Jak dostosować motyw WordPress

- 2990
- 211
- Natan Cholewa
Jeśli już wybrałeś i zainstalowałeś motyw WordPress, następnym krokiem byłoby go dostosowanie i nadanie mu niepowtarzalnego wyglądu.
Dostosowywanie motywu WordPress obejmuje kilka kroków i poprawek, w tym użycie dostosowywania do zmiany czcionek lub kolorów.
Spis treści
W przypadku zmian, które bardziej koncentrują się na tym, jak Twoja witryna będzie działać zamiast jej konstrukcji, możesz zainstalować wtyczkę w celu uzyskania dodatkowej funkcjonalności. Musisz jednak rozważyć, czy chcesz zachować tę samą funkcjonalność w przypadku przełączania tematów w przyszłości.
Jak dostosować motyw WordPress
Możesz dostosować motyw WordPress za pośrednictwem dostosowywania motywu, edytora motywu, używania budowniczych stron lub frameworków motywów, za pomocą motywu dziecięcego lub edytowania kodu motywu WordPress.
Jak dostosować motyw WordPress za pomocą dostosowywania motywów
Motywnik to funkcja WordPress, która pozwala wprowadzać proste, skoncentrowane na projekcie zmiany w Twojej witrynie. Oferuje opcje ulepszenia, takie jak czcionki, kolory linków lub przycisków i więcej.
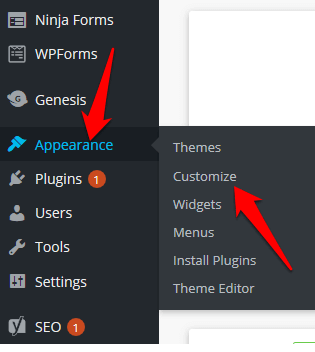
Możesz uzyskać dostęp do motywu, przechodząc do Wygląd Ustawienia na desce rozdzielczej i wybór Dostosuj. Alternatywnie przejdź do paska administratora i kliknij Dostosuj połączyć.

W dostosowywniku motywu możesz również dodać logo, przyciski mediów społecznościowych lub edytować sekcje nagłówka i stopki, aby zmienić projekt i układ witryny.
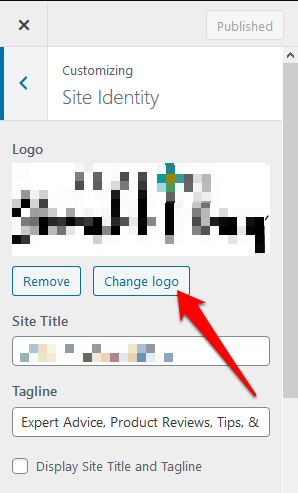
Aby dodać logo, przejdź do Wygląd> Dostosuj> Tożsamość witryny a następnie wybierz Zmień logo Aby wstawić niestandardowe logo.

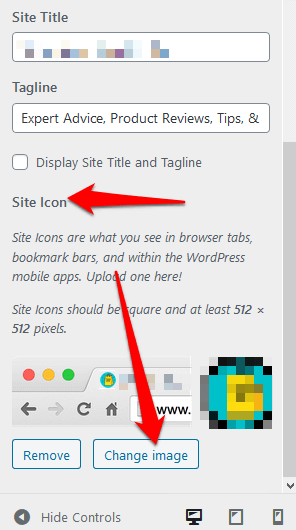
Możesz także zmienić ikonę witryny (Favicon) na tym samym ekranie, przechodząc do Ikona witryny sekcja tuż poniżej Nazwa strony Pola. Kliknij Zmień obraz Aby wstawić ikonę witryny niestandardowej.

Notatka: Dostosuj opcje będą się różnić w zależności od motywu używanego.
Jak dostosować motyw WordPress za pośrednictwem edytora motywów
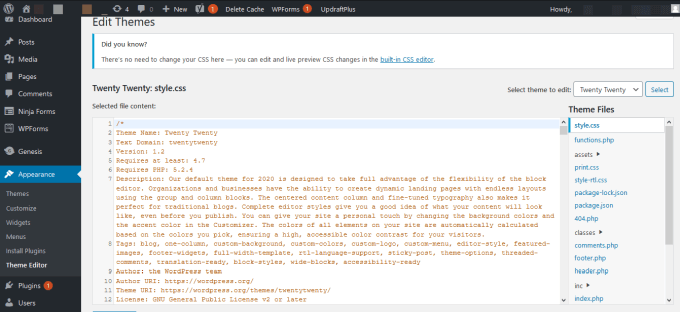
Edytor motywów WordPress umożliwia dostęp do plików motywów i edytowanie ich bezpośrednio.
Nie jest to zalecane do edytowania plików w swoim motywie, nawet jeśli wiesz, jak napisać CSS lub PHP. W rzeczywistości, gdy próbujesz uzyskać dostęp do redaktora, WordPress ostrzegł cię przed działaniem z powodu konsekwencji bezpośrednich stron, z których niektóre mogą być nieodwołalne.

