Jak utworzyć podstawowy projekt HTML5 w Ubuntu za pomocą NetBeans

- 1127
- 306
- Ignacy Modzelewski
W tej 4-artystycznej mobilnej serii programisty NetBeans Jako IDE (znany również jako Zintegrowane środowisko programistyczne) W Ubuntu Aby rozpocząć opracowywanie aplikacji internetowych przyjaznych dla urządzeń mobilnych i responsywnych HTML5.
Poniżej znajdują się seria 4-artystyczna o HTML5 Mobile Web Development:
Część 1: Jak utworzyć podstawowy projekt HTML5 w Ubuntu za pomocą NetBeans Część 2: Jak napisać aplikację przyjazną mobilne za pomocą JQuery & Bootstrap Część 3: Jak wdrożyć witrynę HTML5 na serwerze lamp w Ubuntu Część 4: Jak upiększyć aplikację internetową Dynamic HTML5 za pomocą narzędzi onlineDobrze wyposażone środowisko pracy (jak później zobaczymy), autokończenie dla obsługiwanych języków i jego bezproblemowa integracja z przeglądarkami internetowymi są naszym zdaniem niektóre z netbeans, najbardziej wyróżniające się cechy.
Pamiętajmy również, że HTML 5 Specyfikacja przyniosła wiele zalet dla programistów-aby wymienić kilka przykładów: czystszy kod dzięki wielu nowym elementom), wbudowane możliwości odtwarzania wideo i audio (które zastępują potrzebę flash), kompatybilność między głównymi przeglądarkami i optymalizację mobilnych urządzenia.
Chociaż początkowo przetestujemy nasze aplikacje na naszym lokalnym komputerze programistycznym, ostatecznie przeniesiemy naszą stronę internetową na serwer lamp i zamienimy ją w dynamiczne narzędzie.
Po drodze będziemy korzystać JQuery (dobrze znana biblioteka JavaScript, która znacznie upraszcza skrypty po stronie klienta) i Bootstrap (Popularne framework HTML, CSS i JavaScript do opracowywania responsywnych stron internetowych). Zobaczysz przychodzące artykuły, jak łatwo jest skonfigurować aplikację przyjazną dla urządzeń mobilnych za pomocą tych narzędzi HTML 5.
Po przejrzeniu tej krótkiej serii będziesz w stanie:
- Użyj opisanych tutaj narzędzi, aby utworzyć podstawowe dynamiczne aplikacje HTML5 i
- Naucz się bardziej zaawansowanych umiejętności tworzenia stron internetowych.
Pamiętaj jednak, że chociaż będziemy używać Ubuntu W tej serii instrukcje i procedury są doskonale ważne dla innych dystrybucji komputerów stacjonarnych (Linux Mint, Debian, Centos, Fedora, Nazwij to).
W tym celu postanowiliśmy zainstalować niezbędne oprogramowanie (NetBeans i Java Jdk, Jak zobaczysz za minutę) za pomocą ogólnego tarball (.smoła.GZ) Jako metoda instalacji.
To powiedziawszy - zacznijmy od Część 1.
Instalowanie Java JDK w Ubuntu
Ten samouczek zakłada, że masz już instalację pulpitu Ubuntu. Jeśli tego nie zrobisz, zapoznaj się z artykułem instalacji pulpitu Ubuntu, napisanego przez naszego kolegę Matei Cezara.
Od NetBeans Wersja, która jest dostępna do pobrania z oficjalnych repozytoriów Ubuntu, jest trochę nieaktualna, pobieramy pakiet ze strony Oracle, aby uzyskać nowszą wersję.
Aby to zrobić, masz dwie możliwości:
- Wybór 1: Pobierz pakiet zawierający NetBeans + JDK, lub
- Wybór 2: Zainstaluj obie narzędzia osobno.
W tym artykule będziemy Wybierz #2 Ponieważ to nie tylko oznacza pobieranie, które jest nieco mniejsze (ponieważ będziemy instalować NetBeans tylko z obsługą HTML5 i PHP), ale także pozwoli nam mieć samodzielny instalator JDK, jeśli potrzebujemy go do innego zestawu, który nie wymaga NetBeans Nor Norbe Norbee. obejmują tworzenie stron internetowych (głównie związane z innymi produktami Oracle).
