Jak stworzyć własną wtyczkę dla Doktorów OnlyOffice

- 4614
- 551
- Igor Madej
Krótki:.2.
Dokumenty OnlyOffice nie są zwykłym pakietem biurowym w tradycyjnym sensie. Oczywiście pozwala na robienie tego, co możesz zrobić za pomocą innych pakietów biurowych - tworzenie i edytuj dokumenty, arkusze kalkulacyjne i prezentacje, udostępniaj i koedituj je online, tworzy formularze, przeglądarki i konwertuje pliki PDF i tak dalej.
Istnieje jednak sposób na zrobienie OnlyOffice jeszcze mocniejszy. To, co znaczy tutaj, to wtyczki stron trzecich, ja.mi. Dodatkowe narzędzia programowe, które ulepszają standardowe funkcjonalne możliwości pakietu. Na przykład wtyczki umożliwiają podłączenie usług innych firm lub dodanie nowych elementów interfejsu użytkownika.
Jak utworzyć wtyczkę dla Doktorów OnlyOffice
Zanim zaczniesz tworzyć własną wtyczkę dla Dokumenty OnlyOffice, Musisz upewnić się, że masz konto GitHub i znasz podstawy pracy z tą platformą. To jest bardzo ważne. Jeśli jesteś nowy w GitHub, możesz rzucić okiem na oficjalną dokumentację GitHub.
Proces tworzenia wtyczek można podzielić na siedem kroków, które należy dokładnie wykonać:
- Czynności wstępne.
- Kodowanie.
- Regulacja stylu wtyczki.
- Lokalizacja (opcjonalnie).
- Przygotowanie.
- Testowanie.
- Publikacja na rynku wtyczek.
Zanurzmy się głębiej w tworzenie wtyczek.
Krok 1. Rozwidlić repozytorium rynku wtyczek
Przede wszystkim musisz zalogować się na swoje konto GitHub lub utworzyć je, jeśli go nie masz. Następnie musisz utworzyć widelec repozytorium rynku wtyczek OnleOffice, które jest dostępne na następujący adres URL:
https: // github.com/OnlyOffice/OnlyOffice.github.io.
W rezultacie będziesz mieć inne repozytorium, a jego adres URL będzie taki jak ten:
https: // github.com/Your-Username/OnlyOffice/OnlyOffice.github.io
Po pomyślnym rozwidleniu repozytorium rynku wtyczek konieczne jest stworzenie Strony Github Witryna z tego repozytorium do celów testowych. Jeśli nie wiesz, jak to zrobić, zapoznaj się z oficjalnym przewodnikiem Github.
Teraz, kiedy masz swój własny Strony Github Witryna, czas sklonować widelec do komputera.
Na koniec musisz utworzyć folder dla przyszłej wtyczki na:
OnlyOffice.github.IO/SDKJS-PLUGINS/CONTAT/.
Otóż to. Właśnie ukończyłeś wszystkie wymagane czynności wstępne i możesz kontynuować następny krok.
Krok 2. Napisz kod swojej wtyczki
Nie musisz być bardzo dobry w kodowaniu, ale zdecydowanie potrzebujesz podstawowej wiedzy kodowania, aby stworzyć własną wtyczkę Dokumenty OnlyOffice.
W skrócie, a OnlyOffice wtyczka to folder z kilkoma plikami. Musisz utworzyć trzy pliki, aby wtyczka mogła poprawnie działać:
- konfigurator.JSON - To jest plik konfiguracyjny wtyczki, który zawiera informacje o wszystkich ważnych danych. W tym pliku istnieją pewne parametry, które są wymagane do zarejestrowania wtyczki w edytorach Oneffice. Spójrz na tę stronę w oficjalnej dokumentacji API, aby przeczytać pełny opis każdego parametru.
- kod wtyczki (.plik JS) - To jest sam plik wtyczki, który zawiera kod JavaScript twojej wtyczki. Ten plik opisuje operacje wykonane przez wtyczkę i sposób ich wykonywania. Przeczytaj ten przewodnik API, aby wiedzieć, jak to działa.
- indeks.html - To jest punkt wejścia wtyczki, który łączy konfigurator.JSON I podłącz.JS akta. Spójrz na ten przykład, aby zrozumieć, jak powinien wyglądać.
