Jak zainstalować Reactjs na Ubuntu

- 4961
- 0
- Pan Jeremiasz Więcek
Opracowany przez Facebook w 2011, Reagować (również nazywane Reactjs) to biblioteka JavaScript używana do tworzenia szybkich i interaktywnych interfejsów użytkownika. W momencie pisania jest to najpopularniejsza biblioteka JavaScript do opracowywania interfejsów użytkowników. React przeszywa swoje odpowiedniki - Kątowy I Vue JS pod względem funkcjonalności i popularności.
Jego popularność wynika z jego elastyczności i prostoty, co czyni go pierwszym wyborem w tworzeniu aplikacji mobilnych i aplikacji internetowych. Więcej niż 90 000 Używane strony Reagować w tym gigantów technologicznych, takich jak Facebook, Netflix, Instagram, Airbnb, I Świergot Aby wymienić kilka.
W tym artykule nauczysz się instalować Reactjs NA Ubuntu 20.04 I Ubuntu 18.04.
Krok 1: Instalowanie NPM w Ubuntu
Rozpoczynamy instalację React JS przez instalowanie NPM - skrót od menedżera pakietu węzłów, to dwie rzeczy. Po pierwsze, jest to narzędzie wiersza polecenia, które jest używane do interakcji z pakietami JavaScript, które pozwala użytkownikom instalować, aktualizować i zarządzać narzędziami i bibliotekami JavaScript.
Po drugie, NPM to internetowy rejestr oprogramowania typu open source, który jest gospodarzem 800 000 węzłów.JS pakiety. NPM jest bezpłatny i możesz łatwo pobrać aplikacje, które są publicznie dostępne.
Żeby zainstalować NPM NA Ubuntu Linux, Zaloguj się na swój serwer jako sudo Użytkownik i wywołać poniższe polecenie:
$ sudo apt instal NPM
Po zakończeniu instalacji możesz zweryfikować wersję NPM Zainstalowane za pomocą polecenia:
$ npm --version 6.14.4 [Wyjście]
Najnowsza wersja w momencie pisania tego jest v6.14.4 zgodnie z rejestrowaniem w wyjściu.
Instalacja NPM Instaluje również węzeł.JS i możesz potwierdzić wersję węzeł Zainstalowane za pomocą polecenia:
$ node --version v10.16.0 [Wyjście]
Krok 2: Instalowanie narzędzia Create-React-App
Create-React-App to narzędzie, które umożliwia skonfigurowanie wszystkich narzędzi wymaganych do utworzenia Reagować Aplikacja. Oszczędza to dużo czasu i energii ustawianie wszystkiego od podstaw i daje potrzebny start.
Aby zainstalować narzędzie, uruchom następujące NPM Komenda:
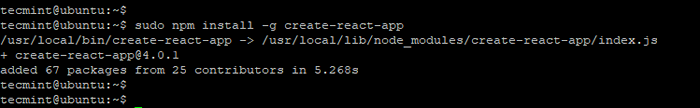
$ sudo npm -g zainstalować create-reacct-app
 Zainstaluj narzędzie Utwórz React App
Zainstaluj narzędzie Utwórz React App Po zainstalowaniu możesz potwierdzić wersję zainstalowanej przez działanie:
$ Create-React-App --version 4.0.1 [Wyjście]
Krok 3: Utwórz i uruchom pierwszą aplikację React
Tworząc Reagować Aplikacja jest dość prosta i prosta. Utworzymy aplikację React o nazwie Tecmint-App następująco.
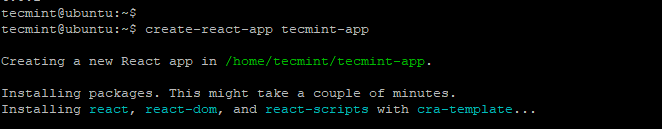
$ Create-React-APP TecMint-App
Instalacja wszystkich pakietów, bibliotek i narzędzi potrzebnych do około 5 minut. Przyda się trochę cierpliwości.
 Utwórz aplikację React
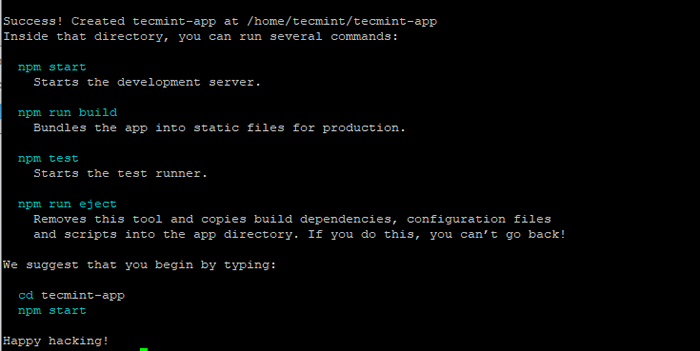
Utwórz aplikację React Jeśli utworzenie aplikacji zakończyło się powodzeniem, otrzymasz poniższe powiadomienie, podając podstawowe polecenia, które możesz uruchomić, aby rozpocząć zarządzanie aplikacją.
 Podsumowanie aplikacji React
Podsumowanie aplikacji React Aby uruchomić aplikację, przejdź do App informator
$ CD TecMint-App
Następnie uruchom polecenie:
$ npm start
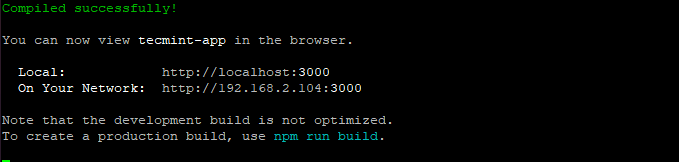
W końcu otrzymasz wyniki poniżej pokazujące, jak uzyskać dostęp do aplikacji w przeglądarce.
 Uruchom aplikację React
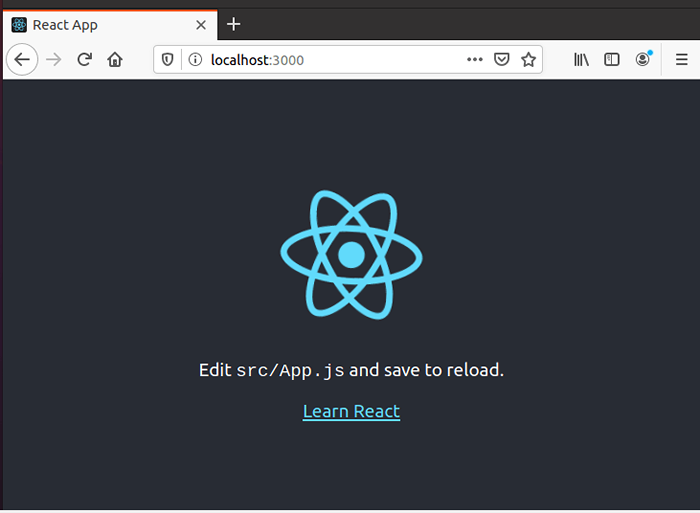
Uruchom aplikację React Uprzepustuj przeglądarkę i przeglądaj adres IP swojego serwera
http: // server-ip: 3000
 Access React App na przeglądarce
Access React App na przeglądarce To pokazuje, że domyślnie Reagować Aplikacja jest uruchomiona. W tym przewodniku pomyślnie zainstalowaliśmy React JS i stworzył aplikację w Reagować.
- « Jak zainstalować narzędzie do administracji systemu Webmin na RHEL 8
- Różne sposoby tworzenia i używania aliasów Bash w Linux »