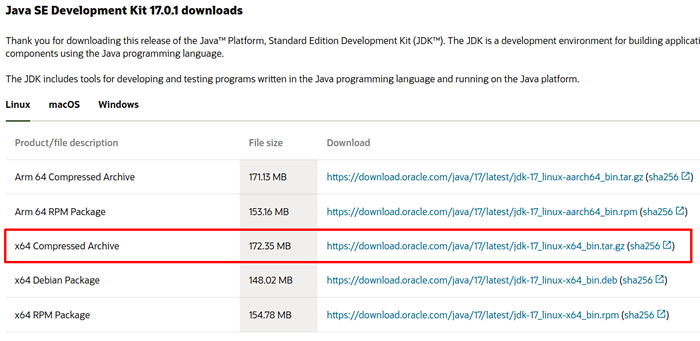
Pobrać Jdk, przejdź do strony sieci Oracle Technology i przejdź do Jawa → Java se → Pliki Sekcja.
Po kliknięciu obrazu podświetlonego poniżej zostaniesz poproszony o przyjęcie umowy licencyjnej, a następnie będziesz mógł pobrać niezbędne Jdk Wersja (która w naszym przypadku jest Tarball 64-bit maszyny). Po wyświetleniu monitu przez przeglądarkę internetową wybierz zapisać plik zamiast go otwierać.
 Pobierz Java JDK
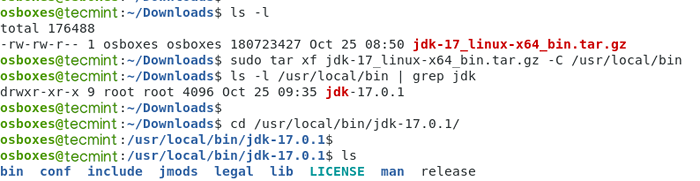
Pobierz Java JDK Po zakończeniu pobierania przejdź do ~/Pobieranie i wydobyć Tarball do /usr/lokalny/bin:
$ sudo tar xf jdk-17_linux-x64_bin.smoła.GZ -C/USR/Local/Bin
 Wyodrębnij Java JDK
Wyodrębnij Java JDK Instalowanie NetBeans w Ubuntu
Żeby zainstalować NetBeans przy wsparciu HTML5 I Php, Przejdź do https: // netBeans.org/ pobieranie/ i kliknij Pobierać lub użyj następującego polecenia WGET, aby pobrać jak pokazano.
$ cd ~/pobrań $ wget https: // dlcdn.Apache.org/netbeans/netBeans/12.5/Apache-Netbeans-12.5-bin-linux-x64.sh $ chmod 755 Apache-Netbeans-12.5-bin-linux-x64.sh $ sudo ./Apache-Netbeans-12.5-bin-linux-x64.sh-javahome/usr/local/bin/jdk-17.0.1
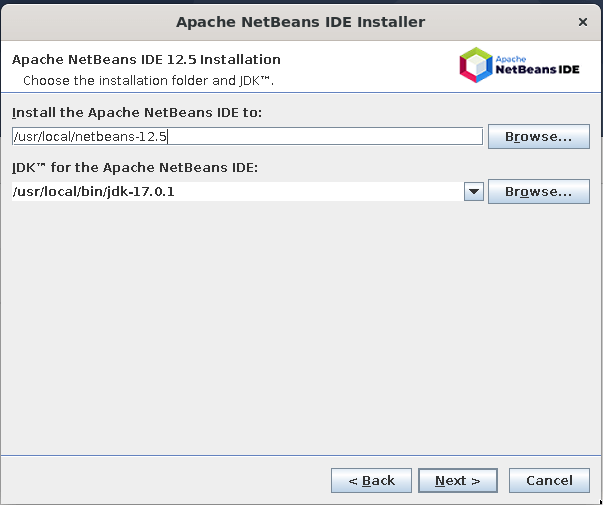
Odtąd postępuj zgodnie z instrukcjami na ekranie, aby zakończyć instalację, pozostawiając wartości domyślne:
 Zainstaluj IDE NetBeans w Ubuntu
Zainstaluj IDE NetBeans w Ubuntu i poczekaj, aż instalacja się zakończy.
