Jak zmniejszyć rozmiar pliku obrazu

- 3137
- 980
- Juliusz Janicki
Wcześniej napisałem artykuł o tym, jak zmniejszyć rozmiar pliku obrazu za pomocą wbudowanej opcji e-mail w Explorer lub za pomocą programu komputerowego o nazwie Image Resizer dla systemu Windows. To są dobre opcje, ale istnieje kilka innych sposobów na optymalizację obrazu. Ponadto wiele witryn powie ci, abyś używał farby, ale odkryłem, że nie jest to dobra metoda, ponieważ obrazy wyglądają o wiele gorzej.
Po pierwsze, ważne jest, aby zrozumieć, że niektóre metody zastosowane w celu zmniejszenia wielkości obrazu spowodują obraz niższej jakości, co może być w porządku dla strony internetowej, ale nie do drukowania. Zwykle dzieje się tak po zmianie rozdzielczości obrazu, powiedzmy od 2560 × 1440 do 1920 × 1080.
Spis treściInnym sposobem zmniejszenia rozmiaru obrazu jest kompresja obrazu. Istnieją dwa rodzaje kompresji: bezstratne i stratne. Bezstronna kompresja zmniejszy rozmiar obrazu bez utraty pojedynczego piksela oryginalnego pliku. Stratne oznacza, że niektóre dane zostaną utracone.
Wreszcie format obrazu ma również duży różnicę w rozmiarze pliku. Normalne zdjęcie, które wykonujesz z aparatu, będzie prawdopodobnie obrazem JPG, ponieważ działa to dobrze pod względem kompresji. Jednak obrazy z kilkoma kolorami (256 kolorów lub mniej) będą znacznie mniejsze, jeśli użyjesz GIF. PNG jest formatem bezstratnym, który można wysoko ściśnąć. Działa dobrze w przypadku grafiki internetowej i złożonych zdjęć.

Oryginalny JPEG: 67 KB

Oryginalny PNG: 68 KB

Jak widać, pliki PNG i GIF są zdecydowanie ostrzejsze niż JPEG. Jak wspomniano wcześniej, JPEG jest lepszy dla fotografii. GIF radzi sobie tutaj dobrze, ponieważ jest tylko 27 kb w porównaniu z PNG, czyli 68 kb. Jednak z mojego doświadczenia wynika, że PNGS kompresuje znacznie lepiej, jeśli jest to stratna kompresja, a jakość obrazu jest nadal bardzo dobra.
Kiedy wykonałem bezstronną kompresję tych trzech, tylko obrazy JPG i PNG zmniejszyły się wielkości, ale niewiele. PNG przeszedł do 45 kb, a JPG przeszedł do 58 kb. Kiedy zrobiłem stratną kompresję, liczby dla PNG były najbardziej imponujące.
Stratny GIF: 22 kb

Stroski JPEG: 50 kb

Stroski PNG: 23 kb

Jak widać, PNG wygląda najlepiej i jest tylko 1 kb większy niż GIF! Dlatego używam obrazów PNG na tej stronie dla większości moich zrzutów ekranu. JPEG zawsze będzie lepszy w przypadku zdjęć fotograficznych z dużą ilością kolorów. Pamiętaj jednak, że JPG jest tylko 16-bitowy, podczas gdy PNG jest 24-bitowy, więc JPG obsługuje miliony kolorów, ale PNG obsługuje nieograniczone kolory.
GIF spadł tylko o 5 kb, ale jednocześnie stracił dużo jakości. JPG niewiele kompresuje, ale JPG zwykle nie kompresuje się tak dobrze, jak PNG.
Możesz użyć aplikacji do zdjęcia, aby zmienić format obrazu, aby zobaczyć, który rozmiar jest najmniejszy. Do kompresji zalecam korzystanie z narzędzi online, ponieważ wykonują świetną robotę. Osobiście używam Kraken.IO dla moich stron internetowych, ale są inne dobre.
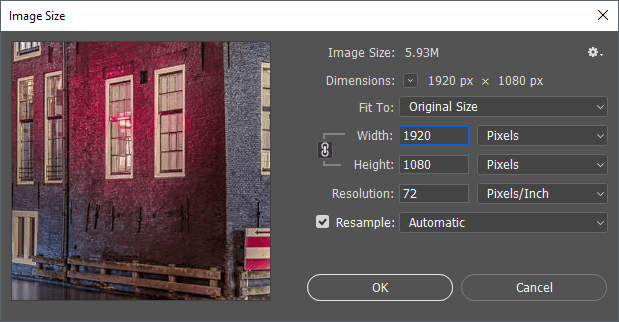
Zmień rozdzielczość obrazu
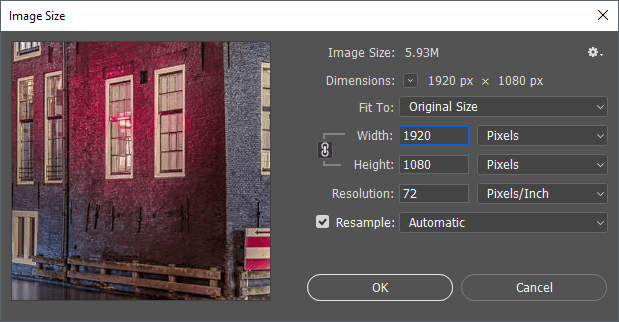
Głównym sposobem zmniejszenia obrazu jest obniżenie rozdzielczości obrazu. Jeśli masz plik o 4000 × 2500, wówczas zmniejszenie rozmiaru do 2000 × 1250. Oczywiście stracisz dużą część oryginalnego obrazu w danych, ale w zależności od celu, może to nie mieć znaczenia.

