Jak tworzyć przyjazne mobilne aplikacje internetowe za pomocą Django Framework - Część 3

- 5092
- 1513
- Ignacy Modzelewski
„Ten artykuł jest zmieniany i aktualizowany o najnowszą wersję Django - maj 2016 r.”
W Część 1 z tej serii nauczyłeś się instalować i konfigurować Django w wirtualnym środowisku i stworzyłeś szkielet swojego pierwszego projektu.
Potem Część 2 Stworzyliśmy aplikację i model dla Post Obiekty, które później migrowaliśmy do bazy danych. Na koniec pokazaliśmy, jak zintegrować nowo utworzoną aplikację z interfejsem użytkownika administracji Django.
Te artykuły są częścią serii Django:
Instalowanie i konfigurowanie frameworków internetowych Django w wirtualnych środowiskach - Część 1
Przeglądanie podstaw Pythona i tworzenie pierwszej aplikacji internetowej z Django - Część 2
 Tworzenie przyjaznej mobilnej aplikacji internetowej z Django - Część 3
Tworzenie przyjaznej mobilnej aplikacji internetowej z Django - Część 3 W tym ostatnim przewodniku omówimy, jak uzyskać dostęp do aplikacji za pomocą interfejsu użytkownika i jak uczynić ją przyjazną dla wszystkich urządzeń. To powiedziawszy, zacznijmy.
Tworzenie obiektów za pośrednictwem interfejsu administratora DJango
Aby utworzyć obiekty typu Post (Pamiętaj, że jest to model, w którym zdefiniowaliśmy Część 2 z tej serii) użyjemy interfejsu administracyjnego Django.
Upewnij się, że wbudowany serwer WWW działa na porcie 8000 (lub inny wybór), uruchamiając następujące polecenie z zewnętrznego myFirstdjanGoproject informator:
# cd ~/myFirstdjangoenv/myFirstdjanGroject # Python Manage.Py Runserver 0.0.0.0: 8000
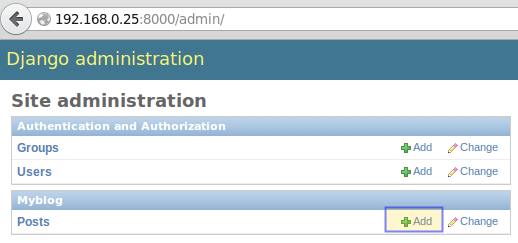
Teraz otwórz przeglądarkę internetową i wskazuj http: // ip-address: 8000/admin, Następnie zaloguj się przy użyciu poświadczeń skonfigurowanych w poprzednim artykule i zacznij pisać post (który ponownie utworzy obiekt typu Post i wstaw powiązane dane do podstawowej bazy danych):
 Administracja Django
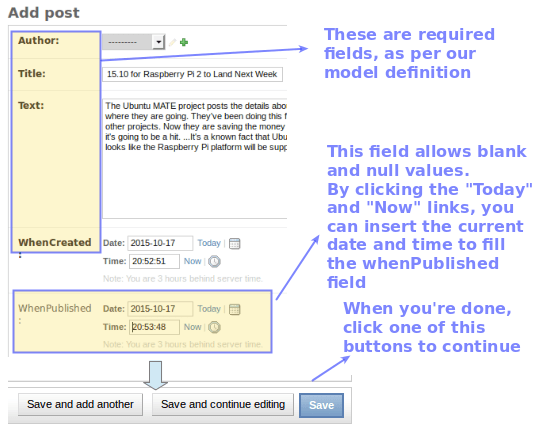
Administracja Django Powtórz proces 2 lub 3 razy:
 Utwórz obiekt w Django
Utwórz obiekt w Django Po utworzeniu kilku postów zobaczmy, co musimy zrobić, aby wyświetlić je za pomocą naszej przeglądarki internetowej.
Nasz początkowy widok
Nasz pierwszy widok (~/myFirstdjangoenv/myFirstdjanGroject/Myblog/Views.py) będzie odpowiedzialny za filtrowanie wszystkich Post obiekty i zwracanie tych, w których wartość Po opublikowaniu jest mniejszy lub równy bieżącej daty i godzinie (WhenPublished__lte = strefa czasowa.Teraz()) Zamówiono na zejście Po opublikowaniu, co jest tym samym, co powiedzenie „Najnowszy pierwszy".