Oprócz tych obowiązkowych plików folder wtyczki może zawierać inne pliki. Na przykład ikony, style wtyczek, pliki Readme, usługi stron trzecich itp. Poniżej znajdziesz więcej informacji o takich plikach.
Aby napisać dobry kod roboczy dla swojej wtyczki, musisz znać wymagane metody i zdarzenia.
Krok 3. Dostosuj styl swojej wtyczki
Pisanie kodu do wtyczki nie wystarczy. Musisz także dostosować jego styl, aby wyglądał jak integralna część redaktorów jedynych. Aby to zrobić, po prostu dodaj arkusz stylu jedynego indeks.html Plik opisany powyżej:
Możesz dodawać przyciski, sterowanie wejściowym, elementy sterujące etykietami, ładowarki i inne elementy.
Na przykład, aby dodać pole kombi do wtyczki, możesz użyć Select2 funkcjonować:
$ ('#select_example').Wybierz2 (data: [id: 0, text: 'pozycja 1', id: 1, tekst: 'pozycja 2', id: 2, text: 'pozycja 3'], minimumResultSforsarch: Infinity, szerokość: „120px”); Włożone pole kombi będzie wyglądało tak:
 Elementy stylu wtyczki
Elementy stylu wtyczki Więcej informacji o elementach w stylu jedynym można znaleźć tutaj.
Krok 4. Zlokalizuj swoją wtyczkę (opcjonalnie)
Możesz pominąć ten krok, jeśli zamierzasz utworzyć wtyczkę tylko dla użytkowników anglojęzycznych. Jeśli jednak chcesz, aby Twoja wtyczka była dostępna w innych językach, możesz utworzyć folder tłumaczeń w katalogu wtyczki i umieścić ich .JSON pliki dla wszystkich języków, których chcesz użyć.
Przeczytaj oficjalną dokumentację interfejsu API, aby dowiedzieć się tutaj, jak poprawnie zlokalizować swoją wtyczkę.
Krok 5. Przygotuj wtyczkę do wydawania na rynku Onlyoffice
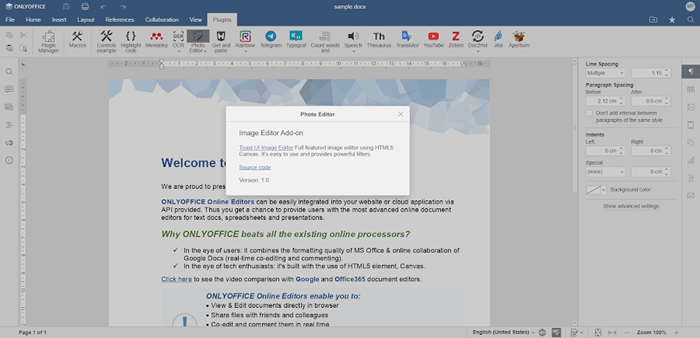
Aby wypolerować wygląd wtyczki, zanim stanie się ona dostępna na rynku jedynym O okno z krótkim opisem wtyczki, jej wersji, nazwy programisty itp.
Na przykład to jest O okno Edytor zdjęć podłącz:
 Utwórz okno
Utwórz okno Aby móc utworzyć takie okno dla wtyczki, postępuj zgodnie z tymi instrukcjami.
Musisz także utworzyć ikony dla swojej wtyczki i umieścić je w folderze zasobów. Ogólnie rzecz biorąc, potrzebujesz 8 ikon, aby wtyczka wyświetlała się poprawnie na rynku wtyczki OnleoFfice: 4 ikony (125%, 150%, 175%i 200%skalowanie) dla motywów jasnych i ciemnych interfejsu.
Dodatkowo możesz utworzyć plik ReadMe i umieścić go w głównym folderze wtyczki. Ten plik może zawierać wszelkie informacje, które, których chcesz, wiedzą inni użytkownicy - opis głównych funkcji wtyczki, instrukcje instalacyjne, znane problemy i błędy itp.
Teraz Twoja wtyczka jest gotowa i możesz ją poprawnie przetestować przed opublikowaniem jej na rynku.
Krok 6. Przetestuj swoją wtyczkę Dokumenty OnlyOffice
Teraz nadszedł czas, aby umieścić wszystkie pliki, które już utworzyłeś zgodnie z powyższymi instrukcjami w folderze wtyczki. Następnie wepchnij folder wtyczki do zdalnego repozytorium i przetestuj wtyczkę w edytorach pulpitu OnlyOffice. W tym celu możesz uruchomić aplikację komputerową w trybie debuggingu.
