Jak zainstalować Reactjs na Ubuntu 20.04

- 1035
- 301
- Pani Janina Cieśla
React to biblioteka JavaScript open source do tworzenia komponentów frontu i interfejsu użytkownika. Jest opracowywany i utrzymywany przez Facebook i dużą społeczność programistów. Jest to również przydatne do tworzenia aplikacji mobilnych.
W tym samouczku nauczysz się instalować i tworzyć aplikację Reacct w systemie Ubuntu Linux.
Wymagania wstępne
Musisz mieć Ubuntu 20.04 System z dostępem do konsoli.
Krok 1 - Zainstaluj węzeł.JS
Węzeł.JS jest wymagane do utworzenia i uruchomienia react.Aplikacja JS. Poniższe kroki zainstalują węzeł.JS 14 w twoim systemie Ubuntu.
- Dodaj węzeł.JS 14 (aktualna stabilna wersja) PPA do systemu Ubuntu
curl -sl https: // deb.węzłów.com/setup_14.x | Sudo Bash - - Następnie uruchom następujące polecenie, aby zainstalować węzeł.JS do twojego systemu:
sudo apt instal instaluj nodejs -y - Na koniec sprawdź aktualną aktywną wersję węzła.JS
węzeł -vv14.15.3 - Instaluj także
PrzędzaMenedżer pakietów w twoim systemie.NPM instaluj -g przędza
Krok 2 - Utwórz nową aplikację React
Możesz utworzyć reakcję.Aplikacja JS za pomocą jednego z następujących poleceń.
przędza stwórz reag-app MyreactApp Z wyjątkiem przędzy, możesz również użyć NPX (NPX Create-React-App MyReactApp) Lub NPM (NPM init React-App MyReactApp) Polecenia do utworzenia React.Aplikacja JS.
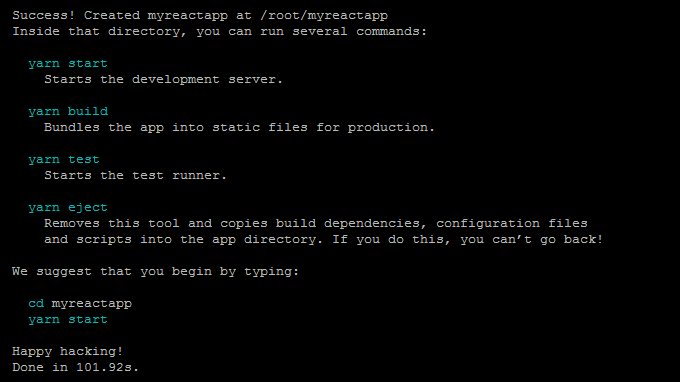
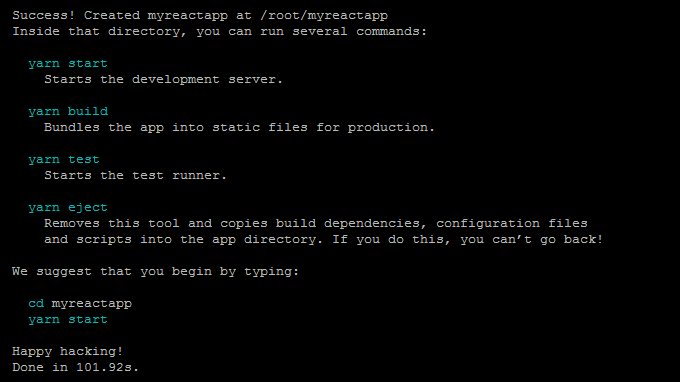
Po udanym tworzeniu aplikacji zobaczysz długi wynik na ekranie. Na końcu znajdziesz wynik jak poniżej z niektórymi przydatnymi poleceniami.

