Jak stworzyć motyw dla dzieci WordPress

- 4953
- 431
- Tacjana Karpiński
Dlaczego nigdy nie miałeś dostosowywać WordPress w istniejącym motywie nadrzędnym? Co dzieje się z twoimi dostosowacjami, gdy używany motyw jest aktualizowany?
Odpowiedź brzmi, że są utracone, a Twoja ciężka praca nad stworzeniem witryny zgodnie z marką oraz wytycznymi dotyczącymi przesyłania wiadomości i preferencji również zostaną utracone.
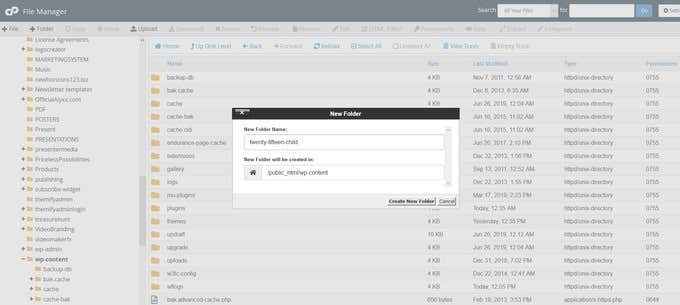
Spis treści
Utwórz arkusz stylów CSS
Arkusze stylów są używane w motywach WordPress z dwóch powodów.
- To lokalizacja stylów wpływa na to, jak wygląda Twoja witryna.
- Głównym arkuszem stylów motywu jest miejsce, w którym WordPress chce znaleźć informacje na temat motywu.
Możesz nie chcieć dodawać żadnych nowych stylów w motywie dziecka. Jednak arkusz stylów musi nadal istnieć, aby zdefiniować szczegóły, takie jak nazwa motywu i nazwa motywu nadrzędnego.
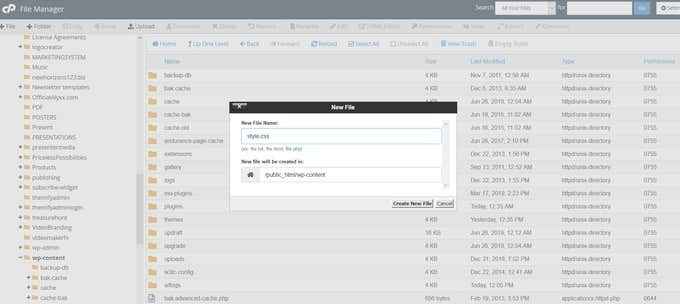
Dlatego musisz stworzyć nowy arkusz stylów dla swojego motywu dziecka. Kolejnym krokiem jest utworzenie pliku tekstowego dla arkusza stylów CSS, który zdefiniuje reguły, które kontrolują wygląd motywu dziecka.

Plik CSS motywu dziecięcego będzie miał pierwszeństwo przed motywem nadrzędnym.
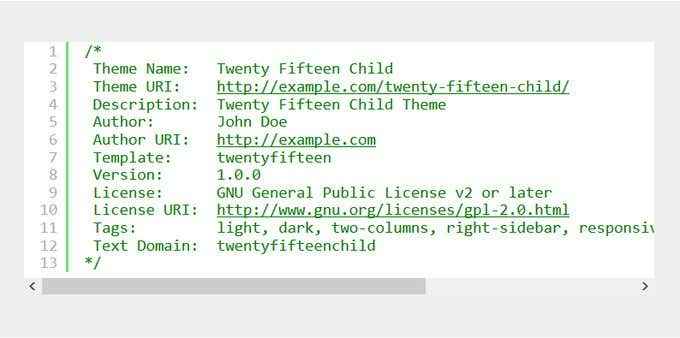
Musisz podać następujące informacje w pliku tekstowym:
- Imię twojego motywu.
- Nazwa katalogu motywów nadrzędnych.
- Tytuł i opis, który ma sens.
Pamiętaj, aby dołączyć do arkusza stylów do następnego komentarza nagłówka u góry pliku. WordPress przeczyta te informacje i wie, że używany jest motyw dziecka.