Te obiekty są zapisywane w zmiennej wygodnie nazwanych postów i są zwracane (identyfikowane jako wszystkie posty) Aby być osadzonym w HTML, jak zobaczymy w następnej sekcji:
z Django.skróty importowe renderowanie z .Modele importują post z Django.UTILS Import Time Zone DEF (żądanie): Posts = Post.obiekty.Filtr (When Published__lte = strefa czasowa.Teraz()).Order_By ('-WhenPublished') render render (żądanie, „myblog/posts.html ', „allposts”: posts) Wreszcie podwójny podkreślenie w When Published__lte powyżej służy do oddzielenia pola bazy danych (Po opublikowaniu) z filtra lub operacji (LTE = mniej czyli lub równe).
Po zdefiniowaniu naszego początkowego poglądu popracujmy nad powiązanym szablonem.
Utwórz szablon dla naszego pierwszego projektu
Zgodnie z dyrektywami i ścieżkami podanymi w poprzedniej sekcji, będziemy przechowywać nasz początkowy szablon w środku myblog/szablony/myblog. Oznacza to, że będziesz musiał utworzyć katalog nazwany szablony i nazywany podkładka mój blog:
# cd ~/myFirstdjangoenv/myFirstdjanGroject/myblog # mkdir -p szablony/myblog
Nazwimy szablon posty.html i wstaw w nim następujący kod. Zauważysz, że dodajemy referencje online do JQuery, Czcionki bootstrap, fontawesome i Google.
Ponadto załączyliśmy kod Python w nawiasach kręconych w HTML. Należy pamiętać, że dla każdego obiektu typu postu pokażemy jego tytuł, opublikowaną datę i autora, a wreszcie tekst. Wreszcie, na czerwono zobaczysz, że odniesiemy się do obiektów zwróconych myblog/widoki.py:
Ok, oto posty.html plik:
.Tytuł Font-Family: „Indie Flower”, Serif; Rozmiar czcionki: 30px; Kolor: #1E90ff; H1 Font-Family: „Pacifico”, serif; Rozmiar czcionki: 45px; Kolor: #1E90ff;Mój blog
% dla postu w Allposts % post.tytuł Opublikowane na post.When Publikowane przez post.autor.post.tekst | linebreaks
% endfor %
W powyższym szablon, Filtr linii jest używany do wymiany pęknięć linii w prostym tekście odpowiednim odpowiednikiem HTML (
Następnie musimy skonfigurować mapowanie między adresami URL w naszej aplikacji a odpowiednimi widokami, które zwracają dane. Aby to zrobić, utwórz plik o nazwie URL.py wewnątrz mój blog Z następującą zawartością:
z Django.conf.URL Importuj adres URL z . Importuj widoki urlpatterns = [url (r '^$', widoki.Posty, name = „Posty”),]
r '^$' zasługuje na nieco więcej wyjaśnień. Prowadzenie R Instruuje Django, aby traktował ciąg w pojedynczych cytatach jako wyrażenie regularne.
W szczególności, r '^$' reprezentuje pusty ciąg, aby kiedy wskazaliśmy naszą przeglądarkę http: // ip-address: 8000 (i nic więcej), dane zwrócone przez zmienną posty wewnątrz wyświetlenia.py (Patrz poprzednia sekcja) zostanie przedstawiona na naszej stronie głównej:
Wreszcie, uwzględnimy URL.py plik naszej aplikacji blogowej (~/myFirstdjangoenv/myFirstdjanGroject/Myblog/URLs.py) do URL.py naszego głównego projektu (~/myFirstdjangoenv/myFirstdjanGroject/MyFirstdjanGroject/URLs.py):
z Django.conf.Import URL obejmuje adres URL z Django.Wpis Import Admin Urlpatterns = [url (r '^admin/', include (administrator.strona.URL)), URL (r ”, w cołą („ myblog.URL ')),]
Następnie zacznijmy serwer WWW:
# cd ~/myFirstdjangoenv/myFirstdjanGroject # Python Manage.Py Runserver 0.0.0.0: 8000
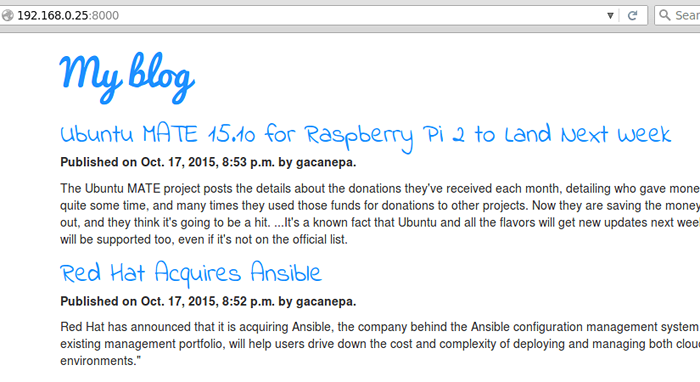
Powinniśmy teraz zobaczyć listy postów, które wcześniej utworzyliśmy:
 Sprawdź mój projekt internetowy Django
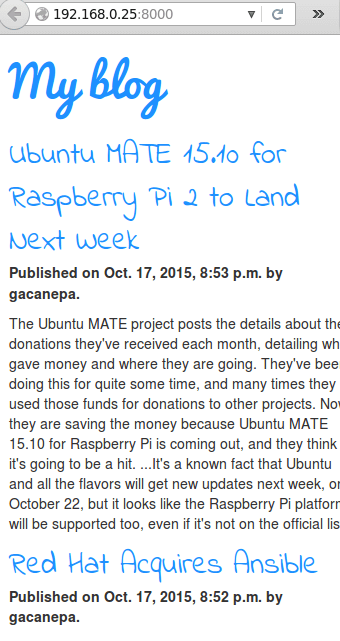
Sprawdź mój projekt internetowy Django Dzięki Bootstrap, Nadal możesz mieć doskonałą wizualizację w mniejszym urządzeniu:
 Mobilne responsywne wygląd mojego projektu
Mobilne responsywne wygląd mojego projektu Podsumowując
Przejrzyjmy teraz koncepcje, które omówiliśmy w tym artykule i całej tej serii:
1. Każdy Model definiuje obiekt i mapy w tabeli bazy danych, której pola z kolei mapują właściwości tego obiektu. Z drugiej strony a szablon definiuje interfejs użytkownika, w którym dane zwrócone przez widok zostaną wyświetlone.
Powiedzmy, że chcemy zmodyfikować nasz model, dodając pole nazwane streszczenie do Post obiekt, w którym będziemy przechowywać opcjonalny krótki opis każdego postu. Dodajmy następujący wiersz myblog/modele.py:
Podsumowanie = modele.Charfield (Max_Length = 350, blank = true, null = true)
Jak dowiedzieliśmy się w poprzednim artykule, musimy migrować zmiany do bazy danych:
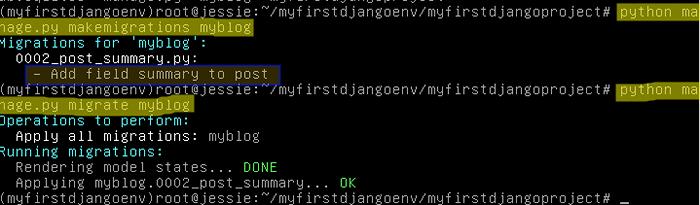
# Python Zarządzaj.Py Makemigrations myblog # Python Manage.PY migruj myblog
 Django: migruj zmiany w bazie danych
Django: migruj zmiany w bazie danych Następnie użyj interfejsu administratora, aby edytować posty i dodać krótkie podsumowanie do każdego postu. Na koniec wymień następujący wiersz w szablonie (posty.html):
post.tekst | linebreaks
z
post.streszczenie
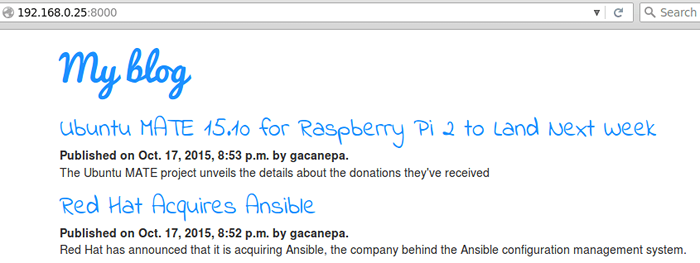
Odśwież stronę główną, aby zobaczyć zmiany:
 Django: Sprawdź zmiany w projekcie internetowym
Django: Sprawdź zmiany w projekcie internetowym 2. A pogląd Funkcja przyjmuje żądanie HTTP i zwraca odpowiedź HTTP. W tym artykule, Posty def (żądanie) W wyświetlenia.py Zadzwoń do bazy danych podstawowej w celu odzyskania wszystkich postów. Jeśli chcemy odzyskać wszystkie posty słowem ansible w tytule, powinniśmy wymienić.
