Jak utworzyć React.Aplikacja JS na macOS

- 3173
- 521
- Maria Piwowarczyk
Czy słyszałeś o nowej i popularnej bibliotece JavaScript o nazwie React.JS? Jest tak fajnie, że było szeroko wykorzystywane przez programistów do tworzenia interaktywnych interfejsów i komponentów użytkownika w ich aplikacjach. Biblioteka React jest również doskonałym wyborem, gdy chcesz budować szybkie i skalowalne aplikacje z podejściem opartym na komponentach. Jeśli jeszcze go nie zacząłeś używać, czas zacząć się uczyć. W tym poście na blogu pokażemy, jak skonfigurować środowisko programistyczne React na komputerze Mac. Czytaj!
Wymagania wstępne
Najpierw musisz upewnić się, że masz najnowsze macOS na komputerze. Możesz sprawdzić wersję systemu macOS, klikając menu Apple w lewym górnym rogu ekranu komputera i klikając „O tym Mac”. Upewnij się, że masz węzeł.JS zainstalowane na komputerze Mac. Możesz pobrać węzeł.JS dla macOS.
Musisz także zainstalować IDE (zintegrowane środowisko programistyczne), aby napisać aplikację React. Najpopularniejszymi wyborami są WebStorm, Visual Studio Code, Atom i IntelliJ. Będziemy korzystać ze WebStorm do tego samouczka. Będziesz musiał zarejestrować bezpłatną próbę, aby zacząć korzystać z tego IDE.
Krok 1: Instalowanie węzła.JS i NPM
Najpierw musisz zainstalować węzeł.JS i NPM na komputerze Mac. Aby to zrobić, przejdź do terminalu i wpisz następujące polecenie i naciśnij Enter. Można znaleźć terminal, wyszukując „terminal” w menu wyszukiwania macOS.
NVM Instaluj 16 Zakładając, że już zainstalowałeś NVM w systemie macOS.
Krok 2: Zainstaluj moduł Create-React-App za pomocą NPM
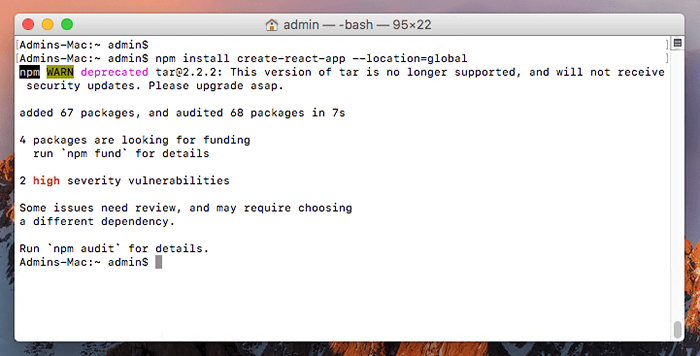
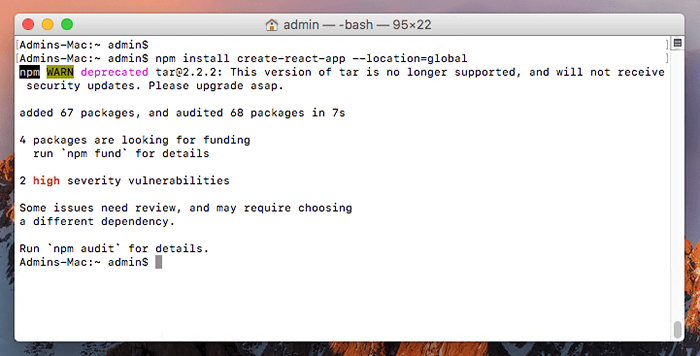
Po zainstalowaniu węzła.JS i NPM, możesz iść naprzód i zainstalować CLI React, wpisując następujące polecenie w terminalu. Możesz również zainstalować go ze strony internetowej NPM, klikając przycisk „Instaluj”.
NPM Instal instaluj create-reacct-app--location = globalny  Instalowanie modułu węzłów Create-React-App
Instalowanie modułu węzłów Create-React-AppKrok 3: Tworzenie aplikacji React na macOS
Jeśli chcesz utworzyć aplikację React od zera, wykonaj poniższe kroki. Najpierw zmień bieżącą ścieżkę katalogu do katalogu głównego komputera, wpisując następujące polecenie.
Możesz zmienić ścieżkę katalogu na dowolny inny folder. Ale upewnij się, że wybierzesz ścieżkę, która nie jest obecna w żadnym repozytorium GIT. Jeśli ścieżka folderu jest obecna w dowolnym repozytorium GIT, otrzymasz wiadomość z informacją, że ścieżka jest w .Gitignore plik i nie można go wybrać.
