Jak skonfigurować Nginx jako serwer frontend dla węzła.JS

- 2843
- 64
- Maurycy Napierała
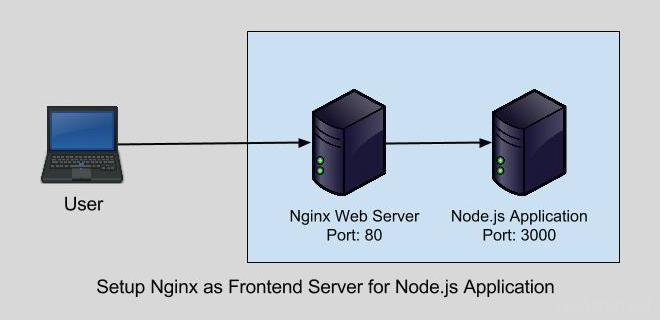
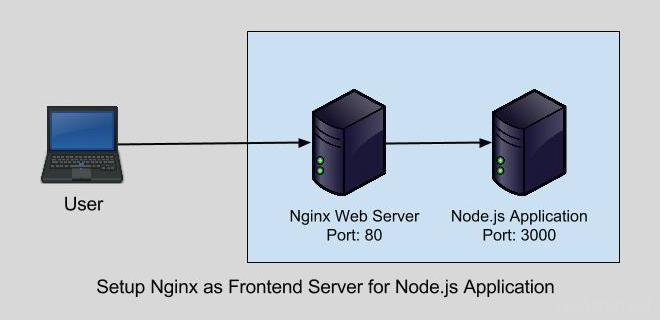
Nginx jest potężny i powszechnie używany dla serwerów internetowych. Używany również jako serwer proxy frontend dla wielu serwerów aplikacji internetowych działa za tym. Ten samouczek pomoże Ci skonfigurować serwer Nginx jako serwer proxy frontend dla twojego węzła.Aplikacja JS.

Krok 1 - Zakładania wstępne
Zakładamy, że masz wstępnie zainstalowany węzeł.JS w twoim systemie. Ale nadal, jeśli chcesz zainstalować węzeł.JS podążaj za tym samouczkiem.
Krok 2 - Utwórz przykładową aplikację węzłów
Jak tu jesteś 🙂 Musisz uruchamiać swoją aplikację Node w jakimś porcie. Zakładamy, że Twoja aplikacja działa na porcie 3000. Tak więc dla demonstracji tworzę przykładową aplikację internetową w węźle.JS i działaj na porcie 3000. Więc łatwiej będzie dla ciebie zrozumieć.
Jeśli nie masz uruchomionej aplikacji, możesz również śledzić poniżej instrukcję, aby uruchomić przykładową aplikację internetową. Utwórz więc plik JavaScript i edytuj w swoim ulubionym edytorze tekstu.
vi MyApp.JS Następnie dodaj następującą zawartość w pliku JavaScript.
var http = wymaga („http”); http.createServer (funkcja (req, res) res.Writehead (200, „Content-Type”: 'Text/Plain'); res.koniec („Hello World”); ).Słuchaj (3000, 127.0.0.1 "); konsola.log („serwer działający na stronie http: // 127.0.0.1: 3000/');
Twoja aplikacja Node jest gotowa do obsługi w porcie 3000. Rozpocznijmy węzeł.Aplikacja JS w tle.
Węzeł MyApp.JS & I dostęp do tego w przeglądarce. Zobaczysz wynik jak poniżej:

Krok 3 - Zainstaluj Nginx
Teraz zainstaluj serwer WWW Nginx za pomocą domyślnego menedżera pakietów. Ubuntu i systemy oparte na debian wykorzystują apt, fedora i centy/rhel 8 używają DNF i Centos/Rhel 7/6. Nginx jest dostępny w domyślnych repozytoriach w prawie systemach operacyjnych.
sudo apt instal nginx### systemy oparte na debianachsudo yum instaluj nginx### Centos 7/6sudo dnf instaluj nginx### Fedora & Centos 8
Krok 4 - Skonfiguruj Nginx
Po rozpoczęciu serwera demo z węzłem.JS. Teraz rozpocznij konfigurację z Nginx. Utwórz wirtualny plik konfiguracyjny hosta dla swojej domeny poniżej /etc/nginx/conf.D/ informator.
sudo vim/etc/nginx/conf.d/przykład.com.conf i dodaj następujące treści.
#SetUp Upstream dla węzła backend.JS Server Upstream MyApp Server 127.0.0.1: 3000; Keepalive 8; #Serwer instancji serwera Nginx słuchaj 0.0.0.0:80; Przykład_nazowy Server_name.com www.przykład.com; access_log/var/log/nginx/przykład.com.dziennik; lokalizacja / proxy_set_header x-real-ip $ remote_addr; proxy_set_header x-forwarded-for $ proxy_add_x_forwarded_for; proxy_set_header host $ http_host; proxy_set_header x-nginx-procsy true; proxy_pass http: // myApp/; Proxy_redirect Off;
Po utworzeniu konfiguracji uruchom ponownie serwer WWW Nginx za pomocą następującego polecenia.
sudo systemctl restart nginx Krok 5 - Sprawdź konfigurację
Teraz dostęp do serwera za pomocą nazwy domeny, zobaczysz tę samą stronę http: // 127.0.0.1: 3000/ .

- « Jak zainstalować git 2.29 na Centos/Rhel 7/6, Fedora 32/31
- Jak zainstalować Subversion 1.9 O Ubuntu & Debian »

