Jak utworzyć nowy React.Aplikacja JS

- 4061
- 1227
- Natan Cholewa
React to biblioteka JavaScript open source do tworzenia komponentów frontu i interfejsu użytkownika. Jest opracowywany i utrzymywany przez Facebook i dużą społeczność programistów. Jest to również przydatne do tworzenia aplikacji mobilnych.
Użyjemy menedżera pakietów przędzy, aby utworzyć aplikację ReactJS i stworzyć kompilację produkcji. PM2 do uruchamiania i monitorowania aplikacji React.
Ten samouczek pomoże ci stworzyć nowy React.Aplikacja JS w systemie programistów. Pomóż także uruchomić aplikację ReactJS i tworzyć kompilację produkcyjną.
Wymagania wstępne
Reagować.Aplikacje JS można uruchomić na dowolnej platformie z węzłem.Zainstalowane JS. Woleliśmy instalować węzeł.JS za pomocą menedżera pakietów NVM.
Zakładając, że już zainstalowałeś węzeł w swoim systemie. Jeśli nie, odwiedź poniżej link, aby zainstalować węzeł.JS najpierw.
- https: // tecadmin.net/instalt-nodejs-with-nvm/
Zainstaluj także menedżer pakietów przędzy:
NPM instaluj -g przędza Krok 1 - Utwórz aplikację React
Istnieje wiele sposobów utworzenia nowej aplikacji React w systemie programistów. Na przykład użyj poleceń YARN, NPX lub NPM INIT, aby utworzyć nową aplikację odczytu z najnowszą wersją.
W tym samouczku użyjemy NPM INIT do utworzenia nowej aplikacji React.
przędza stwórz reag-app MyreactApp Z wyjątkiem przędzy, możesz również użyć NPX (NPX Create-React-App MyReactApp) Lub NPM (NPM init React-App MyReactApp) Polecenia do utworzenia React.Aplikacja JS.
Po udanym tworzeniu aplikacji zobaczysz długi wynik na ekranie. Na końcu znajdziesz wynik jak poniżej z niektórymi przydatnymi poleceniami.

Krok 2 - Uruchamianie aplikacji React w trybie programistów
Po utworzeniu aplikacji React. To utworzy folder w bieżącym katalogu o nazwie projektu. Przejdź do tego projektu i uruchom Start przędzy Aby uruchomić aplikację.
CD myRactAppStart przędzy
Wyjście:
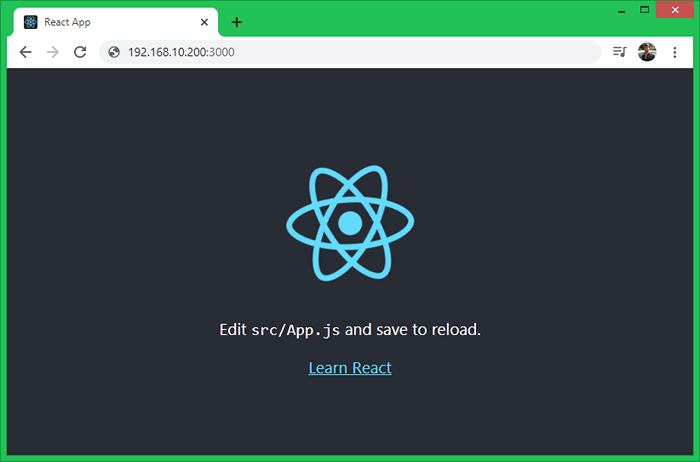
Pomyślnie skompilowane! Możesz teraz obejrzeć MyreactApp W przeglądarce. Lokalny: http: // localhost: 3000 w sieci: http: // 192.168.10.200: 3000 zauważa, że kompilacja rozwoju nie jest zoptymalizowana. Aby stworzyć kompilację produkcyjną, użyj kompilacji przędzy. Domyślna aplikacja React rozpoczyna się w porcie 3000. Uzyskaj dostęp do aplikacji React za pomocą 3000 portów z adresem IP systemu. Do lokalnej maszyny użyj „LocalHost”, a następnie port.

