Jak zainstalować angular CLI na Debian 10/9/8

- 4173
- 1228
- Ignacy Modzelewski
Angular to ramy, biblioteki, zasoby i narzędzia. Śledzi wszystkie komponenty i regularnie sprawdza ich aktualizacje. Ten samouczek pomoże Ci zainstalować narzędzie Angular CLI w Debian 10 Buster, Debian 9 Stretch i Debian 8 Linux Systems.
Odniesienie: Serwować węzeł.Aplikacja JS za serwerem Apache
Krok 1 - Zainstaluj węzeł.JS
Przede wszystkim musisz zainstalować węzeł.JS w twoim systemie. Użyj następujących poleceń, aby skonfigurować węzeł.JS PPA w twoim systemie Debian i zainstaluj go.
sudo apt-get instaluj oprogramowanie-properties-common curl -sl https: // deb.węzłów.com/setup_12.x | sudo -e bash -sudo apt -get instaluj nodejs
Upewnij się, że pomyślnie zainstalowałeś węzeł.JS i NPM w twoim systemie
node --version npm --version
Krok 2 - Zainstaluj Angular/CLI na Debian
Po zakończeniu węzła.instalacja JS w swoim systemie użyj następujących poleceń, aby zainstalować narzędzie kątowe CLI w systemie na całym świecie.
NPM install -g @angular/cli
Powyższe polecenie zainstaluje najnowszą dostępną wersję angular CLI w twoim systemie Debian. Aby zainstalować specyficzne polecenie uruchamiania wersji kątowej w następstwie z numerem wersji.
NPM install -g @angular/[chroniony e -mail]6 #Sangular 6 npm instalacja -g @angular/[chroniony e -mail]7 #Sangular 7 NPM Install -g @angular/[chroniony e -mail]8 #Krajowy 8 npm instalacja -g @angular/[chroniony e -mail]9 #Krajowy 9
Korzystanie z polecenia -g powyżej zainstaluje narzędzie kątowe CLI na całym świecie. Będzie dostępny dla wszystkich użytkowników i aplikacji w systemie. Angular CLI zapewnia polecenie ng używane do operacji wiersza poleceń. Sprawdźmy zainstalowaną wersję NG w twoim systemie.
ng --version / \ _ __ __ _ _ _ | |. __ _ __ __ / ___ | |. | _ _ | / △ \ | „_ \ / _” | |. |. |. |/ _ '| '__ | |. |. |. |. |. |. / ___ \ | |. |. |. (_ | | | _ | | (_ | | | | | ___ | | ___ | / _ / \ _ \ _ | | _ | \ __, | \ __, _ | _ | \ __, _ | _ | \ ____ | _____ | ___ | | ___/ Angular CLI: 8.1.3 węzeł: 12.7.0 OS: Linux x64 Angular:… Wersja pakietu ----------------------------------------- -------------- @angular-devkit/architekt 0.801.3 @Angular-devkit/Core 8.1.3 @Angular-devkit/Schematics 8.1.3 @schematy/angular 8.1.3 @schematy/aktualizacja 0.801.3 RXJS 6.4.0
Krok 3 - Utwórz nową aplikację kątową
Teraz utwórz nową aplikację o nazwie Hello-Sangular4 za pomocą narzędzi kątowych CLI. Wykonaj polecenia, aby to zrobić:
Ng Nowy Hello-Sangular4
Wyjście:
… Dodano 1011 pakietów od 1041 współpracowników i skontrolowałem pakiety 19005 w 55.774S znalazł 0 luk w zabezpieczeniach z powodzeniem zainicjował git.
To utworzy katalog o nazwie Hello-Sangular4 w bieżącym katalogu i utworzy aplikację.
Krok 4 - Serwować aplikację kątową
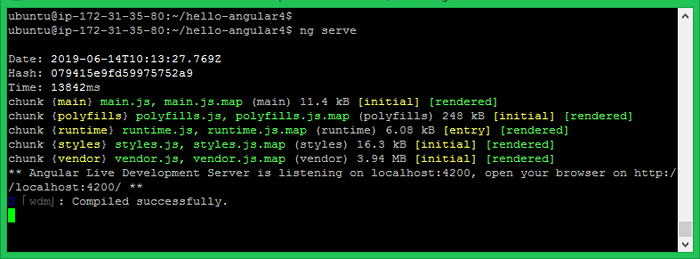
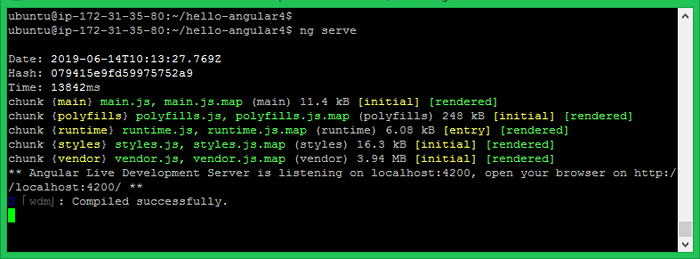
Twoja podstawowa aplikacja kątowa jest gotowa do obsługi. Zmień katalog na Hello-Sangular4 i uruchom aplikację kątową za pomocą komendy NG Serv.
CD Hello-Sangular4 ng serwuj

Możesz uzyskać dostęp do aplikacji kątowej w Port LocalHost 4200, który jest domyślnym hostem i portem używanym przez aplikację Angular.
- http: // localhost: 4200
Możesz zmienić host i port do uruchamiania aplikacji kątowej, dostarczając argumenty wiersza poleceń -Host iport.
Ng Serve -Host 0.0.0.0 --port 8080
Adres IP 0.0.0.0 słucha wszystkich interfejsów i dostępne publicznie.
Wniosek
Pomyślnie zainstalowałeś CLI Angular i utworzyłeś przykładową aplikację. Następny samouczek pomoże Ci skonfigurować aplikację kątową za serwerem Apache, aby służyć z nazwą domeny.

