Jak zainstalować kątowy CLI na Ubuntu 18.04 i 16.04

- 2060
- 401
- Roland Sokół
Angular to ramy, biblioteki, zasoby i narzędzia. Śledzi wszystkie komponenty i regularnie sprawdza ich aktualizacje. Ten samouczek pomoże Ci zainstalować narzędzie Angular CLI na Ubuntu 19.10, 18.04 i 16.04 systemy operacyjne Linux.
Odniesienie: Serwować węzeł.Aplikacja JS za serwerem Apache
Krok 1 - Zainstaluj węzeł.JS
Przede wszystkim musisz zainstalować węzeł.JS w twoim systemie. Jeśli nie masz węzła.Zainstalowane JS Użyj następującego zestawu poleceń, aby dodać węzeł.JS PPA w systemie Ubuntu i zainstaluj go.
sudo apt instal Python-Sofware-Propertiescurl -sl https: // deb.węzłów.com/setup_14.x | sudo -e bash -sudo apt instal instaluj nodejs
Upewnij się, że pomyślnie zainstalowałeś węzeł.JS i NPM w twoim systemie
node --versionNPM --version
Krok 2 - Zainstaluj kątowy/CLI
Po zainstalowaniu węzła.JS i NPM w systemie, użyj następujących poleceń, aby zainstalować narzędzie Angular CLI w systemie.
NPM install -g @angular/cli Najnowsza wersja Angular CLI zostanie zainstalowana w systemie Ubuntu Linux. Możesz wymagać starszej wersji kątowej na swoim komputerze. Aby zainstalować specyficzne polecenie uruchamiania wersji kątowej w następstwie z numerem wersji.
NPM install -g @angular/[chroniony e -mail]10 #Krajowy 10NPM install -g @angular/[chroniony e -mail]11 #Krajowy 11NPM install -g @angular/[chroniony e -mail]12 #Krajowy 12
Korzystanie z polecenia -g powyżej zainstaluje narzędzie kątowe CLI na całym świecie. Będzie dostępny dla wszystkich użytkowników i aplikacji w systemie. Angular CLI zapewnia polecenie ng używane do operacji wiersza poleceń. Sprawdźmy zainstalowaną wersję NG w twoim systemie.
ng --version _ _ ____ _ ___ / \ _ __ __ _ _ _ | |. __ _ __ __ / ___ | |. | _ _ | / △ \ | „_ \ / _” | |. |. |. |/ _ '| '__ | |. |. |. |. |. |. / ___ \ | |. |. |. (_ | | | _ | | (_ | | | | | ___ | | ___ | / _ / \ _ \ _ | | _ | \ __, | \ __, _ | _ | \ __, _ | _ | \ ____ | _____ | ___ | | ___/ Angular CLI: 12.2.11 węzeł: 14.15.3 Menedżer pakietów: NPM 6.14.9 OS: Linux x64 Angular: niezdefiniowany… wersja pakietu ----------------------------------- --------------- @angular-devkit/architekt 0.1202.11 (cli-on) @angular-devkit/rdzeń 12.2.11 (cli-on) @angular-devkit/schematics 12.2.11 (cli-on) @schematics/Angular 12.2.11 (cli-w) Krok 3 - Utwórz nową aplikację kątową
Teraz utwórz nową aplikację o nazwie Hello-Sangular4 za pomocą narzędzi kątowych CLI. Wykonaj polecenia, aby to zrobić:
Ng Nowy Hello-kod Wyjście:
… ✔ Pakiety zainstalowane pomyślnie. Pomyślnie zainicjował git.
To utworzy katalog o nazwie Hello-Swok w twoim bieżącym katalogu i utworzy aplikację.
Krok 4 - Serwować aplikację kątową
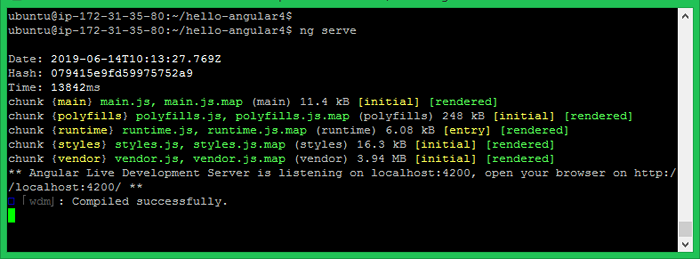
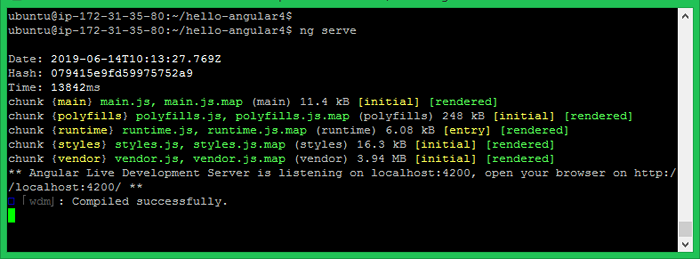
Twoja podstawowa aplikacja kątowa jest gotowa do obsługi. Zmień katalog na Hello-Sangular4 i uruchom aplikację kątową za pomocą komendy NG Serv.
CD Hello-kodNg Serve

Możesz uzyskać dostęp do aplikacji kątowej w Port LocalHost 4200, który jest domyślnym hostem i portem używanym przez aplikację Angular.
- http: // localhost: 4200
Możesz zmienić hosta i port do uruchamiania aplikacji kątowych, dostarczając --gospodarz I --Port Argumenty wiersza poleceń.
Ng Serve -Host 0.0.0.0 --port 8080 Adres IP 0.0.0.0 słucha wszystkich interfejsów i jest publicznie dostępny.
Wniosek
Pomyślnie zainstalowałeś CLI Angular i utworzyłeś przykładową aplikację. Następny samouczek pomoże Ci skonfigurować aplikację kątową za serwerem Apache, aby służyć z nazwą domeny.
- « Jak zainstalować AnyDesk na Fedora (TeamViewer Alternative)
- Pobierz MX Linux 18.03 - Obrazy ISO DVD »