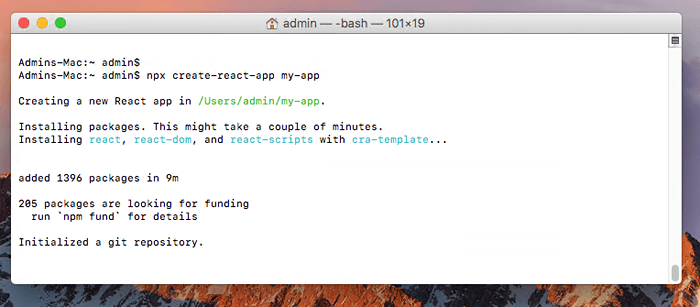
Teraz utwórz nową aplikację React, wpisując następujące polecenie.
NPX Create-React-App My-App  Tworzenie aplikacji React na macOS
Tworzenie aplikacji React na macOSNastępnie możesz nawigować do projektu w wierszu poleceń i uruchomić go z NPM:
CD MY-AppStart NPM
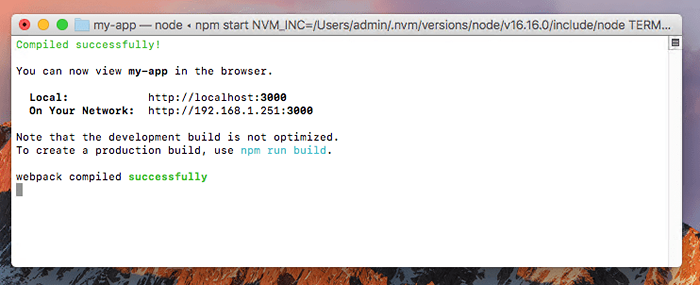
Poczekaj, aż aplikacja się rozpocznie.
 Uruchom aplikację React w tworzeniu macOS
Uruchom aplikację React w tworzeniu macOSDomyślna aplikacja będzie słuchała na LocalHost: 3000. Możesz uzyskać do tego dostęp do przeglądarki internetowej.
 Uruchamianie aplikacji React na macOS
Uruchamianie aplikacji React na macOSSafari jest domyślną przeglądarką dla komputera macOS, ale zalecam również użycie Chrome. Google Chrome zapewnia środowisko programistów i rozszerzenie Chrome dla narzędzi React Developer.
Krok 4: Zastosowanie reakcji buduj React
Gdy aplikacja React będzie gotowa do produkcji, możesz ją zbudować. Wpisz następujące polecenie, aby zbudować aplikację.
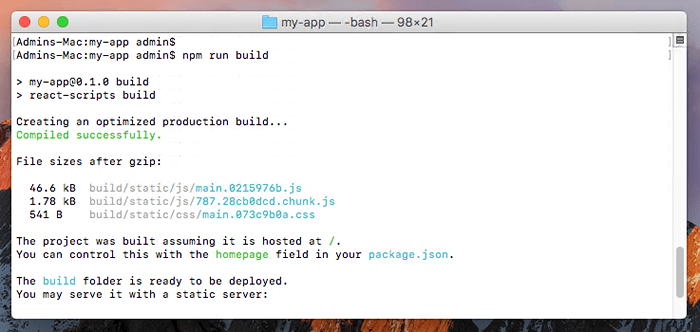
NPM Run Build  Zrób kompilację produkcyjną aplikacji React na macOS
Zrób kompilację produkcyjną aplikacji React na macOSPowyższe polecenie tworzy aplikację React i tworzy folder o nazwie "zbudować" W obecnym katalogu. Folder kompilacji zawiera kod JavaScript i inne zasoby wymagane przez Twoją aplikację.
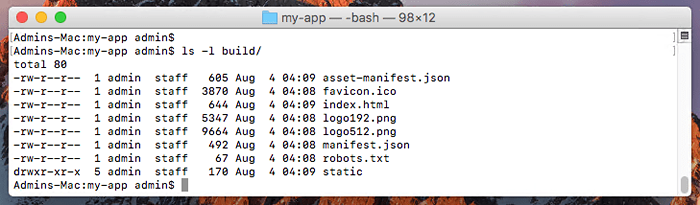
 Listing React Build Files
Listing React Build FilesMożesz przesyłać pliki z folderu kompilacji do pierwiastka dokumentów swojej witryny produkcyjnej.
Wniosek
Teraz, gdy wiesz, jak skonfigurować środowisko programistyczne React na komputerze Mac, możesz iść naprzód i zacząć uczyć się podstaw React. Zalecamy zacząć od samouczka React, aby dobrze zrozumieć, jak działa React. Możesz także przejść przez oficjalną dokumentację React, aby dowiedzieć się więcej o bibliotece. Po zakończeniu początkowej nauki możesz zacząć budować bardziej złożone aplikacje React. Teraz, gdy wiesz, jak skonfigurować środowisko programistyczne React na komputerze Mac, możesz iść naprzód i zacząć uczyć się podstaw React.
- « MongoDB - Zdobądź ostatni rekord z kolekcji
- Sprawdź, czy skrypt działa jako użytkownik root w Linux »

