsie przeglądarki, a także w katalogu rozszerzonym na dodatkach.Mozilla.org, jeśli zdecydujemy się to opublikować.
Z wersja Podaliśmy wersję rozszerzenia internetowego: Klucz jest obowiązkowy, a jej wartość powinna być sformatowana jako liczby oddzielone kropkami. Zaraz potem użyliśmy opcjonalnie autor słowo kluczowe do określenia, kto dokonał rozszerzenia.
opis Klucz jest również opcjonalny, ale zawsze dobrze jest go zapewnić, aby wyjaśnić, jaki jest cel rozszerzenia.
Następny klucz, którego użyliśmy w naszym manifestie.plik JSON jest Ikona I jest również opcjonalne, ale zalecane: używając tego klucza, możemy podać obiekt opisujący ikony do użycia dla rozszerzeń. Ikony muszą być określone w formacie pary wartości kluczowej, gdzie każdy klucz jest ciągiem reprezentującym rozmiar (w pikselach) obrazu, a powiązana wartość jest ciągiem reprezentującym ścieżkę obrazu w stosunku do korzenia projektu.
uprawnienia Klucz jest bardzo ważny, aby nasze rozszerzenie działało prawidłowo. Wartością tego klucza musi być tablica ciągów, z których każdy określa nazwę interfejsu API rozszerzenia internetowego potrzebnego naszemu dodatkowi. W czasie instalacji użytkownik zostanie poinformowany, że rozszerzenie wymaga określonych uprawnień. W takim przypadku właśnie poprosiliśmy kontekstmenus uprzywilej, ponieważ chcemy uzyskać dostęp i działać w menu kontekstowym przeglądarki.
Ostatnim kluczem, którego użyliśmy w naszym podstawowym pliku manifestu, jest tło. Jest również opcjonalny, ale potrzebne jest określenie listy Skrypty tła używane przez rozszerzenie. Jakie są skrypty tła? Są to pliki, których możemy użyć do kodowania stanu długoterminowego lub długoterminowego wykonywanego przez nasze rozszerzenie: W tym przypadku mamy tylko jeden plik, tło.JS; W następnym akapicie zobaczymy jego treść.
Nasz skrypt w tle: tło.JS
Zamknąliśmy poprzedni akapit, mówiąc, że skrypty w tle są używane do wdrożenia długoterminowego stanu i logiki dla naszego rozszerzenia sieci. W takim przypadku chcemy utworzyć nowy element w menu kontekstowym przeglądarki, który jest wyświetlany, gdy użytkownik kliknie prawym przyciskiem myszy na podświetlonym tekście, i wykonać akcję po kliknięciu menu. Wszystko to można osiągnąć za pomocą kilku wierszy kodu. W korzeni naszego katalogu tworzymy tło.JS Plik i zacznij od kodowania wpisu kontekstowego:
przeglądarka.kontekstmenus.Utwórz (id: „Search-in-LinuxConfig”, tytuł: „Wyszukaj w LinuxConfig.org ", kontekst: [„ wybór ”],);Wyjaśnijmy kod: użyliśmy kontekstmenus.tworzyć() metoda utworzenia wpisu menu kontekstowego dla naszego rozszerzenia. Argument przekazany do tej metody to obiekt używany do określania ID naszego wpisu menu, to tytuł, to jest w zasadzie tekst, który pojawi się w menu i konteksty: konkretne przypadki, w których wpis powinien pojawić się w menu. W tym przypadku właśnie użyliśmy wybór kontekst, aby wskazać, że wpis menu powinien pojawić się tylko wtedy, gdy wybrana jest część strony. Inne możliwe konteksty to na przykład, połączyć Lub obraz: odnoszą się do przypadków, gdy użytkownik kliknie odpowiednio link lub na element obrazu na stronie.
Następnym i ostatnim krokiem jest sprawienie, aby nasze wprowadzanie menu zareagowało i wykonać zadanie, gdy użytkownik kliknie go. Oto kod, który dodajemy do skryptu:
przeglądarka.kontekstmenus.Onclicked.addListener (funkcja (info, tab) switch (info.menuitEmid) case "Search-in-LinuxConfig": const url = encodeuri ('https: // linuxconfig.Org/Linux-Config?wyszukiwarka = $ info.selekcjaText & SearchPhrase = all '); przeglądarka.Tabs.create (Active: True, url); przerwa; ); Onclicked wydarzenie na kontekstmenus jest zwolniony, gdy użytkownik kliknie w elemencie menu. Do tego dołączamy słuchacz zdarzeń, używając addListener () Metoda, która wymaga oddzwaniania jako argument. To wywołanie zwrotne akceptuje dwa argumenty: informacje I patka. Pierwszy z nich jest obiektem zawierającym informacje o elemencie, który został kliknięty w menu, oraz kontekst, w którym miał miejsce kliknięcie; Drugi zawiera szczegóły dotyczące zakładki przeglądarki, w której się wydarzyło.