Chcesz zwrócić szczególną uwagę na znacznik szablonu. Mówi WordPress, jaki jest motyw nadrzędny Twojego dziecka. Zauważ, że folder, w którym znajduje się motyw nadrzędny, jest wrażliwy.
Technicznie możesz teraz aktywować motyw dziecka. Jeśli jednak chcesz stworzyć bardziej złożony motyw dla dzieci, musisz dodać niestandardowe funkcje PHP.
Stwórz Funkcje.php plik w motywie dziecka (w tym samym katalogu co styl.CSS Zrobiony plik). W tym miejscu należy dodać dodatkowe formaty postu.
Podobnie jak w przypadku pliku CSS, zmiany lub dodatki do pliku PHP zostaną automatycznie scalone z funkcjami rodzica lub zastąpiają funkcje rodzica.
W przypadku formatów postów, które są dodawane za pomocą add_theme_support (), Działają jako zastąpienie zamiast scalania.
Podczas używania add_theme_support (), Musisz podjąć dodatkowe kroki, aby motyw dziecka zastępuje rodzica.
Może to się skomplikować, więc patrz bieżący zespół recenzji motywów WordPress prowadzący post Williama Pattona na temat korzystania z formatów postów WordPress.
Dodaj style i skrypty, aby zastąpić funkcjonalność motywu nadrzędnego
Następnym krokiem jest upewnienie się, że motyw dziecka dziedziczy funkcje i style motywu nadrzędnego, albo odzwierciedla nowe, których chcesz użyć.
Style służą do zmiany wyglądu Twojej witryny. Skrypty zwiększają funkcjonalność. Sposób, w jaki style i skrypty są dodawane do Twojej witryny WordPress, jest tak samo niezbędny jak zawartość plików.
Funkcjonalność Enqueue WordPress to jak to osiągnąć.
Enqueueing odnosi się do sposobu, w jaki style i skrypty są dodawane do witryn WordPress, aby mogły wpływać na to, co użytkownicy widzą, gdy odwiedzają Twoją witrynę.
Używanie wielu wtyczek w celu osiągnięcia tego samego wyniku często prowadzi do problemów z kompatybilnością i zepsutych stron.
Wp_enqueue Nie tylko poprawia wydajność Twojej witryny poprzez zmniejszenie kosztów ogólnych wtyczek, ale także poprawia wrażenia użytkownika.
Jak używać „wp_enqueue”
Aby wyświetlić style motywu dziecka, musisz użyć funkcji o nazwie wp_enqueue_style ().
Ta funkcja przyjmuje kilka fragmentów informacji, ale najważniejsza jest nazwa (lub „uchwyt”) i lokalizacja pliku.
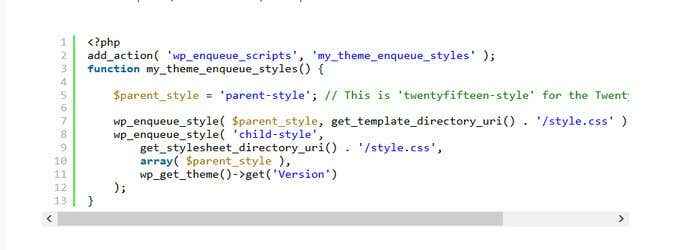
W środku Funkcje.php Plik Dodaj następujący kod.

Ten kod dodaje arkusz stylów z katalogu nadrzędnego, a następnie dodaje arkusz stylów dla dziecka, które utworzyliśmy wcześniej. Zauważ, że styl rodzica tekst powinien pasować do nazwy motywu nadrzędnego z -styl dodane do końca.
Aktywuj motyw dziecka
Jeśli utworzyłeś pliki dla motywu dziecka na serwerze wewnątrz WP-content/motywy/YourThemename folder, byłby wtedy dostępny na desce rozdzielczej WordPress, aby aktywować.
- Zaloguj się do swojego panelu.
- Iść do Wygląd> motywy.
- Twój motyw dziecka powinien zostać wymieniony.
- Wybierać Zapowiedź Aby zobaczyć, jak wygląda strona z nowym motywem dziecka.
- Gdy będziesz zadowolony z tego, jak to wygląda, kliknij Aktywuj Aby to było na żywo.
Jeśli stworzyłeś motyw dziecka gdzieś inny niż na serwerze w WP-content/motywy/YourThemename folder, a następnie należy zapinać swój nowy folder motywu dziecięcego.
- Zaloguj się do pulpitu WordPress.
- Iść do Wygląd> motywy.
- Kliknij Dodaj nowe.
- Wybierać Motyw przesyłania.
- Przeciągnij swój plik zapinany na nowe pole, które się pojawia lub kliknij selektor pliku i przejrzyj go na komputerze.
- Po przesłaniu możesz go wyświetlić, a następnie aktywować.