Wszelkie zmiany w edytorze motywu, które łamie witrynę, nie mogą być śledzone i nie zmienia poprzedniej wersji pliku motywu. Ponadto, kiedy aktualizujesz motyw, możesz stracić wszelkie wprowadzone zmiany.
Lepiej jest korzystać z witryny inscenizacji, na której przetestujesz swoją witrynę, oraz edytor kodu do edytowania plików na stronie na żywo.
Jak dostosować motyw WordPress za pomocą wtyczki Builder Page
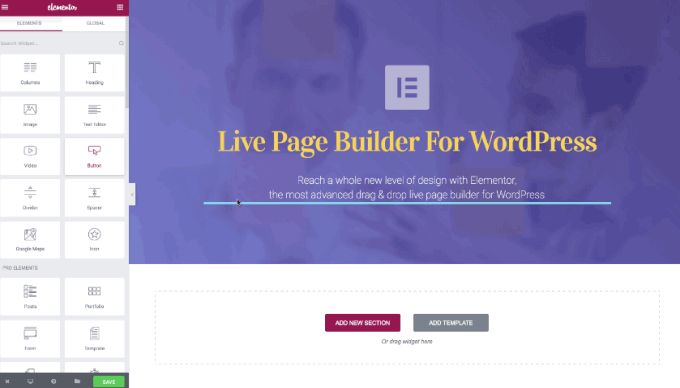
Dzięki wtyczce dla konstruktora stron możesz dostosować projekt swojej witryny za pomocą interfejsu What-you-Fee-Is-What-You-Get (WYSIWYG). Budowniczowie stron oferują również elastyczność, której potrzebujesz podczas szybkiego projektowania i układania stron.

Po zainstalowaniu wtyczki na motywie możesz użyć dostępnych opcji, aby dostosować witrynę do upodobań.
Możesz użyć Elementor, popularnego konstruktora stron, który oferuje interfejs przeciągania i upływu, dzięki czemu możesz edytować strony i posty podczas widzenia podglądu edycji.
Jak używać frameworka motywu do dostosowania motywu WordPress
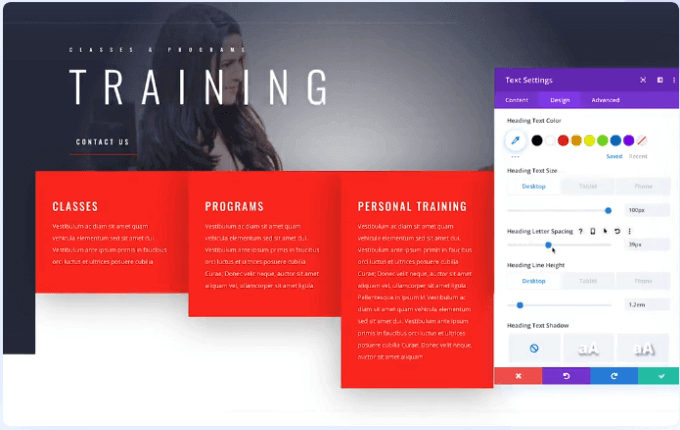
Frameworki motywów zawierają motyw nadrzędny (framework) i różne motywy dziecięce, które pomagają dostosować motyw do upodobań.

Popularnym przykładem ramy tematycznej jest Divi. Ta framework oferuje opcje dostosowywania i interfejs przeciągania i upuszczania, aby pomóc Ci dalej modyfikować projekt motywu dziecka.
Jak dostosować motyw WordPress, edytując kod motywu
Jeśli masz pewną wiedzę i doświadczenie kodowania lub znasz edycję CSS lub PHP, możesz dostosować motyw, edytując kod motywu.
Zanim to zrobisz, upewnij się, że edytujesz kod zgodnie ze standardami kodowania WordPress, aby uniknąć bałaganu w witrynie i zapewnić jakość, spójny kod.
Jeśli napiszesz jakikolwiek nowy kod lub wprowadzisz jakiekolwiek zmiany w motywie, zostaw komentarze, aby pomóc Ci zapamiętać, co zrobiłeś, jeśli zdecydujesz się ponownie pracować nad kodem w przyszłości. Te pliki obejmują:

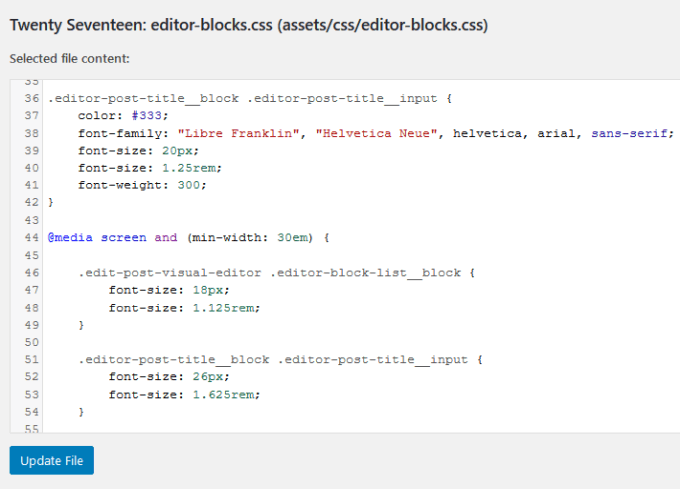
- Arkusz lub styl styl.CSS, który zawiera cały kod używany do stylizowania witryny, w tym kolorów, czcionek, układu i innych.
- Funkcje.Plik PHP, który zawiera kod, który rejestruje funkcje, takie jak widżety, wyświetlone obrazy i inne elementy motywów, które sprawiają, że wszystko działa w twoim motywie. Jeśli nie wiesz, jak edytować CSS lub dodać kod do funkcji.plik php, zamiast tego użyj wtyczki. W ten sposób nie będziesz ślepo dodawać złego lub niechlujnego kodu do swojej witryny.
- Pliki szablonów motywu są również częścią twojego motywu WordPress, które określają rodzaj treści, którą WordPress wyświetli na stronie, typu lub archiwum.
Ponownie musisz zachować ostrożność i wiedzieć, jak edytować pliki szablonu motywu jako wprowadzanie zmian w nich może złamać Twoją witrynę.
Przed edytowaniem na żywo na żywo testuj zmiany na stronie inscenizacji lub lokalnej instalacji. Bezpieczniej jest testować na stronie inscenizacji, abyś był pewien, że wszystko działa przed przesunięciem zmian na stronie na żywo.

Notatka: Jeśli nie wiesz, jak edytować kod motywu lub nie możesz tego bezpiecznie zrobić, użyj dostosowywania lub wykonać dostosowanie w innym miejscu panelu administracyjnego.
Jak dostosować motyw WordPress za pomocą motywu dziecięcego
Jeśli edytujesz niestandardowy motyw specyficzny dla Twojej witryny, możesz bezpośrednio edytować motyw. W przypadku motywów stron trzecich utworzenie motywu dziecięcego zapewni, że nie stracisz zmian, które dokonałeś, gdy chcesz zaktualizować motyw nadrzędny.
Motyw dziecka dziedziczy tę samą funkcjonalność co motyw nadrzędny, co czyni go idealnym do testowania zmian bez rozbicia oryginalnego motywu.
- Aby stworzyć motyw dla dzieci, przejdź do WP-Content/Tematy w folderze instalacyjnym WordPress i utwórz nowy folder.
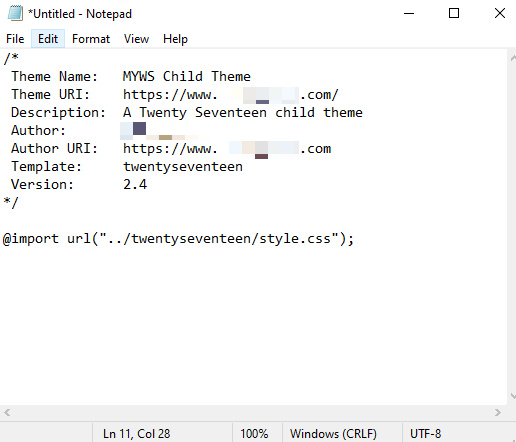
- Otwórz notatnik lub inny edytor tekstu i wklej kod, jak pokazano poniżej, aby utworzyć arkusz stylów, a następnie zapisz plik w utworzonym folderze motywu dziecięcego. Szablon: Twenty Sheventen Mówi WordPress, że jest to motyw dziecka obecnego motywu, podczas gdy ostatni wiersz w kodzie zaimportuje arkusz stylów głównego motywu do motywu dziecięcego.

Jeśli wrócisz do panelu administracyjnego WordPress Wygląd> motywy, Zobaczysz właśnie stworzony przez ciebie motyw dziecka. Wybierz Aktywuj przycisk, aby zacząć używać motywu dziecięcego do dostosowania witryny.
Utwórz unikalny motyw WordPress
Dostosowywanie motywu WordPress nie jest zbyt trudne do zrobienia, jeśli znasz WordPress. Jednak niektóre aspekty techniczne, takie jak edycja kodu, mogą wykonać lub złamać witrynę, zwłaszcza jeśli nie wiesz, jak to zrobić.
W miarę dostosowania motywu pamiętaj o użyciu kontroli wersji do śledzenia zmian, reagowania motywu i upewnienie się, że zmiany nie wpływają na dostępność osób niepełnosprawnych.
Czy istnieją inne metody używane do dostosowania motywu WordPress? Podziel się z nami w komentarzach.