Wewnątrz oddzwaniania użyliśmy przełącznik stwierdzenie za pomocą informacje.Menuitemid jako wyrażenie, które powinno być zweryfikowane przez jego sprawy. Menuitemid Właściwość zawiera identyfikator klikniętego elementu menu: Chcemy upewnić się, że akcja jest wykonywana tylko wtedy, gdy użytkownik kliknie element za pomocą identyfikatora „Search-in-LinuxConfig”.
Po dopasowaniu sprawy wykonujemy naszą akcję. Najpierw definiujemy „URL” stały: Jego wartością jest ciąg reprezentujący adres URL, który zostanie użyty do wykonywania wyszukiwania, zakodowany za pomocą encodeuri funkcjonować. Ciąg URL jest uzyskiwany za pomocą selekcja własność informacje obiekt, który zawiera tekst wybrany przez użytkownika, jako wartość wyszukiwarka Uzyskaj parametr.
Następnie użyliśmy Tabs.tworzyć() metoda utworzenia nowej karty. Ta metoda zwraca obietnicę (sprawdź nasz samouczek na temat obietnic, jeśli nie znasz ich) i przyjmuje obiekt jako parametr używany do określenia właściwości nowej karty. W tym przypadku właśnie zadeklarowaliśmy kartę jako aktywny, tak, aby stała się nową aktywną zakładką w oknie przeglądarki i zapewniła adres URL do otwarcia na zakładce. Możesz zauważyć, że zapewniliśmy tylko URL klucz w obiekcie, a nie odpowiednia wartość. To jest ES6 Krótko mówiąc, aby uniknąć powtórzeń: gdy klucz obiektu ma tę samą nazwę co zmienna przekazana jako właściwość, możemy po prostu przekazać kluczową nazwę i unikać pisania takich rzeczy url: url.
Ostatnie kroki i instalacja rozszerzenia
Zanim zainstalujemy i przetestujemy nasze rozszerzenie, musimy utworzyć katalog „ikony” i umieścić nasze „Logo.plik jpg ”w nim. Po zakończeniu, aby tymczasowe zainstalować nasze rozszerzenie, możemy użyć dwóch metod, które teraz wyjaśnimy.
Tymczasowe instaluj rozszerzenie za pomocą interfejsu Firefox
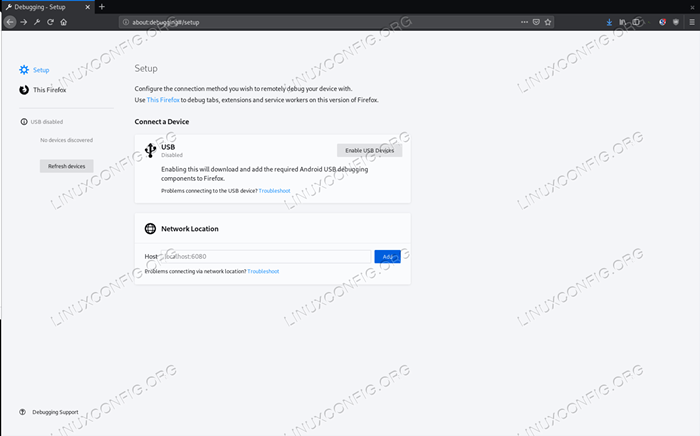
Aby zainstalować rozszerzenie w ten sposób, przejdź do O: Debugowanie W przeglądarce:

Firefox About: Strona debugowania
Na lewym pasku bocznym kliknij „This Firefox” i niż na przycisk „Załaduj tymczasowy dodatek”. W tym momencie powinieneś wybrać dowolny z plików zawartych w katalogu rozszerzenia, a jeśli nie zostaną napotkane błędy, rozszerzenie zostanie zainstalowane. Ponieważ instalacja jest tymczasowa, zostanie usunięta po zamknięciu przeglądarki:

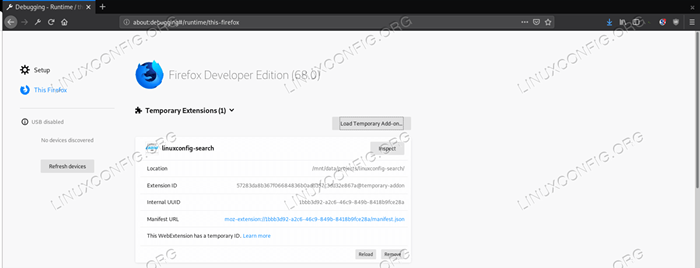
Zainstalowane rozszerzenie
Z tego interfejsu możemy również sprawdzić zachowanie naszego rozszerzenia, klikając przycisk „Sprawdź”.
