Jak dokera reagować aplikację krok po kroku przewodnik

- 833
- 26
- Igor Madej
Jeśli pracujesz w firmie technologicznej jako inżynier oprogramowania, istnieje duża szansa, że zostaniesz poproszony o częste tworzenie i wdrożenie aplikacji. Te aplikacje to zwykle aplikacje internetowe, które są zbudowane na frameworkach, takie jak React, Redux lub Vue.JS. Aplikacja jest ostatecznym wyjściem programowania oprogramowania, a nie tylko kolejnym plikiem z wieloma warstwami folderów i plików.
Do pakowania aplikacji można użyć kontenera Docker, aby mogła działać w dowolnym środowisku bez konieczności wstępnie zainstalowanych zależności lub bibliotek. W tym samouczku omówimy wszystko, co musisz wiedzieć o dokeryzowaniu aplikacji internetowej opartej na React, a także przykładowym projekcie, który przeprowadza cały proces od początku do końca.
Co to jest Docker?
Docker to oprogramowanie typu open source, które pozwala na konteneryzowanie aplikacji. Konteneryzacja to proces, który pozwala uruchomić aplikację w środowisku maszyny wirtualnej. Kontener może działać na dowolnym komputerze bez wymagania instalacji zależności od komputera hosta.
Konteneralizacja to świetna opcja do wdrażania aplikacji w środowiskach produkcyjnych. Zapewnia, że aplikacja jest całkowicie samodzielna i wymaga tylko minimalnego zestawu zależności do prawidłowego funkcjonowania. Zmniejsza to ryzyko wprowadzenia zależności, które mogłyby wpłynąć na inne aplikacje lub usługi na tym samym gospodarze. Ułatwia także odtwarzanie środowiska produkcyjnego na maszynie programistycznej.
Dlaczego powinieneś dokować za swoją aplikację internetową?
Jeśli planujesz wdrożyć swoją aplikację do produkcji, zdecydowanie powinieneś rozważyć skorzystanie z Dockera. Umożliwi to uruchomienie aplikacji w dowolnym środowisku bez wymogu instalacji zależności na komputerze.
Dokerizowanie aplikacji zapewnia, że aplikacja będzie działać w produkcji dokładnie zgodnie z przeznaczeniem. Umożliwia także łatwe udostępnianie aplikacji z innymi osobami w organizacji, publikując ją w Docker Hub lub innych rejestrach publicznych. Istnieje kilka powodów, dla których powinieneś rozważyć dokeryzację swojej aplikacji.
Pierwszym powodem jest to, że gwarantuje, że Twoja aplikacja będzie działać w produkcji dokładnie tak, jak przeznaczono, ponieważ możesz ją przetestować w tym samym środowisku na swoim komputerze programistycznym. Drugim powodem jest to, że pozwala ludziom w organizacji łatwe odtworzenie środowiska produkcyjnego na swoich maszynach, uruchamiając aplikację w pojemniku.
Krok 1 - Utwórz aplikację React
Najpierw utwórz podstawową aplikację React w swoim systemie. Poniższe instrukcje pomogą Ci zainstalować węzeł.JS i Create-React-App moduł.
- Przed rozpoczęciem musisz zainstalować węzeł.JS na twoim komputerze. W systemach opartych na debian możesz użyć następujących poleceń do instalacji węzła.JS.
curl -sl https: // deb.węzłów.com/setup_16.x | sudo -e bash -sudo apt instal instaluj nodejs - Po zainstalowaniu węzła.JS, użyj polecenia NPM do instalacji Create-React-App moduł na całym świecie.
sudo npm instal instaluj create-reacct-app--cel = globalny - Po zainstalowaniu CRA możesz iść naprzód i utworzyć projekt React, uruchamiając następujące polecenie.
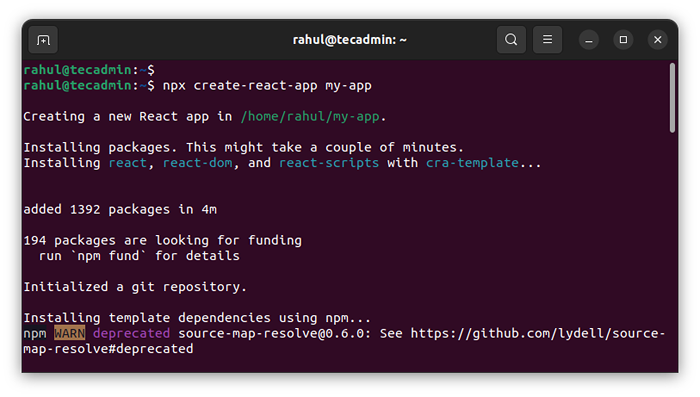
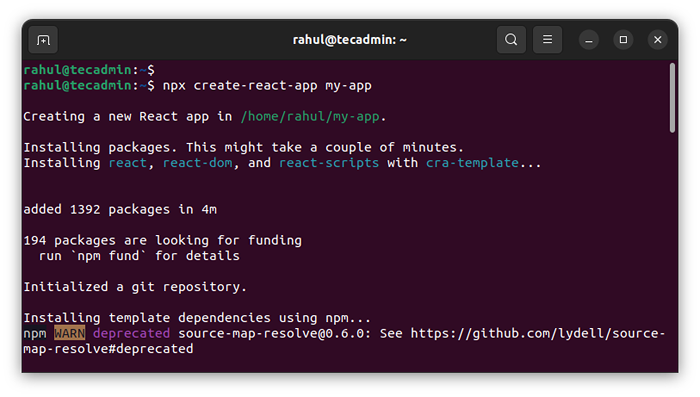
NPX Create-React-App My-App
- Powyższe polecenie utworzy katalog My-App z podstawową aplikacją React. Możesz zmienić się na nowo utworzony katalog i zacząć reagować aplikację za pomocą poniższych poleceń.
CD MY-AppStart NPM - Domyślna aplikacja React rozpocznie się od portu 3000. Możesz otworzyć przeglądarkę internetową i uzyskać dostęp do aplikacji React na http: // localhost: 300 lub użyj adresu IP systemu.

