Jak skonfigurować proxy Apache Reverse dla węzła.Aplikacja JS

- 1254
- 383
- Maurycy Napierała
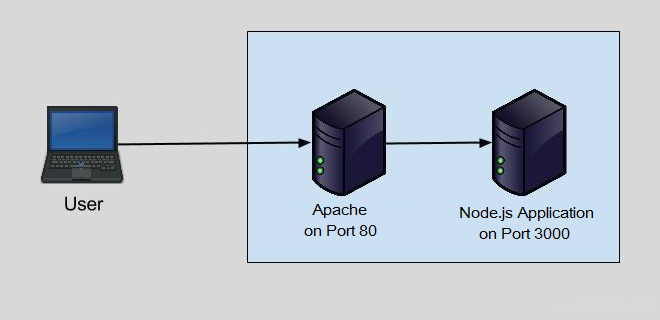
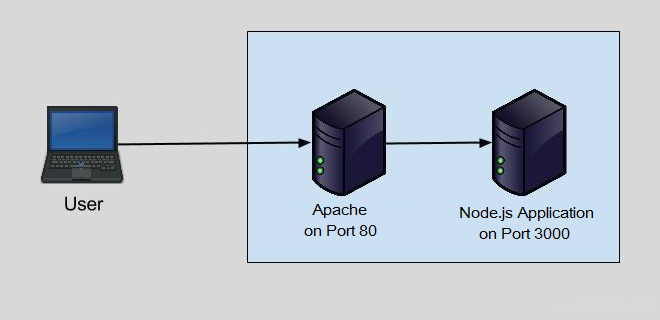
Jeśli twój węzeł.Aplikacja JS działa na serwerze dostępnym w Internecie, musisz skonfigurować odwrotną proxy, aby użytkownicy zewnętrzni mogli uzyskać dostęp do Twojej aplikacji za pomocą adresu URL, takiego jak https: // przykład.com. Nawet jeśli twój węzeł.Aplikacja JS działa w sieci prywatnej i jest dostępna tylko dla użytkowników wewnętrznych, konfiguracja APACHE reverse proxy ułatwi skalowanie aplikacji w przyszłości, umożliwiając dodawanie nowych serwerów bez zmiany wszystkich istniejących adresów URL. W tym poście na blogu omówimy, w jaki sposób możesz skonfigurować proxy Apache Reverse.Aplikacja JS za pomocą Apache Web Server i Let's Encrypt Let TLS Certificate wraz z innymi powiązanymi konfiguracją.
Odwrotny serwer proxy to serwer pośredniczy, który pozwala klientom na bardziej wydajne i bezpieczniejsze i bezpieczniejsze i bezpieczniejsze i bezpieczniejsze i bezpieczne i. Jest powszechnie używany z stronami internetowymi, ale może być używany z dowolnym punktem końcowym sieciowym, który wymaga dynamicznych połączeń przychodzących z wielu różnych źródeł.

Przed startem
- Używam Ubuntu 22.04 system Linux działający w Virtualbox. Możesz także kupić instancję VPS od Digitalocean po niskich cenach.
- Zainstalowany najnowszy węzeł.Wersja JS za pomocą tego samouczka na tym komputerze Linux.
Krok 1 - Utwórz przykładową aplikację węzłów
Jak tu jesteś 🙂 musisz mieć działający węzeł.Aplikacja JS na niektórych portach. Zakładamy, że uruchamiasz swoją aplikację na porcie 3000. W celu demonstracji tworzę przykładową aplikację internetową w węźle.JS i działający na porcie 3000. Więc łatwiej będzie dla ciebie zrozumieć.
Nano MyApp.JS Następnie dodaj następującą zawartość w pliku JavaScript.
var http = wymaga („http”); http.createServer (funkcja (req, res) res.Writehead (200, „Content-Type”: 'Text/Plain'); res.end („Hello Tecadmin”); ).Słuchaj (3000, 127.0.0.1 "); konsola.log („serwer działający na stronie http: // 127.0.0.1: 3000/');
Twoja aplikacja Node jest gotowa do obsługi w porcie 3000. Rozpocznijmy węzeł.Aplikacja JS w tle.