posty = post.obiekty.filtr(WhenPublished__lte = strefa czasowa.Teraz()).Order_By ('-When Published') z
posty = post.obiekty.filtr(title__icontains = "ansible").Order_By ('-When Published') Oddzielając interfejs użytkownika od logiki aplikacji w aplikacjach internetowych, Django ułatwia zadania utrzymywania i eskalacji aplikacji.
3. Jeśli postępowałeś zgodnie z instrukcjami podanymi w tej serii, struktura twojego projektu powinna być następująca:
myFirstdjangoenv/MyFirstdjanGroject ├lok db.SQLITE3 ├--IT Zarządzaj.PY ├─wią Myblog │ ├── Administrator.PY │ ├── Administrator.PYC │ ├── __init__.py │ ├── __init__.PYC │ ├── Migracje │ │t.Py │ ├t 0001_ITial.PYC │ │ ├�t __init__.py │ └t __init__.modele PYC │ ├�.modele PY │ ├�.PYC │ ├── szablony │ │ └─lok Myblog │ │ └── Posty.Testy HTML │ ├──.PY │ ├─wią URL.PY │ ├─wią URL.PYC │ ├── Widoki.PY │ └── Widoki.PYC └lok MyFirstdjangoproject ├─lok __init__.py ├── __init__.Ustawienia PYC ├wią.Ustawienia PY ├wią.URL PYC ├wiąt.URL PY ├wiąt.PYC ├wiąt WSGI.Py └── WSGI.PYC
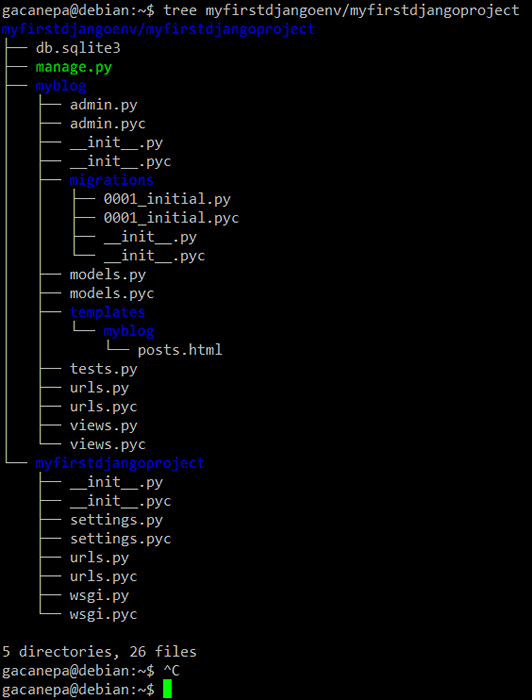
W przypadku, gdy powyższa lista nie wyświetla poprawnie w przeglądarce, oto zrzut ekranu wyjścia następujące polecenie:
# Tree myFirstdjangoenv/myFirstdjanGoproject
 Moje drzewo django chroń
Moje drzewo django chroń Streszczenie
Chociaż wszystkie te koncepcje mogą początkowo wydawać się trochę zastraszające, zapewniam cię, że Django jest warty wszystkich wysiłków niezbędnych do zapoznania się z tym
Mam nadzieję, że przykład, którego użyliśmy w tej serii, aby przedstawić Cię do tej wyjątkowej ramy internetowej, zmotywuje Cię do nauki więcej. Jeśli tak, oficjalna dokumentacja Django (która jest ciągle aktualna) jest najlepszym miejscem do rozpoczęcia.
Mogę cię zapewnić, że Django jest o wiele więcej!
Zapraszam do upuszczenia nam notatki z pytaniami lub sugestiami przy użyciu poniższego formularza.
- « Przeglądanie podstaw Pythona i tworzenie pierwszej aplikacji internetowej z Django - Część 2
- Jak zmienić domyślny katalog Apache „DocumentRoot” w Linux »