Tymczasowe instaluj rozszerzenie za pomocą narzędzia Web-Ext narzędzie
Alternatywnym sposobem zainstalowania rozszerzenia jest użycie Web-Ext narzędzie, które można zainstalować za pośrednictwem NPM, Menedżer pakietów węzłów. Dla wygody chcemy zainstalować pakiet na całym świecie. Jeśli, jak ja, nie chcesz instalować pakietów w globalnym systemie plików za pośrednictwem NPM, możesz modyfikować ~/.NPMRC Plik (lub utwórz go, jeśli nie istnieje) i dodaj w nim ten wpis:
prefiks = $ home/.lokalny
Teraz, gdy pakiet jest zainstalowany za pomocą -G flaga, jego pliki zostaną zainstalowane w stosunku do $ Home/.lokalny informator. Oprogramowanie zainstalowane za pomocą NPM za pomocą tej konfiguracji będzie dostępne tylko dla użytkownika, który wykonuje instalację. Aby móc wywołać instalowane narzędzia w ten sposób, ~/.lokalny/kosz Katalog należy dodać do użytkownika ŚCIEŻKA. Aby zainstalować Web-Ext, możemy uruchomić:
$ npm instaluj -g -ext -ext
Aby zainstalować nasze rozszerzenie, możemy uruchomić następujące polecenie:
$ Web-Ext Uruchom
Nowe okno przeglądarki zostanie uruchomione z naszym rozszerzeniem.
SMS -y do rozszerzenia
Aby wysłać SMS -a, że nasze rozszerzenie działa, wyróżniamy słowo na naszej stronie internetowej i kliknij prawym przyciskiem myszy, aby otworzyć menu kontekstowe; Powinniśmy znaleźć nowy wpis:

Nasz wpis rozszerzenia w menu kontekstowym Firefox, jeśli klikniemy „Wyszukaj w LinuxConfig.Wpis org ”, zostaniemy przekierowani na stronę wyszukiwania strony, na której pojawią się wyniki zapytania.
Pakowanie i podpisanie rozszerzenia
Jeśli chcemy zainstalować nasze rozszerzenie w sposób nietemczasowy lub chcemy je opublikować i udostępnić światu, musimy go spakować i podpisać. Podpisanie może nastąpić za pośrednictwem naszych kluczy, jeśli chcemy użyć dodatku tylko dla siebie lub za pośrednictwem dodatków.Mozilla.org, jeśli chcemy rozpowszechniać rozszerzenie. Tutaj omówimy tylko poprzednią sprawę.
Aby móc podpisać rozszerzenie, musimy utworzyć konto w centrum dewelopera Mozilla. Po utworzeniu konta przechodzimy na tę stronę i generujemy nasze klucze API, klikając przycisk „Generuj nowe poświadczenia”. Zostaną utworzone dwa poświadczenia: JWT emitent I JWT Secret. Aby podpisać nasz pakiet, musimy użyć ich obu i uruchomić następujące polecenie z wewnętrznego katalogu rozszerzenia:
$ Web-Ext Sign --Pi-key = --api-secret =
Web-Ext-Artifacts zostanie utworzony katalog: Wewnątrz znajdziemy podpisane .XPI plik, który możemy zainstalować, odwiedzając O: Addons Strona Firefox. Polecenie prześle również nasze rozszerzenie na nasze konto programistów Firefox.
Wnioski
W tym artykule widzieliśmy, jak stworzyć bardzo prosty dodatek Firefox, używając API rozszerzeń internetowych. W tym procesie nauczyliśmy się, że manifest.JSON jest najważniejszym plikiem i używamy go do zadeklarowania, między innymi, metadanych rozszerzenia i potrzebnych uprawnień. W naszym kodzie rozszerzenia widzieliśmy, jak dodać wpis w menu kontekstowym przeglądarki i jak wykonać akcję, gdy pojawi się zdarzenie kliknięcia. Nauczyliśmy się, jak zainstalować rozszerzenie tymczasowe i jak możemy je pakować i podpisać. Cały kod podany w tym samouczku można pobrać z tego repozytorium.
Powiązane samouczki Linux:
- Wprowadzenie do automatyzacji, narzędzi i technik Linuksa
- Rzeczy do zainstalowania na Ubuntu 20.04
- Jak instalować, odinstalować i aktualizować Firefox na Ubuntu
- Mastering Bash Script Loops
- Jak zainstalować, odinstalować i aktualizować Firefox na Ubuntu 22.04…
- Mint 20: Lepsze niż Ubuntu i Microsoft Windows?
- Rzeczy do zrobienia po zainstalowaniu Ubuntu 20.04 Focal Fossa Linux
- Jak zaktualizować Firefox na Linux
- Wprowadzenie do pętli JavaScript
- Jak skonfigurować serwer OpenVPN na Ubuntu 20.04
- « Wprowadzenie do rozszerzeń parametrów powłoki bash
- Jak skutecznie ponownie wykorzystać kod PHP - Wprowadzenie do cech PHP »

