Dowiedz się, jak przyspieszyć witryny za pomocą modułu Nginx i GZIP

- 5022
- 303
- Pani Janina Cieśla
Nawet w czasach, gdy na całym świecie dostępne są znaczne prędkości Internetu, wszelkie wysiłki na rzecz optymalizacji czasów ładowania witryny są mile widziane z otwartymi ramionami.
W tym artykule omówimy metodę zwiększenia prędkości transferu poprzez zmniejszenie rozmiarów plików poprzez kompresję. Takie podejście przynosi dodatkowe korzyści, ponieważ zmniejsza również ilość przepustowości zastosowanej w tym procesie i sprawia, że jest tańszy dla właściciela witryny, który za to płaci.
Aby osiągnąć cel określony w powyższym akapicie, będziemy używać Nginx i jest wbudowany gzip moduł w tym artykule. Jak stwierdza oficjalna dokumentacja, moduł ten jest filtrem, który kompresuje odpowiedzi za pomocą dobrze znanej metody kompresji GZIP. Zapewnia to, że rozmiar przesłanych danych zostanie skompresowany o połowę lub nawet więcej.
Sugerowane przeczytanie: Ostateczny przewodnik po zabezpieczeniu, utwardzaniu i zwiększeniu wydajności stron internetowych Nginx
Zanim dotrzesz do dolnej części tego postu, będziesz miał kolejny powód, aby rozważyć użycie Nginx Aby obsłużyć swoje strony internetowe i aplikacje.
Instalowanie serwera WWW Nginx
Nginx jest dostępne dla wszystkich głównych nowoczesnych dystrybucji. Chociaż użyjemy Centos 7 maszyna wirtualna (IP 192.168.0.29) dla tego artykułu.
Poniższe instrukcje będą działać z niewielkimi (jeśli w ogóle) modyfikacji również w innych dystrybucjach. Zakłada się, że twój Vm jest świeżą instalacją; W przeciwnym razie będziesz musiał upewnić się, że nie ma żadnych innych serwerów internetowych (takich jak Apache) Działanie na twoim komputerze.
Żeby zainstalować Nginx Wraz z wymaganymi zależnościami użyj następującego polecenia:
----------- Na Centos/Rhel 7 i Fedora 22-24 ----------- # Yum Update && Yum Instal Nginx ----------- Na temat dystrybucji Debian i Ubuntu ----------- # apt aktualizacja && apt Zainstaluj Nginx
Aby sprawdzić, czy instalacja zakończyła się pomyślnie i że Nginx może obsługiwać pliki, uruchomić serwer WWW:
# Systemctl start nginx # Systemctl Włącz Nginx
a następnie otwórz przeglądarkę internetową i przejdź do http: // 192.168.0.29 (Nie zapomnij wymienić 192.168.0.29 z adresem IP lub nazwą hosta serwera). Powinieneś zobaczyć stronę powitalną:
 Nginx Domyślna strona powitalna
Nginx Domyślna strona powitalna Musimy pamiętać, że niektóre typy plików mogą być lepiej kompresowane niż inne. Zwykłe pliki tekstowe (takie jak Html, CSS, I JavaScript pliki) kompresuj bardzo dobrze, podczas gdy inne (.ISO akta, Tarballs, I obrazy, wymienić kilka) nie, ponieważ są one już skompresowane z natury.
Dlatego należy się spodziewać, że połączenie Nginx I gzip pozwoli nam zwiększyć prędkość transferu tego pierwszego, podczas gdy drugi może wykazać niewielką poprawę lub wcale.
Należy również pamiętać, że kiedy gzip Moduł jest włączony, Html pliki są ZAWSZE skompresowane, ale inne typy plików powszechnie występujące w stronach internetowych i aplikacjach (mianowicie, CSS I JavaScript) nie.
Testowanie witryny Nginx prędkości bez modułu GZIP
Na początek pobierzmy komplet Bootstrap szablon, świetna kombinacja Html, CSS, I JavaScript akta.
Po pobraniu skompresowanego pliku rozpakujemy go do katalogu głównego naszego bloku serwera (pamiętaj, że to jest Nginx odpowiednik DocumentRoot dyrektywa w deklaracji hosta wirtualnego Apache):
# cd/var/www/html # wget https: // github.com/blackRockdigital/startBootstrap-Creative/Archive/GH-Sages.Zip # Unzip -a GH -Pages.ZIP # MV Startbootstrap-Creative-Creative-Pages TecMint
Powinieneś mieć w środku następującą strukturę katalogu /var/www/html/tecmint:
# ls -l/var/www/html/tecmint
 Treść DocumentRoot Nginx
Treść DocumentRoot Nginx Teraz idź do http: // 192.168.0.29/Tecmint i upewnij się, że strona ładuje się poprawnie. Większość nowoczesnej przeglądarki obejmuje zestaw narzędzi programistów. W Firefox, Możesz go otworzyć przez Narzędzia → Deweloper internetowy menu.
Jesteśmy szczególnie zainteresowani Sieć podmenu, co pozwoli nam monitorować wszystkie żądania sieciowe między naszym komputerem a siecią lokalną a Internetem.
Sugerowane przeczytanie: Zainstaluj mod_pagespeed, aby przyspieszyć wydajność Nginx do 10x
Skrót do otwarcia Sieć Menu w narzędziach programisty Ctrl + Shift + Q. Naciśnij tę kombinację klawisza lub użyj paska menu, aby go otworzyć.
