Tablice JavaScript Przewodnik dla początkujących

- 5029
- 1552
- Klaudia Woś
Tablice JavaScript to podstawowa struktura danych wykorzystywana w tworzeniu stron internetowych. Pozwalają programistom przechowywać i manipulować listami danych w jednej zmiennej. W tym artykule zbadamy, czym są tablice, jak je utworzyć i jak je manipulować w JavaScript.
Co to jest tablica?
W JavaScript tablica jest zmienną, która może pomieścić wiele wartości. Jest to obiekt podobny do listy, który pozwala programistom przechowywać i uzyskiwać dostęp do danych w uporządkowany sposób. Tablice mogą przechowywać dowolny typ danych, w tym ciągi, liczby i obiekty.
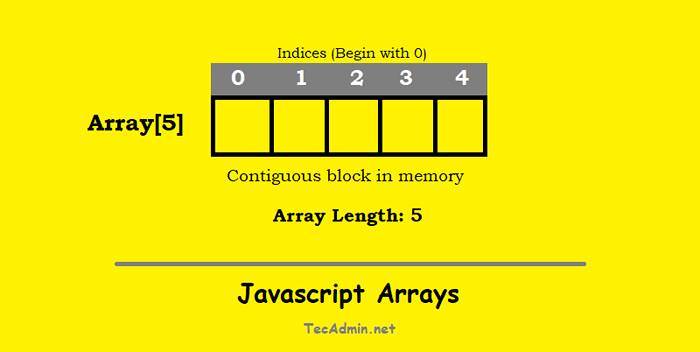
 Tablice JavaScript
Tablice JavaScriptTworzenie tablicy
W JavaScript tablice są tworzone za pomocą nawiasów kwadratowych [] [] i może przechowywać dowolny typ danych, w tym liczby, ciągły, obiekty, a nawet inne tablice. Aby utworzyć tablicę, po prostu deklarujesz nową zmienną i przypisz ją do tablicy za pomocą nawiasów kwadratowych.
Aby utworzyć tablicę w JavaScript, możemy użyć następującej składni:
// Składnia niech arrayName = [wartość1, wartość2, wartość3];| 12 | // składni arrayName = [wartość1, wartość2, wartość3]; |
Tutaj ArrayName to nazwa tablicy, a wartość1, wartość2 i wartość3 to wartości, które chcemy przechowywać w tablicy. Na przykład:
// Zdefiniuj tablicę LET FRUITS = [„Apple”, „Banana”, „Orange”];| 12 | // Zdefiniuj arraylet owoce = [„Apple”, „banan”, „Orange”]; |
To tworzy tablicę o nazwie Fruits, która zawiera trzy struny: „Apple”, „banan” i „pomarańczowy”.
Możemy również utworzyć pustą tablicę i dodać do niej wartości później:
// Zdefiniuj tablicę EMTPY LET NUMPLE = []; // Wstaw wartości do liczb tablicy.push (1); liczby.push (2); liczby.push (3);| 1234567 | // Zdefiniuj liczby arraylet EMTPY = []; // Wstaw wartości do liczb tablicy.push (1); liczby.push (2); liczby.push (3); |
Tworzy to pustą tablicę o nazwie liczby i dodaje do niej liczby 1, 2 i 3 za pomocą metody push ().
Dostęp do elementów tablicy
Możemy uzyskać dostęp do poszczególnych elementów w tablicy za pomocą ich indeksu. W JavaScript indeksy tablic zaczynają się od 0. Na przykład, aby uzyskać dostęp do pierwszego elementu w tablicy owoców, możemy użyć następującej składni:
// Wydrukuj element tablicy w indeksie 0 konsoli.log (owoce [0]);| 12 | // Wydrukuj element tablicy na indeksie 0console.log (owoce [0]); |
Wydałoby to „jabłko” do konsoli. W ten sam sposób możemy uzyskać dostęp do drugiego i trzeciego elementów:
// Wydrukuj element tablicy na indeksie 1,2 konsola.log (owoce [1]); // konsola „bananowa”.log (owoce [2]); // 'Pomarańczowy'| 123 | // wydruku element tablicy na indeksie 1,2 Console.log (owoce [1]); // „Banana'console.log (owoce [2]); // 'Pomarańczowy' |
Modyfikowanie elementów tablicy
Możemy zmodyfikować wartości w tablicy, uzyskując dostęp do nich za pomocą ich indeksu i przypisując im nową wartość. Na przykład, aby zmienić drugi element w tablicy owoców na „gruszkę”, możemy użyć następującego kodu:
// Wymień element tablicy na indeksie 1 owoce [1] = „grusz”; konsola.log (owoce); // [„Apple”, „gruszka”, „Orange”]| 123 | // Wymień element tablicy na indeksie 1Fruits [1] = „gruszka”; konsola.log (owoce); // [„Apple”, „gruszka”, „Orange”] |
To zmieniłoby drugi element w tablicy owoców na „gruszkę”.
Wbudowane metody tablicy JavaScript
Tablice JavaScript mają kilka wbudowanych metod, które pozwalają nam manipulować ich zawartością. Po utworzeniu tablicy możesz uzyskać dostęp do jej elementów i manipulować różnymi metodami tablicy, takimi jak push (), pop (), shift (), unShift (), spllice (), slice () i wielu innych.
