Dodaj obraz- Utwórz niesamowitą stronę internetową

- 1115
- 179
- Klaudia Woś
Strony internetowe to połączenie tekstu, filmów i zdjęć. Pod wszystkimi błyszczącymi zdjęciami i chwalebnymi tekstami leży świat HTML. Możesz dodać obraz w HTML w taki sam sposób, jak dodajesz tekst.
HTML to główny język tworzenia stron internetowych. Strony internetowe mogą być naprawdę proste i proste lub mogą zawierać wizerunek twojej ulubionej aktorki, słynny model, a nawet może być twoją ulubioną gwiazdą (mrugnięcie)… !!!
Ale jak naprawdę dodać obraz na stronie HTML. Masz szczęście, ponieważ musisz po prostu wykonać te proste kroki. Ale zanim przejdziemy do głównych kroków, najpierw wyjaśnij nam różne terminologie, które musisz wiedzieć.
W tym momencie nie martw się o składnię i inne rzeczy. Nadejdzie czas na to.
 Jest odpowiedni czas na wszystko
Jest odpowiedni czas na wszystko Terminologie do dodania obrazu w HTML
Znacznik obrazu ![]() : W przeciwieństwie do innych tagów HTML, nie musisz zamykać tej zakładki. Bóg! Dlaczego cała htmler nie stworzyła tagów podobnych do tego. Ten tag jest taki prosty.
: W przeciwieństwie do innych tagów HTML, nie musisz zamykać tej zakładki. Bóg! Dlaczego cała htmler nie stworzyła tagów podobnych do tego. Ten tag jest taki prosty.
Atrybut SRC: WSZYSTKIE WSZYSTKO WSPÓŁKICH PRZEPŁASÓW I WHO WHOSAPP Natychmiast zrozumie, że SRC oznacza źródło. Po prostu ten atrybut prosi cię o źródło obrazu. Musisz więc wspomnieć o adresie URL, w którym znajduje się obraz.
Atrybut alt: tak, masz rację. Po prostu prosi Cię o wprowadzenie alternatywnego tekstu dla obrazu. Co jeśli użytkownik Twojej strony pochodzi z kraju trzeciego świata z prędkością netto 90. W takim przypadku tekst Alt jest ten, który będzie wyświetlany do momentu załadowania obrazu. To również usłyszą ludzie niewidomi, jeśli używają czytnika ekranu. I nie martw się, osoby, które nie ślepe za pomocą czytnika ekranu usłyszą ten sam tekst.
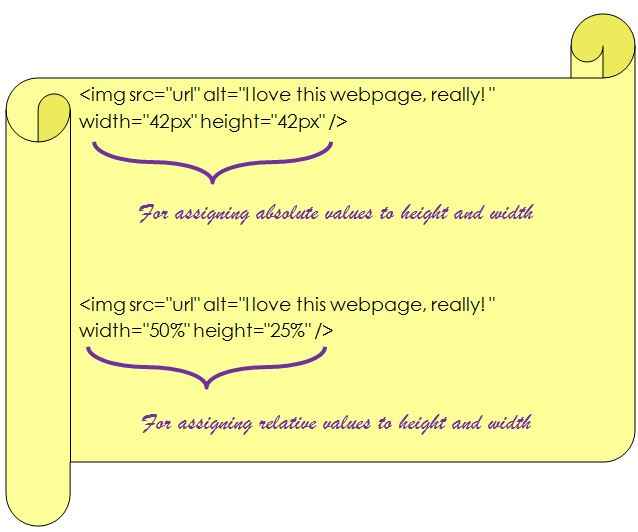
Wysokość i szerokość obrazów: zależy to od Ciebie, jeśli chcesz określić wysokość i szerokość w stosunku do oryginalnego obrazu lub chcesz kluczować we własnych liczbach, niezależnie od rozmiaru oryginalnego obrazu. Ahh! Mówiłem ci, szefie, opowiem ci o składni i wszystkim. Mieć cierpliwość.

Cóż, więc teraz omówimy nudną część składni, aby wstawić obraz.
Składnia, aby dodać obraz w HTML

Pytasz mnie, czy to takie proste i mówię tak, wkładanie obrazu w HTML jest takie proste. Jak widać, że składnia jest w formie obrazu. Więc jeśli chcesz skopiować składnię, nie możesz tego zrobić. Mój zamiar był prosty, że widzisz składnię i wpisz ją sam, aby nigdy jej nie zapomnieć i nie musisz odwiedzać tej nieszczęsnej strony.
Ale nadal jeśli jesteś nieugięty, nie chcę się uczyć i kopiować wklej składnię. Dla wszystkich leniwych tyłek tutaj jest składnia w formularzu tekstowym, aby dodać obraz w HTML:
 Podczas gdy kopiowanie wklejania powyższego kodu może tak się zdarzyć, że odwrócona przecinek może znajdować się w innej czcionce, a zatem HTML może odczytać go jako tekst, a nie jako kod. Więc jeśli napotkasz problem, po prostu usuń podwójnie odwrócony przecinek jeden po drugim i wpisz go ręcznie, a kod powinien po prostu działać dobrze.
Podczas gdy kopiowanie wklejania powyższego kodu może tak się zdarzyć, że odwrócona przecinek może znajdować się w innej czcionce, a zatem HTML może odczytać go jako tekst, a nie jako kod. Więc jeśli napotkasz problem, po prostu usuń podwójnie odwrócony przecinek jeden po drugim i wpisz go ręcznie, a kod powinien po prostu działać dobrze.
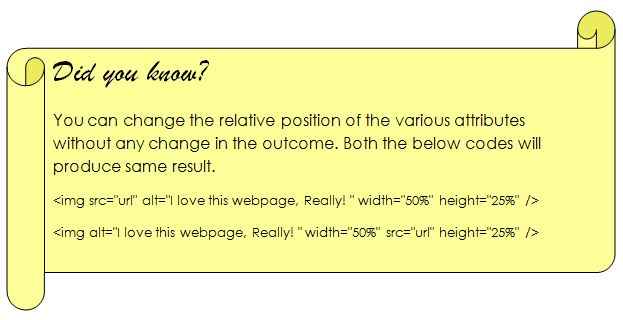
Względna pozycja różnych atrybutów nie ma żadnej różnicy z wynikiem kodu.

Jeśli chcesz dodać obraz znajdujący się w komputerze lub dysk lokalny w HTML, musisz przesłać w Internecie. Istnieje wiele witryn, w których można przesłać bezpłatne obrazy
Chociaż zawsze wskazane jest przesyłanie obrazu na własnym serwerze. Jeśli prześlesz obraz do strony trzeciej, w przypadku wprowadzenia jakichkolwiek zmian na serwerze możesz napotkać zepsuty link.
- « Co Facebook i Amazon ma, że Wikipedia nie ma | Witryny przyjazne mobilne
- Zaproponuj prostszy sposób na dodanie ułamków »