Twoja domyślna aplikacja React jest teraz gotowa.
Krok 2 - Utwórz plik Docker dla aplikacji React
Po utworzeniu aplikacji React możesz kontynuować i utworzyć plik Docker dla swojej aplikacji. Ten plik będzie zawierał wszystkie instrukcje budowania aplikacji w pojemniku. Utwórz nowy plik o nazwie DockerFile w katalogu głównym projektu i dodaj do niego następujący kod.
Vim Dockerfile Dodaj następujący kod do pliku:
# Korzystanie z węzła: 16-alpine obraz podstawowy z węzła: 16-alpine # SET /App jako domyślny katalog roboczy WorkDir /App # Pakiet kopii.JSON do katalogu roboczego dla pakietów instalacji pakietów.JSON /App # instaluj zależności NPM Uruchom przężek instalacja # Skopiuj wszystkie pliki projektu do kopiowania katalogu roboczego… # Wyposaż port aplikacji do wiązania z portem hosta Expose 3000 # Uruchom aplikację cmd [„yarn”, „uruchom” , 'początek']
Rozbijmy każdą wiersz kodu powyżej, aby zrozumieć, co robi.
- Z - To jest nazwa obrazu podstawowego, którego będziesz używać do utworzenia pojemnika. Powinieneś użyć Alpine Linux, ponieważ jest lekki i ma wszystkie wymagane narzędzia dla Twojej aplikacji.
- Workdir - Określa to katalog roboczy do wykonywania kolejnych instrukcji w DockerFile. To będzie katalog zamontowany wewnątrz kontenera AS /App.
- KOPIUJ - Służy to do kopiowania wszystkich plików i folderów z bieżącego katalogu do katalogu roboczego. KOPIUJ… Skopiuje wszystkie pliki i foldery z bieżącego katalogu do katalogu roboczego za pomocą kopii rekurencyjnej. Oznacza to, że nawet ukryte foldery również zostaną skopiowane.
- URUCHOMIĆ - Służy to do uruchamiania polecenia wewnątrz pojemnika. Tutaj używamy instalacji NPM, która zainstaluje wszystkie zależności wewnątrz kontenera.
- UJAWNIĆ - Służy to do ujawnienia portu 3000 na pojemniku. Ten port zostanie użyty do hostowania aplikacji React.
Krok 3 - Zbuduj i uruchom kontener Docker
- Następnie utwórz obraz Docker, uruchamiając poniższe polecenie. Tutaj „React-App” to nazwa obrazu.
Docker Build -t React -App . - Ten obraz zostanie utworzony w lokalnym rejestrze obrazów. Następnie możesz utworzyć kontener Docker z następującym poleceniem.
Sudo Docker Run -it -p 3000: 3000 -D React -App - Teraz sprawdź, czy kontener działa w twoim systemie.
kontenery Docker LS - Na koniec otwórz przeglądarkę i podłącz się do Localhost na porcie 3000 (lub użyj własnego zdefiniowanego portu). Powinieneś zobaczyć aplikację React.

Możesz użyć pliku dokera, aby zautomatyzować budynek i aktualizować obraz. Jest to pomocne, jeśli pracujesz z zespołem, a ludzie dodają kod do tej samej aplikacji.
Krok 4 - Tworzenie pliku konfiguracyjnego Docker -Compose
Chodźmy dalej i uruchomić aplikację React z Docker Compose. Otwórz nowy plik o nazwie Kompozycja dokera.yml wewnątrz katalogu głównego projektu i dodaj do niego następujący kod.
Wersja: „3” Usługi: Klient: Stdin_Open: True Build: Context: . Porty: - „3000: 3000”
Zapisz plik i zamknij go.
Następnie uruchom następujące polecenie, aby zbudować i uruchom kontenery Docker.
Sudo Docker-Compose Buildsudo -doker -compose w górę -d
Wniosek
W tym artykule omówiliśmy, dlaczego powinieneś na dokeryzować swojej aplikacji i jak to zrobić. Omówiliśmy również korzyści z korzystania z Dockera, różnych wersji Docker, struktury plików Docker i sposobu uruchamiania kontenerów. Omówiliśmy również, jak budować i wdrożyć aplikację React za pomocą Create-React-App i Docker.
Jeśli pracujesz z aplikacją opartą na React, skorzystasz z dokerowania aplikacji. Zapewnia, że Twoja aplikacja będzie działać w produkcji dokładnie zgodnie z zamierzeniami, testując ją w tym samym środowisku, co maszyna programistyczna. Ułatwia także ludziom w organizacji odtwarzanie środowiska produkcyjnego na ich maszynach.