- naciskać()
// dołącz nowe owoce elementów tablicy.push („winogrona”); konsola.log (owoce); // [„Apple”, „gruszka”, „Orange”, „winogrona”]naciskać()Metoda dodaje jeden lub więcej elementów do końca tablicy i zwraca nową długość tablicy.123 // dołącz nowe elementy macierzy.push („winogron”); konsola.log (owoce); // [„Apple”, „gruszka”, „Orange”, „winogrona”] - Muzyka pop()
// Usuń owoce elementów ostatniej tablicy.Muzyka pop(); konsola.log (owoce); // [„Apple”, „gruszka”, „Orange”]Muzyka pop()Metoda usuwa ostatni element z tablicy i zwraca ten element.123 // Usuń Ostatnie tablicę.pop (); konsola.log (owoce); // [„Apple”, „gruszka”, „Orange”] - zmiana()
// Element tablicy zmiany od prawej do lewej owoce.zmiana(); konsola.log (owoce); // [„gruszka”, „Orange”]zmiana()Metoda przesuwa wszystkie elementy od prawej do lewej. Który usuwa pierwszy element z tablicy:123 // Element tablicy zmiany od prawej do lewych.shift (); konsola.log (owoce); // [„gruszka”, „Orange”] - UnShift ()
// Elementy tablicy zmiany od lewej do prawej i // Dodaj nowy element tablicy przy indeksie 0 owoców.UnShift („Banana”); konsola.log (owoce); // [„Banana”, „gruszka”, „Orange”]UnShift ()Metoda dodaje jeden lub więcej elementów do początku tablicy i zwraca nową długość tablicy.1234 // Elementy tablicy zmiany od lewej do prawej i // Dodaj nowy element tablicy przy indeksie 0fruits.UnShift („banan”); konsola.log (owoce); // [„Banana”, „gruszka”, „Orange”] - splatać()
// Pchanie nowej tablicy na określone owoce indeksu.splice (1, 0, „winogrona”); konsola.log (owoce); // [„Banana”, „winogron”, „gruszka”, „Orange”]splatać()Metoda może dodawać, usuwać i/lub wymieniać elementy w tablicy. Wymaga co najmniej dwóch argumentów: indeksu, w którym można zacząć wprowadzać zmiany, oraz liczbę elementów do usunięcia. Można podać dodatkowe argumenty w celu dodania elementów w tym samym indeksie. Metoda zwraca tablicę usuniętych elementów lub pustą tablicę, jeśli żadne elementy nie zostały usunięte.123 // Pchanie nowej tablicy w określonych indeksach.splice (1, 0, „winogron”); konsola.log (owoce); // [„Banana”, „winogron”, „gruszka”, „Orange”] Tutaj
splatać()Metoda wkłada ciąg „winogron” do tablicy owoców w indeksie 1, popychając oryginalny element w indeksie 1 i kolejnych elementach z powrotem według jednego indeksu. - plasterek()
// Skopiuj zakres elementów do nowej tablicy, niech NewArray = owoce.pokrój (1, 3); konsola.log (NewArray); // [„winogron”, „gruszka”]plasterek()Metoda zwraca nową tablicę zawierającą część istniejącej tablicy. Część jest określona przez indeksy początkowe i końcowe, które są przekazywane jako argumenty do metody. Indeks początkowy jest włączony, a indeks końcowy jest wyłączny. Jeśli nie zostaną przekazane żadne argumenty, metoda zwraca kopię całej tablicy. Oryginalna tablica nie jest modyfikowana.123 // skopiuj zakres elementów do nowego tablicy Newarray = owoce.pokrój (1, 3); konsola.log (NewArray); // [„winogron”, „gruszka”] Tutaj
plasterek()Metoda tworzy nową tablicę o nazwie „Newarray” który zawiera elementy tablicy owoców indeks 1 Do, ale nie włączając, Indeks 3. - indeks()
// Uzyskaj numer indeksu według wartości w tablicy pozwól indeksowi = owoce.indexof („gruszka”); konsola.log (indeks); // 1indeks()Metoda zwraca wskaźnik pierwszego wystąpienia określonego elementu w tablicy:123 // Pobierz numer indeksu według wartości w indeksie arraylet = owoce.indexof („gruszka”); konsola.log (indeks); // 1 Tutaj indeks() Metoda zwraca indeks ciągu 'gruszka' w tablicy owoców, czyli 1.
Wniosek
Tablice JavaScript to potężna struktura danych, która umożliwia programistom przechowywanie i manipulowanie listami danych w jednej zmiennej. Są one szeroko stosowane w tworzeniu stron internetowych i są podstawową koncepcją do zrozumienia. W tym artykule zbadaliśmy, jak tworzyć i manipulować tablicami w JavaScript, a także niektóre z najczęściej stosowanych metod tablicy. Dzięki tej wiedzy powinieneś być dobrze przygotowany do pracy z tablicami we własnych projektach JavaScript.
- « Pierwsze kroki z Vim a -początkującym przewodnikiem
- Maksymalizacja potencjału chatgpt w edukacji »