Dodaj pliki szablonów
Aby zastąpić inne szablony, możesz je skopiować z motywu nadrzędnego do motywu dziecka. Wszelkie pliki szablonów, które mają tę samą nazwę w dziecku, co w ustawie nad nadrzędnością jako zastępowanie. Następnie dostosuj zawartość szablonów w razie potrzeby.
Aby dodać nowe szablony, jest to tylko przypadek stworzenia nowego pliku o prawidłowej nazwie i dodaniu własnej treści. Powyższa sekcja wyjaśnia proces ręczny.
Teraz omówmy, jak stworzyć motywy dziecięce za pomocą wtyczki WordPress.
Użyj wtyczki WordPress
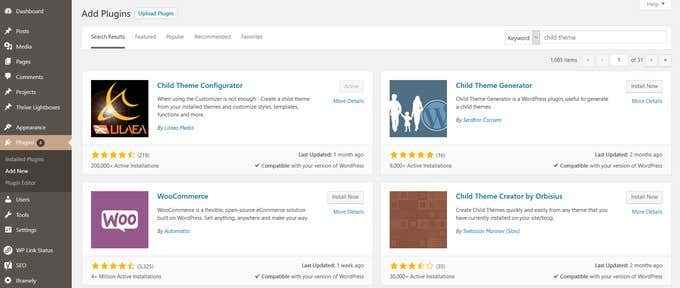
Zaloguj się do pulpitu WordPress. Kliknij Wtyczki> Dodaj nowe. Szukaj motyw dziecka.

Pierwsza wtyczka, którą zobaczysz, jest konfigurator motywów dla dzieci. To dobry wybór, jak widać na powyższym zrzucie ekranu, ponieważ:
- Jest kompatybilny z bieżącą wersją WP.
- Ma wiele instalacji.
- Został niedawno zaktualizowany.
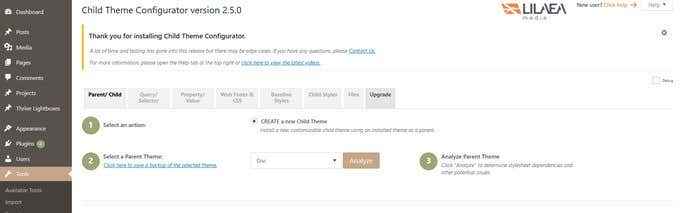
Kliknij Zainstaluj teraz> Aktywuj. Następnym krokiem jest przejście do Narzędzia a następnie wybierz motywy dziecięce.

Znajdź i wybierz motyw nadrzędny z menu rozwijanego. Wybierać analizować Aby upewnić się, że motyw jest w porządku jako motyw dla dzieci.
Poniżej znajduje się samouczek krok po kroku, jak skonfigurować konfigurator motywów dziecka. Jeśli zdecydujesz się użyć innej wtyczki WordPress, możesz łatwo znaleźć samouczek na temat tego, jak ją skonfigurować.
Jak teraz wiesz, motywy dziecięce są wyraźnymi tematami, które opierają się na motywie rodziców dla niektórych ich funkcjonalności.
Kiedy używasz motywu dziecka, WordPress będzie szukał dziecka przed rodzicem i postępuje zgodnie z stylem i funkcjonalnością dziecka, jeśli istnieje.
Oszczędzaj sobie dużo czasu, kłopotów i przyszłych bólów głowy, gdy aktualizuje motyw nadrzędny, tworząc dziecko, na które aktualizacja nie będzie miała wpływu.