Węzeł MyApp.JS & I dostęp do tego w przeglądarce. Zobaczysz poniższy wynik:
 Dostęp do aplikacji węzłowej w porcie
Dostęp do aplikacji węzłowej w porcieKrok 2 - Instalowanie Apache
Teraz zainstaluj serwer WWW Apache za pomocą domyślnego menedżera pakietów. Ubuntu i systemy oparte na debian wykorzystują apt, fedora i centy/rhel 8 używają DNF i Centos/Rhel 7/6 Użyj Yum. Pakiety Apache są dostępne w domyślnych repozytoriach w prawie systemach operacyjnych.
sudo apt zainstalować apache2### systemy oparte na debianachsudo dnf instaluj httpd### Fedora & Centos 8
Po instalacji serwera WWW Apache musisz włączyć moduł proxy. Ten moduł jest włączony w Apache dla użytkowników, którzy zainstalowali za pomocą pakietów RPM. Jeśli nie włączyłeś edytuj konfiguracji Apache /etc/httpd/conf/httpd.conf lub dla Apache 2.4 /etc/httpd/conf.moduły.D/00-Proxy.conf Złóż i porzucić następujące wiersze lub umieść je w pliku.
Moduły loadmodule Proxy_Module/mod_proxy.więc moduły loadmodule Proxy_Http_Module/mod_proxy_http.Więc
W przypadku systemów opartych na debian użyj następującego polecenia, aby włączyć moduł proxy z Apache.
sudo a2enmod proxy proxy_http Krok 3 - Skonfiguruj VirtualHost w Apache
Jak skonfigurowałeś i uruchom węzeł.JS Demo Server. Teraz rozpocznij konfigurację z serwerem WWW Apache. Utwórz wirtualny plik konfiguracyjny hosta dla swojej domeny poniżej /etc/apache2/witryny-dostępny/ informator.
### System oparty na Debianiesudo nano/etc/apache2/witryny-dostępny/przykład.com.conf### Redhat System's Systemsudo vim/etc/httpd/conf.d/przykład.com.conf
Dodaj następującą zawartość.
Przykład Servername.com serveralias www.przykład.com ServerAdmin Webmaster@Przykład.com proxypreservehost na proxypass/http: // localhost: 3000/proxypassreverse/http: // localhost: 3000/errorLog/var/log/apache2/błąd.Zaloguj się CustomLog/var/log/apache2/Access.Log łącznie| 123456789101112 |
Zapisz plik i zamknij go.
Po utworzeniu konfiguracji uruchom ponownie serwera Apache za pomocą następującego polecenia.
### System oparty na DebianiePrzykład sudo a2ensite.comsudo systemctl restart apache2### Redhat System's Systemsudo systemctl restart httpd
Krok 4 - Sprawdź konfigurację
Apache Reverse Server proxy jest skonfigurowany do akceptowania żądań, aby wysłać je do aplikacji węzłów zaplecza. Teraz uzyskaj dostęp do nazwy domeny w przeglądarce. Jeśli wszystko jest skonfigurowane poprawnie, powinieneś zobaczyć aplikację węzłów.
 Dostęp do aplikacji Node za pośrednictwem apache odwrotnie proxy
Dostęp do aplikacji Node za pośrednictwem apache odwrotnie proxyWniosek
W tym poście na blogu omówiliśmy, dlaczego musisz skonfigurować odwrotną proxy i jak możesz skonfigurować proxy Apache Reverse.Aplikacja JS. Omówiliśmy również, dlaczego ważne jest skonfigurowanie Nginx w taki sposób i jak możesz to zrobić. Teraz, gdy wiesz, jak skonfigurować proxy Apache Reverse.Aplikacja JS, możesz mieć pewność, że Twoja aplikacja będzie dostępna dla każdego, kto chce do niej uzyskać dostęp. Alternatywnie, Nginx ma lepszą wydajność jako serwer proxy, więc jeśli nie jesteś ograniczony z Apache, idź z serwerem proxy Nginx.