Każdy program edycji obrazu będzie miał sposób na zmianę lub rozmiar obrazu. Tutaj możesz zmienić szerokość/wysokość lub rozdzielczość, która jest zwykle kropki na cal (DPI) lub piksele na cal (PPI). Przeczytaj ten świetny artykuł na temat różnicy między DPI i PPI. W przypadku wszystkiego w Internecie musisz tylko martwić się o piksele, a nie kropki. Dots wpłyną tylko na drukowane obrazy.
Na przykład moja strona internetowa może mieć tylko zdjęcia do 680 pikseli. Dlatego zawsze zmieniam rozmiar obrazu na 680 pikseli lub niższe przed przesłaniem, ponieważ w przeciwnym razie WordPress zmieni go na 680px, ale rozmiar pliku będzie większy niż musi być.
Jeśli chcesz zrozumieć więcej o liczbie 72 pikseli/cala i opcji ponownej próbki, sprawdź ten doskonały post, który jest bardzo szczegółowy.
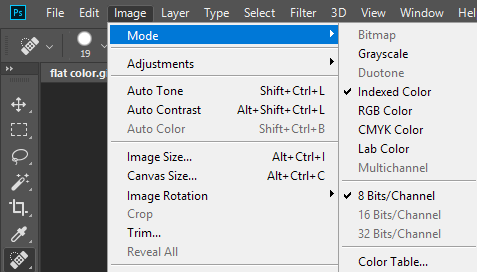
Zmień głębokość/tryb koloru
W powyższym przykładzie, jeśli masz obraz z tylko kilkoma kolorami, nie musisz używać formatu obrazu, który obsługuje miliony kolorów. Na mojej stronie internetowej GIF musi tylko obsługiwać indeksowany kolor i 8 bitów/kanał.

Możesz wybrać kolor RGB i 16 bitów/kanał, ale obraz wyglądałby dokładnie tak samo, ale ma większy rozmiar pliku. Możesz przeczytać więcej o tych trybach kolorów na stronie Adobe. Oprócz Photoshopa większość edytorów obrazów pozwala również zmienić głębokość/tryb koloru dla obrazu.
Przytnij zdjęcie
Kolejnym łatwym sposobem na zmniejszenie wielkości obrazu jest po prostu go przyciąć! Wszystko, co jest wycięte, zostanie zakończone usunięte z obrazu. Bez względu na to, jaki masz obraz, zwykle możesz go trochę przyciąć, co zdecydowanie pomoże zmniejszyć rozmiar.