 Wykończenie instalacji NetBeans
Wykończenie instalacji NetBeans Tworzenie podstawowego projektu HTML5 w Ubuntu
Otworzyć NetBeans, Wybierz go z Menu Dash:
 Rozpocznij NetBeans IDE w Ubuntu
Rozpocznij NetBeans IDE w Ubuntu Aby utworzyć nowy projekt HTML5 przy użyciu podstawowego szablonu dostarczonego przez NetBeans, przejdź do Plik → Nowy projekt → HTML5 → Aplikacja HTML5. Wybierz opisową nazwę swojego projektu i na koniec kliknij Skończyć (W tej chwili nie dołącz zewnętrznego szablonu witryny lub bibliotek JavaScript):
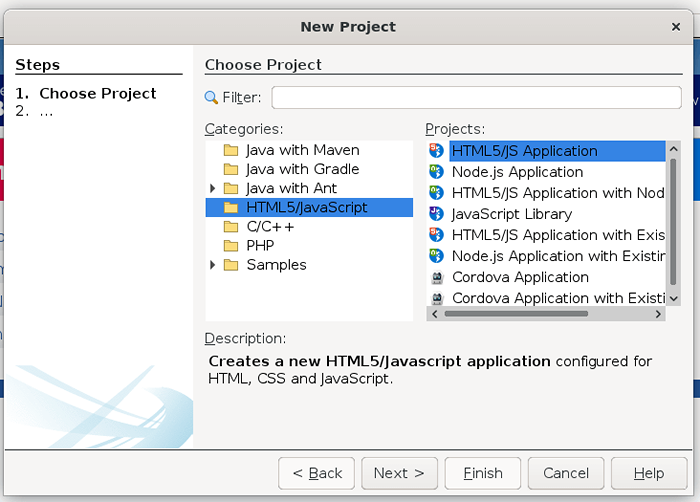
 Utwórz nowy projekt HTML5
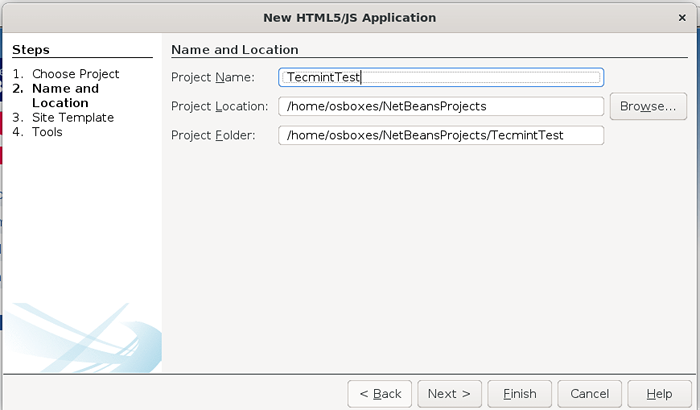
Utwórz nowy projekt HTML5  Nazwa projekt HTML5
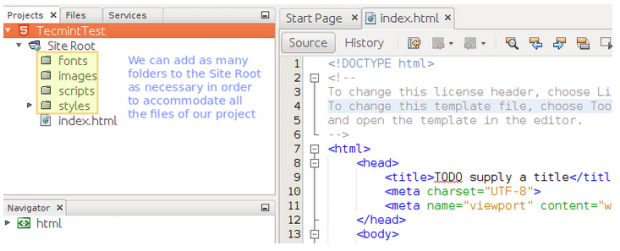
Nazwa projekt HTML5 Następnie zostaniemy zabrani do NetBeans UI, gdzie możemy dodać foldery i pliki do naszego Korzeń strony w razie potrzeby. W naszym przypadku będzie to oznaczać dodanie folderów do czcionek, obrazów, plików JavaScript (skrypty) i arkuszy stylów kaskadowych (stylów), aby pomóc nam lepiej zorganizować naszą treść w nadchodzących artykułach.
Aby dodać folder lub plik, kliknij prawym przyciskiem myszy Korzeń strony a następnie wybierz Nowy → Teczka Lub Html plik.
 Utwórz projekt HTML5
Utwórz projekt HTML5 Teraz przedstawmy nowe HTML5 Elementy i zmodyfikuj korpus strony:
- I Zdefiniuj odpowiednio nagłówek lub stopkę dla dokumentu lub sekcji.
- reprezentuje główną zawartość dokumentu, w której pokazano centralny temat lub funkcjonalność.
- jest używany do samodzielnych materiałów, takich jak obrazy lub kod, aby wymienić kilka przykładów.