Krok 3 - Start React Application
Po utworzeniu aplikacji React. To utworzy folder w bieżącym katalogu o nazwie projektu. Przejdź do tego projektu i uruchom Start przędzy Aby uruchomić aplikację.
CD myRactAppStart przędzy
Wyjście:
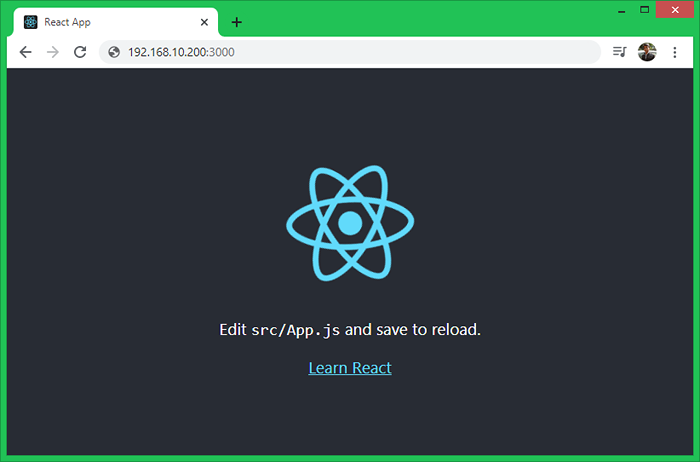
Pomyślnie skompilowane! Możesz teraz obejrzeć MyreactApp W przeglądarce. Lokalny: http: // localhost: 3000 w sieci: http: // 192.168.10.200: 3000 zauważa, że kompilacja rozwoju nie jest zoptymalizowana. Aby stworzyć kompilację produkcyjną, użyj kompilacji przędzy. Domyślna aplikacja React rozpoczyna się w porcie 3000. Uzyskaj dostęp do aplikacji React za pomocą 3000 portów z adresem IP systemu. Do lokalnej maszyny użyj „LocalHost”, a następnie port.

Utwórzmy niesamowity interfejs użytkownika z React.
Krok 4 - Utwórz React.JS Production Build
Gdy aplikacja będzie gotowa do wdrożenia produkcji. Stwórzmy kompilację produkcyjną Twojej aplikacji React. Kompilacja produkcyjna zawiera pliki statyczne wymagane do uruchamiania aplikacji w środowisku produkcyjnym. Nie musisz instalować węzła.JS na serwerach produkcyjnych, ponieważ nie zawiera żadnych plików programistycznych.
Używać kompilacja przędzy Lub NPM Run Build polecenie tworzenia kompilacji produkcyjnej reakcji.Aplikacja JS.
CD myRactAppkompilacja przędzy
Po udanej kompilacji zobaczysz dane wyjściowe jak poniżej:
przędza uruchom v1.22.10 $ React-Scripts Build tworzenie zoptymalizowanej kompilacji produkcyjnej… pomyślnie skompilowane. Rozmiary plików po GZIP: 41.33 KB Build/STATIC/JS/2.FEFEB60F.kawałek.JS 1.59 KB Build/STATIC/JS/3.63Acee40.kawałek.JS 1.17 kb kompilacji/statyczny/js/runtime-main.3DA20C7A.JS 591 B Build/Static/JS/Main.3EE865B4.kawałek.JS 531 B Build/STATIC/CSS/Main.8C8B27CF.kawałek.CSS Projekt został zbudowany, zakładając, że jest hostowany na /. Możesz kontrolować to za pomocą pola strony głównej w paczce.JSON. Folder kompilacji jest gotowy do wdrożenia. Możesz obsługiwać go ze statycznym serwerem: przędza globalna add serve serv -s buduj więcej o wdrożeniu tutaj: https: // cra.Link/wdrożenie wykonane w 26.59s.
Wszystkie pliki produkcyjne są tworzone w ramach zbudować informator. Prześlij całą zawartość z katalogu kompilacji po root dokumentów witryny produkcyjnej.
W przypadku jakiegokolwiek problemu wystąpionego na serwerze produkcyjnym. Najpierw musisz rozwiązać problem lokalnego kodu źródłowego, a następnie odtworzyć kompilację produkcyjną i ponownie wdrożyć na serwerze.
Wniosek
W tym samouczku nauczyłeś się, jak konfiguruje reakcję.JS programowanie środowiska i aplikacja dostępu w przeglądarce internetowej. Dodatkowo znalazłeś instrukcje tworzenia kompilacji produkcyjnej aplikacji React.
- « Usuń pierwszy znak z łańcucha w JavaScript (4 sposoby)
- Jak zainstalować Python 3.9 na Ubuntu, Debian & Linuxmint »