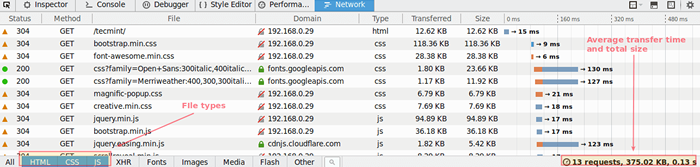
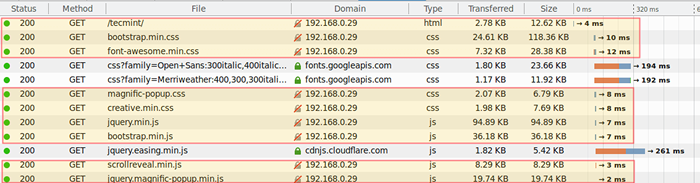
Ponieważ jesteśmy zainteresowani badaniem przeniesienia Html, CSS, I JavaScript pliki, kliknij przyciski na dole i odśwież stronę. Na ekranie głównym zobaczysz szczegół przeniesienia wszystkich Html, CSS, I JavaScript akta:
 Sprawdź Nginx używa kompresji
Sprawdź Nginx używa kompresji Na prawo od Rozmiar kolumna (która pokazuje poszczególne rozmiary plików) zobaczysz indywidualne czasy transferu. Możesz także dwukrotnie kliknąć dowolny plik, aby zobaczyć więcej szczegółów w Czas patka.
Upewnij się, że robisz notatki z czasów pokazanych na powyższym obrazie, abyś mógł je porównać z tym samym transferem po włączeniu gzip moduł.
Włączanie i konfigurowanie modułu GZIP w Nginx
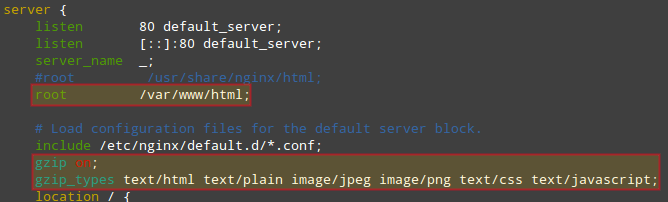
Aby włączyć i skonfigurować gzip moduł, otwarty /etc/nginx/nginx.conf, Znajdź główny blok serwerowy, jak pokazano na poniższym obrazku, i dodaj lub zmodyfikuj następujące wiersze (nie zapomnij o półkolisu na końcu lub Nginx zwróci komunikat o błędzie, ponownie uruchamiając się!)
root/var/www/html; gzip on; GZIP_TYPES Text/Plain Image/JPEG Image/PNG Text/CSS Text/JavaScript;
 Włącz moduł GZIP w Nginx
Włącz moduł GZIP w Nginx gzip Zwrotami dyrektywy NA Lub wyłączony Moduł GZIP, podczas gdy GZIP_TYPES służy do wymienienia wszystkich typów MIME, które moduł powinien obsługiwać.
Nauczyć się więcej o MIM Typy i wyświetl dostępne typy, przejdź do Basics_Of_Http_Mime_Types.
Testowanie witryny Nginx prędkości z modułem kompresji GZIP
Po ukończeniu powyższych kroków uruchommy ponownie Nginx i ponownie załaduj stronę, naciskając Ctrl + F5 (Znowu to działa Firefox, Więc jeśli używasz innej przeglądarki, najpierw skonsultuj się z odpowiednią dokumentacją), aby zastąpić pamięć podręczną i obserwujmy czasy transferu:
# Systemctl restart nginx
Karta żądań sieci pokazuje pewne znaczące ulepszenia. Porównaj czas, aby przekonać się sam, pamiętając, że to transfery między naszym komputerem i 192.168.0.29 (Transfery między serwerami Google i CDN są poza naszym zasięgiem):
 Testowanie i weryfikacja kompresji Nginx GZIP
Testowanie i weryfikacja kompresji Nginx GZIP Na przykład rozważmy następujące przykłady przesyłania plików przed / po włączeniu GZIP. Czasami podano w milisekundach:
indeks.html(reprezentowane przez/Tecmint/Na górze listy): 15/4Twórczy.min.CSS: 18/8JQuery.min.JS: 17/7
Czy to nie czyni cię kochaniem Nginx nawet więcej? Jeśli chodzi o mnie, tak jest!
Sugerowane przeczytanie: 5 wskazówek, aby zwiększyć wydajność serwera WWW Apache
Streszczenie
W tym artykule wykazaliśmy, że możesz użyć modułu Nginx GZIP, aby przyspieszyć transfery plików. Oficjalna dokumentacja modułu GZIP wymienia inne dyrektywy konfiguracyjne, na które możesz chcieć rzucić okiem.
Ponadto strona internetowa Mozilla Developer Network ma wpis na temat monitora sieciowego, który wyjaśnia, jak korzystać z tego narzędzia do zrozumienia, co się dzieje za kulisami w żądaniu sieciowym.
Jak zawsze, możesz użyć poniższego formularza komentarza, jeśli masz pytania dotyczące tego artykułu. Zawsze czekamy na wiadomość od Ciebie!
- « 11 najlepszych graficznych klientów GIT i przeglądających repozytorium GIT dla Linux
- Jak zliczyć liczbę plików i podkatalogów w danym katalogu »