Krok 3 - Rozpocznij edycję React.Aplikacja JS
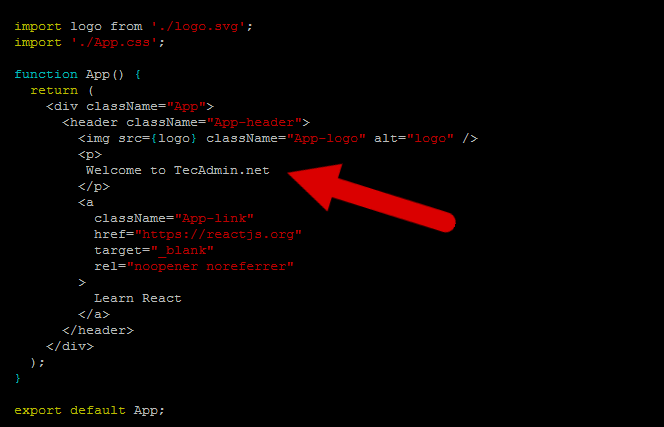
Niech „zacznij budować niesamowitą aplikację za pomocą React.JS. Jak wyświetlono na ekranie, edytuj SRC/App.plik JS w edytorze tekstu. Następnie poruszaj się pod Funkcja App (). Tutaj możesz dodać swoją treść do wyświetlania na stronie głównej.

Zapisz swój plik. Przeglądarka automatycznie przeładuje stronę i wyświetli zaktualizowaną zawartość. Jest to bardzo pomocne, aby zobaczyć zmiany w locie.

Krok 4 - Uruchamianie aplikacji React z PM2
Menedżer procesów (PM2) dla węzła.Aplikacje JS z wbudowanym równowagą obciążenia. Zapewnia łatwy sposób menedżera, uruchamianie i monitorowanie aplikacji węzłowych.
Aby użyć PM2, upewnij się, że jest on zainstalowany w systemie. Można go również zainstalować z następującym poleceniem:
NPM instalacja -g PM2 Następnie przejdź do aplikacji React i uruchom następujące polecenie.
PM2 Start Yarn -Nazwa „MyReactApp” -Start Tutaj --Imię „MyRactApp” Zdefiniowano nazwę aplikacji, wyświetl się na liście aplikacji PM2. Start to parametr przekazany do wiersza polecenia przędzy.
Powyższe polecenie uruchomi aplikację React na zdefiniowanym porcie. Możesz uzyskać dostęp do Applicaton w przeglądarce internetowej.
Poniżej polecenia PM2 pomogą Ci sprawdzić status aplikacji, zatrzymać i uruchomić aplikacje.
PM2 Status MyRactApp# Sprawdź status aplikacjiPM2 Stop myRactApp# Zatrzymaj aplikację według nazwyPM2 Start myRactApp# Uruchom aplikację według nazwy
Aby wyświetlić dzienniki generowane przez aplikację, użyj następującego polecenia. Jest to pomocne w celach debugowania.
PM2 Logs MyRactApp Krok 5 - Utwórz kompilację produkcyjną
Gdy aplikacja będzie gotowa do wdrożenia w środowisku produkcyjnym. Wygenerujmy kompilację produkcyjną z reakcji.Aplikacja źródłowa JS.
Aby wygenerować kompilację produkcyjną, otwórz terminal i zmień, aby reagować katalog aplikacji. Następnie wykonaj polecenie:
kompilacja przędzy Po udanej kompilacji będzie on generował pliki produkcyjne w katalogu kompilacji w ramach React.JS Root Directory. Możesz wdrożyć wszystkie pliki z katalogu kompilacji do serwera produkcyjnego.
LS -L Build/ -RW-R-R-- 1 Root root 1092 marca 22:06 Asset-Manifest.JSON -RW-R-R-- 1 Korzenie 3870 22 12:06 Favicon.ICO -RW-R-R-- 1 Root 3022 marca 22:06 Indeks.HTML -RW-R-R-- 1 Root root 5347 marca 22:06 Logo192.PNG -RW-R-R-- 1 Korzenie 9664 marca 22:06 Logo512.png -Rw-r-r-- 1 korzeń root 492 marca 22:06 manifest.JSON -RW-R-R-- 1 root 67 marca 22 12:06 roboty.TXT DRWXR-XR-X 5 Root root 4096 marca 22:06 statyczny Wniosek
Utwórzmy niesamowity interfejs użytkownika z React.

