(Resourved) - ReactJS 404 Błąd na przeładowaniu strony

- 3253
- 704
- Seweryn Augustyniak
Gdy wykonasz kompilację produkcyjną Reactjs aplikacja. Tworzy indeks.plik HTML, który obsługuje całą aplikację. Wszystkie żądania muszą być Hist do indeksowania.HTML najpierw następnie router React obsługuje zawartość na podstawie zapytania w adresie URL. Kiedy uzyskujemy dostęp do aplikacji z głównym adresem URL, trafia indeks.html i działa dobrze. W przypadku bezpośredniego dostępu do jednego adresu URL w przeglądarce, WebServer nie znajduje żadnego pliku o tej nazwie. W takim przypadku 404 Komunikat o błędzie jest zwracany do użytkownika.
Problem:
Serwer WWW zwraca komunikat o błędzie 404, gdy bezpośrednio naciśnęliśmy podrzędny adres URL aplikacji ReactJS.

Rozwiązanie:
Prostym rozwiązaniem jest kierowanie wszystkich żądań do indeksu.plik HTML. Odpoczywaj, a react router poradzi sobie z tym.
Zaktualizuj konfigurację serwera w oparciu o uruchomiony serwer WWW.
Użytkownicy Nginx
Użytkownicy Nginx mogą edytować blok serwera (Host wirtualny) Plik konfiguracyjny i dodaj następujący fragment. To będzie kierować wszystkie żądania do indeksu.plik HTML.
#Add to w lokalizacji bloku serwera Nginx / … try_files $ URI.HTML $ URI $ URI / / INDEX.html;…
Zapisz plik i uruchom ponownie usługę Nginx.
Użytkownicy Apache
Jeśli aplikacja React jest hostowana na serwerze Apache. Następnie możesz dodać .Htaccess plik u podstaw witryny i dodaj następujący fragment.
RewriteEngine na RewriteBase / Rewriterule ^indeks \.html $ - [l] rewriteCond %request_filename !-f RewriteCond %request_filename !-d przepisanie %request_filename !-l Rewriterelule . /indeks.html [l]
Upewnij się, że moduł Rewrite Apache jest włączony w systemie.
Amazon S3 (statyczne hosting stron internetowych)
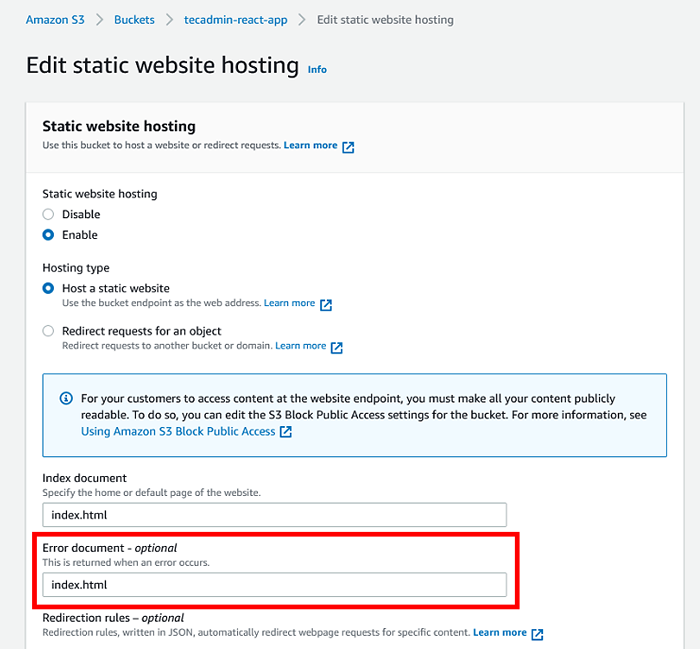
Jeśli aplikacja jest hostowana za pośrednictwem hostingu witryn statycznych Amazon S3. Musisz skonfigurować
indeks.htmlw Dokument błędu.Przejdź do aplikacji S3 Bucket -> Właściwości -> Statyczne hosting witryny i ustaw dokument błędu jako pokazany na poniższym obrazie:

Amazon Cloudfront
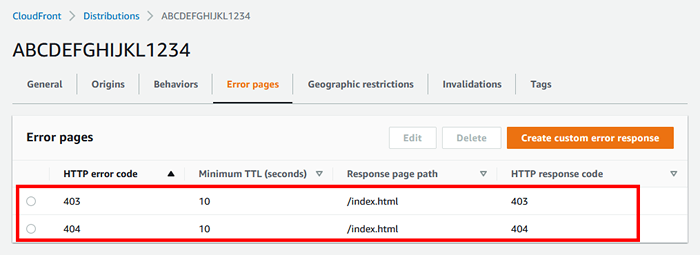
W przypadku korzystania z Amazon Cloudfront z wiadrem S3, musisz także skonfigurować strony błędów w CloudFront.
Edytuj strony CloudFront -> Błądowe. Teraz utwórz niestandardową odpowiedź błędu dla 404 na indeks.html. Możesz również zrobić to samo dla kodu błędu 403.

Wniosek
Ten samouczek pomógł ci rozwiązać błąd 404 w środowisku produkcyjnym ReactJS. Tutaj dołączamy rozwiązanie do naprawienia błędów 404 w aplikacjach hostowanych przez Nginx, Apache, Amazon S3 i Cloudfront.