- pokazuje podpis dla element, a zatem musi być umieszczony w obrębie tagi.
- jest zarezerwowany dla treści związanych w jakiś sposób z treścią strony, zwykle powiązaną z nią. Można go umieścić jako pasek boczny z pomocą CSS (więcej na ten temat w nadchodzących artykułach).
.
Teraz skopiuj następujący fragment kodu do swojego indeks.html Plik w NetBeans.
WSKAZÓWKA: Nie tylko kopiuj i wklej z tego okna do środowiska programistycznego, ale poświęć czas na wpisanie każdego znacznika, aby wizualizować funkcje automatycznego ukończenia netbeans, które przyda się później.
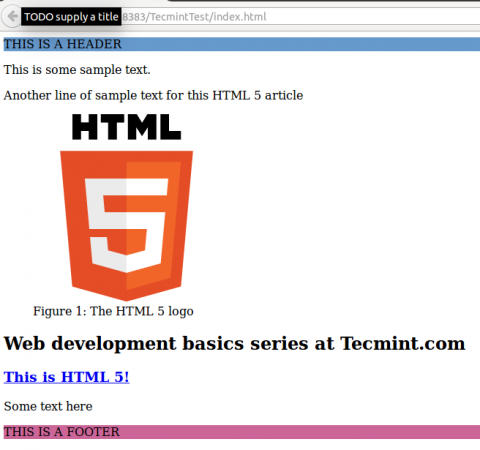
!Doctype html> Todo dostarcza tytuł To jest nagłówekTo jest przykładowy tekst.
Kolejny wiersz przykładowego tekstu dla tego artykułu HTML 5
Rysunek 1: Logo HTML 5
Seria podstawowych stron internetowych w Tecmint.com
To jest html 5!
Jakiś tekst tutaj
To jest stopka
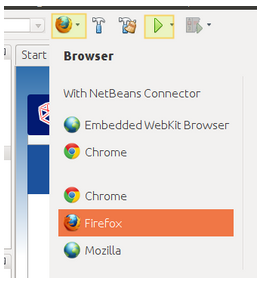
Możesz wyświetlić stronę, wybierając przeglądarkę internetową (najlepiej Firefox, jak na poniższym obrazku) i kliknięcie Grać Ikona:
 Otwórz stronę HTML5 w Firefox
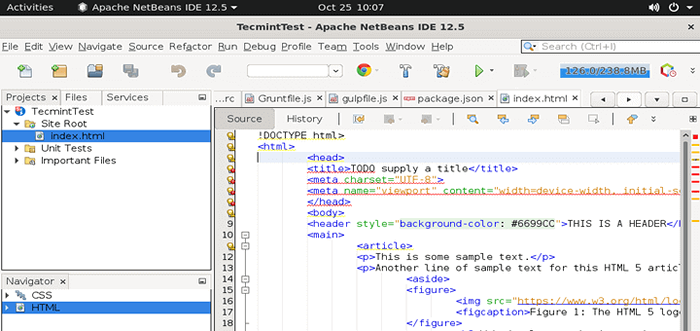
Otwórz stronę HTML5 w Firefox Możesz teraz zobaczyć postępy w dotychczasowym rozwoju:
 Strona rozwoju HTML5
Strona rozwoju HTML5 Streszczenie
W tym artykule przejrzeliśmy niektóre zalety pisania twoich aplikacji internetowych za pomocą HTML 5 i założyć środowisko programistyczne z NetBeans W Ubuntu.
Dowiedzieliśmy się, że ta specyfikacja języka wprowadziła nowe elementy, a zatem zapewniła nam możliwość pisania czystszego kodu i zastąpienia głośnych zasobów komponentów, takich jak filmy Flash z wbudowanymi elementami sterującymi.
W nadchodzących artykułach wprowadzimy JQuery I Bootstrap abyś mógł nie tylko korzystać z tych elementów sterujących i obserwować, jak twoje strony ładują się szybciej, ale także uczynić je przyjaznymi dla urządzeń mobilnych.
W międzyczasie możesz swobodnie eksperymentować z innymi elementami kontroli NetBeans, i daj nam znać, jeśli masz jakieś pytania lub komentarze, używając poniższego formularza.
- « Jak wdrożyć witrynę HTML5 na serwerze lamp w Ubuntu
- Jak zainstalować SVN na dystrybucjach Linux z RHEL »

