S3 i CloudFront 404 Błąd na przeładowaniu strony (rozwiązany)

- 1714
- 189
- Seweryn Augustyniak
Niedawno wdrożyłem opublikowany węzeł.Aplikacja JS za pośrednictwem hostingu witryn statycznych Amazon S3. Po wdrożeniu zauważyłem, że otrzymujemy komunikat o błędzie 404, jednocześnie odświeżając strony. Po kilku poszukiwaniach dostałem przyczynę. Odkryłem, że aplikacja wymagała specjalnej konfiguracji do routingu .Htaccess na serwerach Apache. Ale oto problem, nie możemy użyć .plik htaccess z hostingiem statycznym S3.
W tym samouczku omówimy rozwiązanie tego problemu z opcjami zawierającymi w ramach konfiguracji S3. Podaj także instrukcje dotyczące rozwiązania tego problemu dla użytkowników korzystających z CloudFront.
Amazon S3 (statyczne hosting stron internetowych)
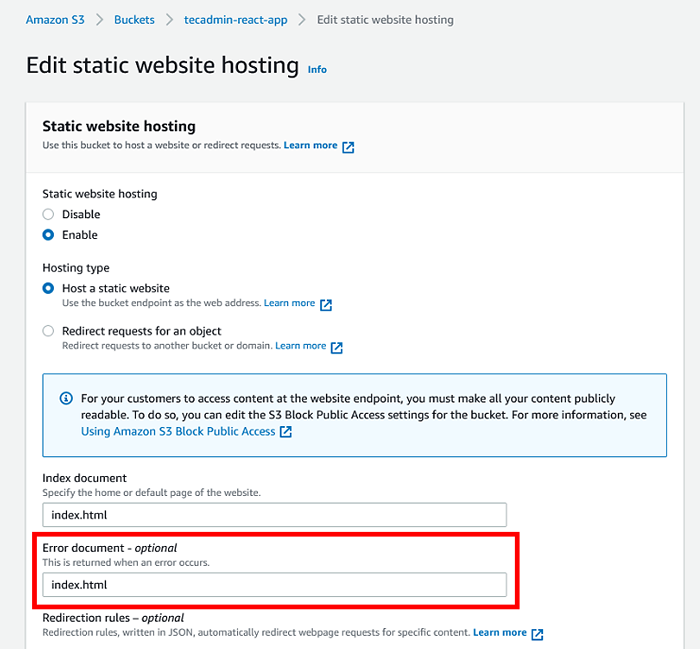
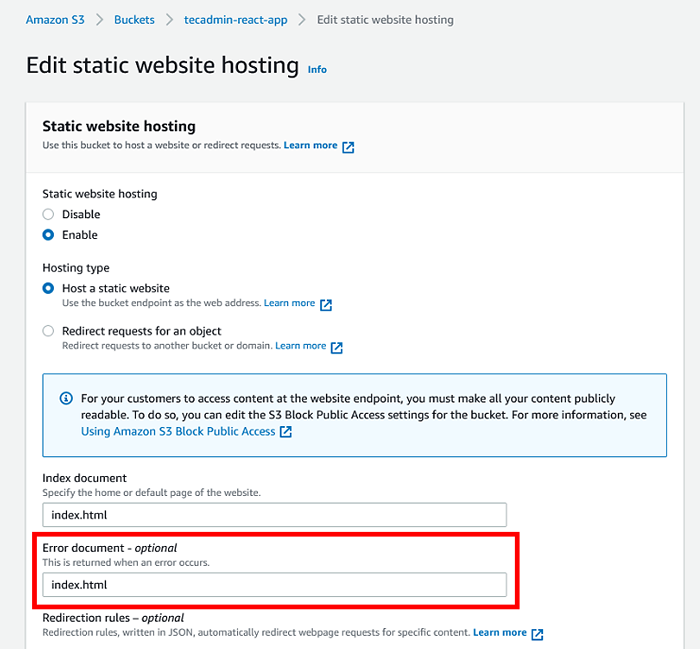
Amazon S3 używa indeksu.HTML jako domyślny plik indeksu. Jeśli Twoja aplikacja jest hostowana na hostingu statycznym Amazon S3. Wystarczy skonfigurować indeks.html w Dokument błędu.
Przejdź do aplikacji S3 Bucket -> Właściwości -> Statyczne hosting witryny i ustaw dokument błędu jako pokazany na poniższym obrazie:

Amazon Cloudfront
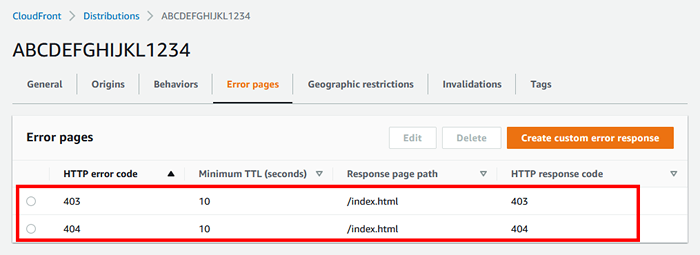
W przypadku korzystania z Amazon Cloudfront z wiadrem S3, musisz także skonfigurować strony błędów w CloudFront.
Edytuj strony CloudFront -> Błądowe. Teraz utwórz niestandardową odpowiedź błędu dla 404 na indeks.html. Możesz również zrobić to samo dla kodu błędu 403.

Wniosek
Ten post na blogu pomógł Ci rozwiązać błąd 404 z Amazon S3 i Cloudfront.

