Niewłaściwy obraz udostępniony na Facebooku za pośrednictwem WordPress ! Naprawić

- 871
- 203
- Natan Cholewa
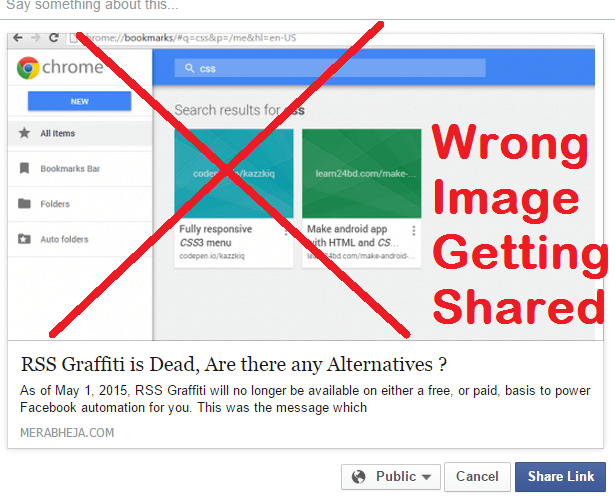
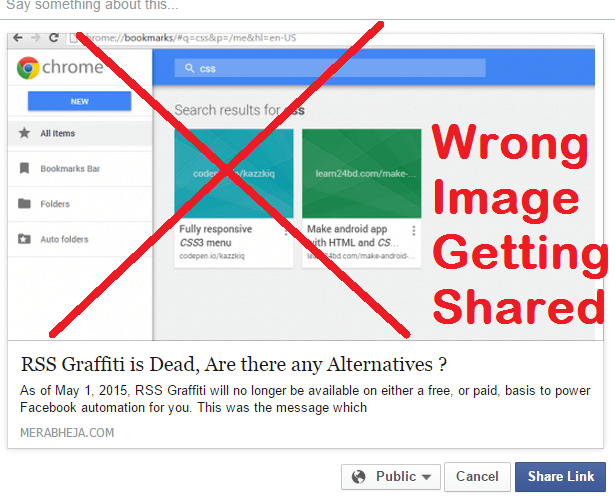
Jeśli prowadzisz witrynę WordPress, musisz chcieć uzyskać ruch w mediach społecznościowych z Facebooka. Teraz, jeśli próbujesz udostępnić swój własny artykuł na Facebooku, zauważyłeś, że udostępnia niewłaściwy obraz, pobrany z paska bocznego lub nagłówka. Ma to kluczowe znaczenie, ponieważ zakłóca oryginalny motyw udostępnionego postu, a tym samym na cześć zmniejsza kliknięcie do udostępnionego artykułu na Facebooku. Teraz jest przewodnik, aby to naprawić.

Jak to naprawić
Przede wszystkim włączyć protokół otwartego wykresu na swoim blogu WordPress. Do tego możesz użyć jednej z dwóch metod podanych poniżej:-
Metoda 1 -
Po prostu idź i zainstaluj wtyczkę na Facebooku. To jest wtyczka prosto z Facebook House i zajmie się rozwiązaniem problemu wykresu OG. Jeśli po zainstalowaniu zobaczysz jeszcze niewłaściwy obraz, nie musisz się martwić, ponieważ jest w pamięci podręcznej na Facebooku i wkrótce wygasa. Jeśli chcesz go natychmiast usunąć, po prostu przejdź do adresu URL poniżej.
https: // programiści.Facebook.com/tools/debug/og/object/
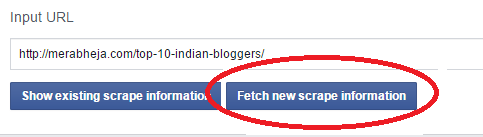
Kliknij przyciąganie nowych informacji o zeskrobaniu, aby wyczyścić pamięć podręczną na Facebooku dla konkretnego adresu URL.

Jeśli ponownie pokazuje niewłaściwy obraz. Po prostu zaktualizuj swój konkretny post w WordPress.
Metoda 2 -
Jeśli nie chcesz używać żadnej wtyczki do tego, po prostu skopiuj i wklej następujący kod do swojej funkcji.plik php.
// Dodanie otwartego wykresu w funkcji atrybutów języka add_opengraph_doctype ($ wyjście) return $ wyjściowe . 'xmlns: Og = "http: // openGrafprotocol.org/schema/"xmlns: fb =" http: // www.Facebook.com/2008/fbml "'; add_filter (' Language_Attributes ',' add_opengraph_doctype '); // pozwala dodać Otwórz funkcję META INFORMICT INSERT_FB_HEAD () global $ post; if (if (if (if ( !is_singular ()) // jeśli nie jest to post lub strona zwrotna; Echo ''; Echo ''; Echo ''; Echo ''; Echo ''; Jeśli(!HAS_POST_THUMBNAIL ($ Post-> Id)) // Post nie ma wyświetlonego obrazu, użyj domyślnego obrazu $ default_image = "http: // przykład.com/obraz.jpg "; // Zastąp to domyślnym obrazem na serwerze lub obrazem w bibliotece multimediów echo ''; else $ thumbnail_src = wp_get_attachment_image_src (get_post_thumbnail_id ($ Post-> id),„ media '); echo' '' ; echo ""; add_action ('wp_head', 'insert_fb_in_head', 5); Teraz uzyskaj podany poniżej adresu URL i pobrać nowe informacje o skrobaku, aby wyczyścić pamięć podręczną.
https: // programiści.Facebook.com/tools/debug/og/object/
- « Jak bezpośrednio wyszukiwać Google w poszukiwaniu linków MP3
- Siedem najbardziej znienawidzonych rzeczy w Internecie »