W Linux możesz otworzyć terminal z Ctrl+alt+t. Następnie wejdź na ścieżkę do Tylko redaktorzy komputerów stacjonarnych, Dodaj miejsce, a następnie określ --ASCDesktop-Support-debug-info:
"/opt/tylkooffice/komputer stacjonarny/komputer stacjonarny" --SCDesktop-Support-debug-info
Przetestuj swoją wtyczkę i jej funkcje.
Jeśli wszystko jest w porządku, możesz również przetestować swoją wtyczkę w wersji internetowej Suite OnleOffice, Dokumenty OnlyOffice. Innymi słowy, wtyczka można dodać jako nowe rozszerzenie.
Aby utworzyć odpowiednie rozszerzenie, musisz otworzyć OnlyOffice.github.IO/Store/Plugin-Dev/Extension/Intect.JS plik i określ ścieżkę do wtyczki na stronie GitHub Pages w Url_to_plugin zmienny:
var url_to_plugin = "https: // your-username.github.IO/OnlyOffice.github.IO/SDKJS-PLUGINS/CONTAT/Your-PLUGIN/"
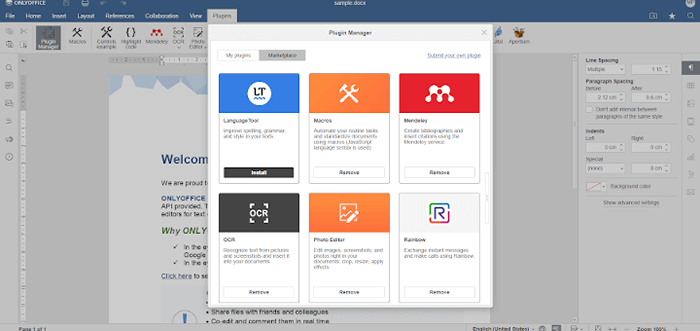
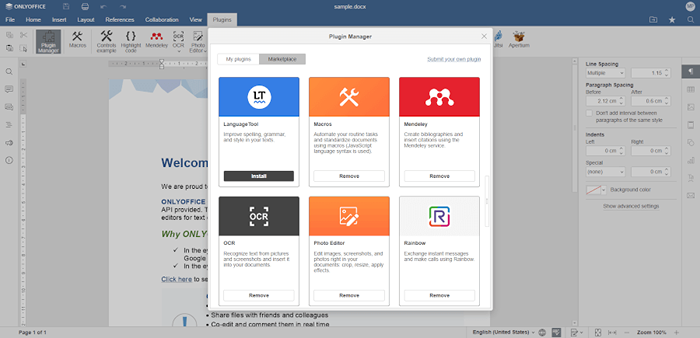
OnlyOffice.github.IO/Store/Plugin-Dev/Extension Folder to rozszerzenie, których potrzebujesz. Po prostu prześlij go do przeglądarki internetowej, uruchom dokumenty OnlyOffice i znajdź swoją wtyczkę w Menedżer wtyczek na Karta wtyczek Na górnym pasku narzędzi. Oto szczegółowy przewodnik, jak dodać wtyczkę do przeglądarki internetowej.
 Jedyny menedżer wtyczek
Jedyny menedżer wtyczek Jeśli Twoja wtyczka działa zgodnie z przeznaczeniem, możesz kontynuować ostatni krok.
Krok 7. Prześlij wtyczkę na Marketplace OnlyOffice
Gratulacje! Przeszedłeś proces tworzenia wtyczek, a teraz możesz udostępnić swoją wtyczkę dla innych użytkowników. W tym celu możesz utworzyć żądanie Pull z widelca do tego repozytorium OnlyOffice na:
https: // github.com/OnlyOffice/OnlyOffice.github.io
Jeśli Twoja wtyczka działa dobrze, OnlyOffice Deweloperzy zatwierą Twoje żądanie Pull, a wtyczka pojawi się w OnlyOffice Rynek wtyczek. W takim przypadku inni będą mogli zainstalować go na rynku za pomocą kilku kliknięć.
Mamy nadzieję, że ten artykuł będzie przydatny. Nie zapomnij podzielić się tym, co myślisz w komentarzach poniżej.
- « Przykłady poleceń Linux Mkdir
- RustDesk [Remote Desktop] - TeamViewer i AnyDesk Alternative for Linux »

