Jak upiększyć aplikację internetową Dynamic HTML5 za pomocą narzędzi online

- 2149
- 36
- Igor Madej
Kiedy zaczynam ostatni artykuł z tej serii, mam nadzieję, że byłeś w stanie zrozumieć znaczenie HTML 5 i przyjaznego dla urządzeń mobilnych / responsywnych.
Niezależnie od wybranego rozkładu komputerów stacjonarnych, NetBeans jest potężnym IDE, a gdy jest używany wraz z podstawowymi umiejętnościami wiersza poleceń Linux i narzędziami omówionymi w części 3, mogą pomóc w tworzeniu znakomitych aplikacji bez większych kłopotów.
Należy jednak pamiętać, że omówiliśmy tylko podstawy HTML 5 i tworzenia stron internetowych w tej serii i założyliśmy, że jesteś trochę zaznajomiony z HTML, ale The the the the the the the Www jest pełen wielkich zasobów - niektóre z nich są foss - aby rozwinąć to, co udostępniliśmy tutaj.
W tym ostatnim przewodniku porozmawiamy o niektórych z tych narzędzi i pokażemy, jak je używać, aby dodać do istniejącej strony, nad którą pracowaliśmy upiększanie naszego interfejsu użytkownika (interfejs użytkownika).
Upiększanie interfejsu użytkownika witryny
Font Awesome to kompletny zestaw narzędzi ikon / czcionki / CSS, który może płynnie integrować z bootstrap. Nie tylko możesz dodać wiele innych ikon do swoich stron, ale także rozmiar ich, rzucaj cienie, zmieniać kolor i wiele innych opcji za pomocą CSS.
Ponieważ jednak radzenie sobie z CSS nie jest w zakresie tej serii, poradzimy sobie tylko z ikonami rozmiarów domyślnych, ale zachęcamy do tego samego czasu do „do”kopać trochę głębiej„Aby odkryć, jak daleko może cię zabrać to narzędzie.
Pobrać Czcionka niesamowita i włącz go do swojego projektu, wykonaj następujące polecenia (lub możesz przejść bezpośrednio do GitHub projektu i pobierz fontawesome plik zip przez przeglądarkę i dekompresuj go za pomocą narzędzi GUI):
$ wget https: // github.com/Fortawesome/Font-Awesome/wydale/pobieranie/5.15.4/Fontawesome-5.15.4-Web.zamek błyskawiczny
(Tak, nazwa domeny jest właściwie Fortawesome, z R, Więc to nie jest literówka).
$ Unzip Fontawesome-Free-5.15.4-Web.Zip $ CP Fontawesome-Free-5.15.4-WEB/CSS/Fontawesome.min.CSS/Home/Ubuntu/NetBeansProjects/Tecminttest/Public_html/Styles $ CP Fontawesome-Free-5.15.4-WEB/Webfonts/*/home/ubuntu/netBeansProjects/tecMintTest/public_html/czcionki
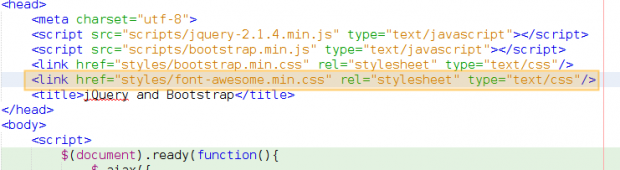
I dodaj .CSS plik do listy referencji u góry naszej strony, tak jak to zrobiliśmy JQuery I Bootstrap Wcześniej (pamiętaj, że nie musisz pisać wszystkiego - wystarczy przeciągnąć plik z Projektowanie Zakładka w oknie kodu):
 Dodaj czcionkę niesamowitą
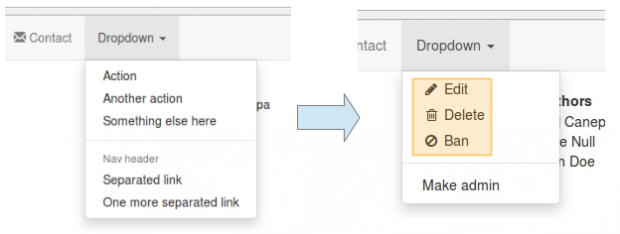
Dodaj czcionkę niesamowitą Weźmy upuścić Lista na naszym pasku nawigacji, na przykład:
 Lista rozwijana
Lista rozwijana Fajnie, prawda? Wystarczy zastąpić zawartość istniejącego klasa UL o imieniu Menu rozwijane w dolnej części indeks.php z:
Uwierz mi - zainwestowanie czasu w naukę korzystania z tych narzędzi będzie bardzo satysfakcjonującym doświadczeniem.
Gdzie poprosić o pomoc
Jako TO osoba, musisz dobrze zapoznać się z wieloma zasobami, aby uzyskać udostępnienie Internetu. Ponieważ tworzenie stron internetowych nie jest wyjątkiem, oto kilka zasobów, które jesteśmy pewni.
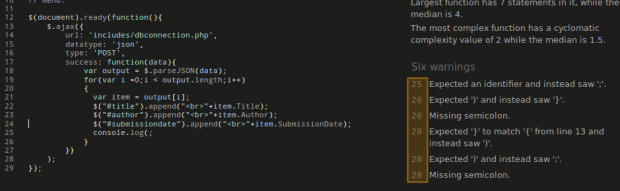
W radzeniu sobie z kodem JavaScript (na przykład podczas pracy z jQuery Część 2), będziesz chciał użyć Jshint, Internetowy sprawdzanie kodu jakości JavaScript, którego celem jest pomoc programistom w wykrywaniu błędów i potencjalnych problemów. Kiedy te pułapki zostaną znalezione, Jshint Wskazuje numer linii, w którym się znajdują, i daje wskazówki, aby je naprawić:
 Narzędzie JSHINT do wykrywania błędów
Narzędzie JSHINT do wykrywania błędów To z pewnością wygląda świetnie, ale nawet przy tym świetnym zautomatyzowanym narzędziem będą czasy, w których będziesz potrzebować kogoś innego, aby spojrzeć na twój kod i powiedzieć, jak go naprawić lub w inny sposób poprawić, co sugeruje udostępnienie go jakoś.
Jsfiddle (Tester kodu JavaScript / CSS / HTML) i Bootply (taki sam jak Jsfiddle ale specjalizowane w kodzie bootstrap) Pozwól zapisać fragmenty kodu (znane również jako Krzyczówki) i podaj link, aby bardzo łatwo je udostępniać przez Internet (albo pocztą elektroniczną ze znajomymi, korzystając z profili sieci społecznościowych lub na forach).
Streszczenie
W tym artykule dostarczyliśmy Ci kilka wskazówek, aby dostroić Twoje aplikacje internetowe i udostępniliśmy zasoby, które przyda się, jeśli utkniesz lub chcesz kolejną parę oczu (i nie tylko jedną, ale wiele), aby spojrzeć Twój kod, aby zobaczyć, jak można go poprawić.
Są szanse, że możesz wiedzieć o innych zasobach. Jeśli tak, możesz podzielić się nimi z resztą Tecmint Społeczność korzystając z poniższego formularza komentarza - i tak przy okazji, nie wahaj się poinformować nas, jeśli masz pytania dotyczące treści przedstawionych w tym artykule.
Mamy nadzieję, że ta seria dała ci rozległe możliwości przyjaznego mobilnego i responsywnego tworzenia stron internetowych.
- « Jak skonfigurować Zabbix do wysyłania alertów e -mail na konto Gmail - Część 2
- Jak zainstalować agent Zabbix i dodać host Windows do monitorowania Zabbix - część 4 »