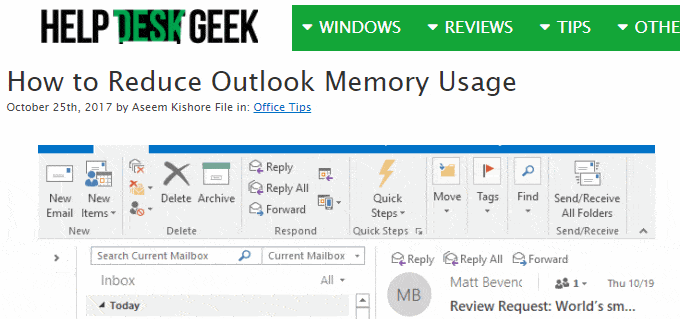
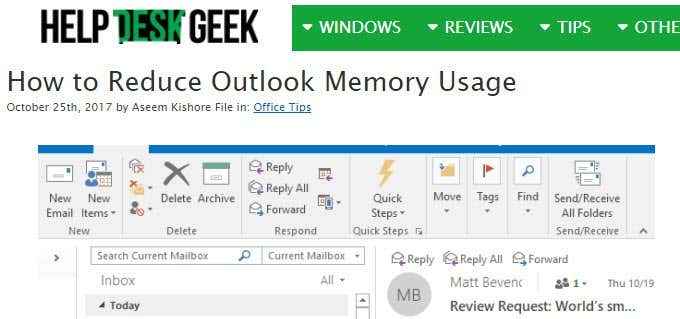
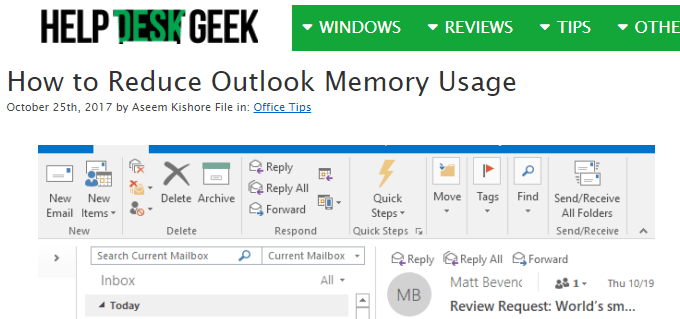
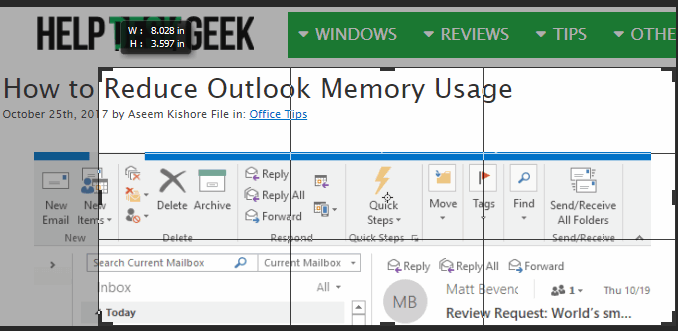
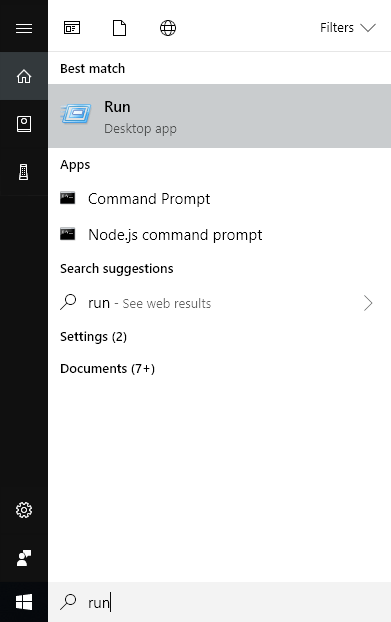
I pamiętaj, że uprawa nie musi być typowym, w którym wycinasz rzeczy z górnej/dolnej lub lewej/prawej. Snagit Editor, jeden z moich ulubionych, ma wycięte narzędzie, które pozwala wyciąć części obrazów z środka obrazu w poziomie lub pionowo. Przydaje się to częściej, niż byś myślał. Oto przykład, w którym muszę dołączyć zrzut ekranu menu Start podczas pisania polecenia.

Powyższy rozmiar pliku był pierwotnie o rozmiarze 22 kb. Zamiast tego wyciąłem środkową część, której nie potrzebowałem, jak pokazano poniżej.

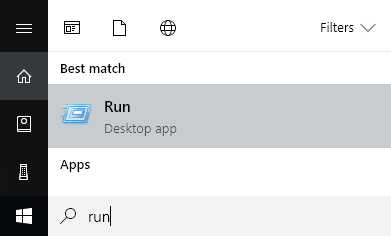
Nowy rozmiar pliku wynosi zaledwie 9 kb! Wszystko to bez wykonywania kompresji lub zmiany formatu pliku. Gdy go sprężyłem, spadłem do tylko 4.4 kb. Zatem przycinanie jest ważnym sposobem na zmniejszenie wielkości obrazu.
Mamy nadzieję, że zmniejszyłeś rozmiar obrazu i dowiedziałeś się trochę o tym, jak działają obrazy cyfrowe! Jeśli masz jakieś pytania, skomentuj. Cieszyć się!
- « Jak używać funkcji komórek Speak Excel
- Zobacz PDF, PSD, XLS, XLSX, DOC, DOCX, PPT online za darmo »

