Jak wdrożyć witrynę HTML5 na serwerze lamp w Ubuntu

- 4403
- 60
- Roland Sokół
W poprzednich dwóch artykułach z tej serii wyjaśniliśmy, jak skonfigurować NetBeans w dystrybucji stacjonarnej Linux jako IDE do tworzenia aplikacji internetowych. Następnie przystąpiliśmy do dodania dwóch podstawowych elementów, JQuery I Bootstrap, Aby Twoje strony są przyjazne dla urządzeń mobilnych i responsywnych.
- Jak utworzyć podstawowy projekt HTML5 w Ubuntu za pomocą NetBeans - część 1
- Jak napisać aplikację przyjazną dla urządzeń mobilnych za pomocą JQuery & Bootstrap - część 2
Ponieważ rzadko będziesz traktować treści statyczne jako programista, teraz dodamy dynamiczną funkcjonalność do podstawowej strony, którą skonfigurowaliśmy Część 2. Na początek wymieńmy warunki wstępne i zwróć się do nich przed przejściem do przodu.
Wymagania wstępne
Aby przetestować dynamiczną aplikację w naszym komputerze programistycznym przed wdrożeniem na serwerze lampy, będziemy musieli zainstalować niektóre pakiety.
Ponieważ używamy Ubuntu Desktop do napisania tej serii zakładamy, że konto użytkownika zostało już dodane do sudoers złożyć i przyznał niezbędne uprawnienia.
Instalowanie pakietów i konfigurowanie dostępu do serwera DB
Należy pamiętać, że podczas instalacji możesz zostać poproszony o wprowadzenie hasła dla użytkownika root MySQL. Upewnij się, że wybierzesz silne hasło, a następnie kontynuuj.
Ubuntu oraz pochodne (także w przypadku innych dystrybucji opartych na debian):
$ sudo apt aktualizacja && sudo apt instontuj apache2 php php-common php-mysql mysql-server filezilla
Fedora / Centos / Rhel a także dla innych dystrybucji opartych na RHEL):
$ sudo yum aktualizacja && sudo yum instaluj httpd php php-common php-mysql mysql-server filezilla
Po zakończeniu instalacji zdecydowanie zaleca się uruchomienie Mysql_Secure_Instalation polecenie, aby zabezpieczyć serwer bazy danych.
$ sudo mysql_secure_instalation
Zostaniesz poproszony o następujące informacje:
- Zmień hasło root? [T/N]. Jeśli już ustawisz hasło dla użytkownika Mysql, możesz pominąć ten krok.
- Usuń anonimowych użytkowników? [T/N] y.
- Zdalnie odrzucaj logowanie root? [T/N] y (Ponieważ jest to twoje lokalne środowisko programistyczne, nie będziesz musiał zdalnie łączyć się z serwerem DB).
- Usuń testową bazę danych i dostęp do niej? [T/N] y
- Załaduj teraz tabele uprawnień? [T/N] y.
Tworzenie przykładowej bazy danych i ładowanie danych testowych
Aby utworzyć przykładową bazę danych i załadować niektóre dane testowe, zaloguj się do serwera DB:
$ sudo mysql -u root -p
Zostaniesz poproszony o wprowadzenie hasła dla użytkownika root mysql.
W monicie MySQL wpisz
Utwórz bazę danych TECMINT_DB;
i naciśnij Wchodzić:
 Utwórz bazę danych MySQL
Utwórz bazę danych MySQL Teraz stwórzmy stół:
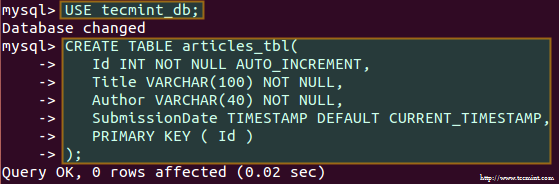
Użyj TecMint_DB; Utwórz tabela artykułów_tbl (id IN Not Null Auto_increment, tytuł varchar (100) not null, autor varchar (40) nie null, submissionDate Timestamp Domyślny_timestamp, klucz podstawowy (id));
 Utwórz tabelę bazy danych
Utwórz tabelę bazy danych i wypełnij to przykładowymi danymi:
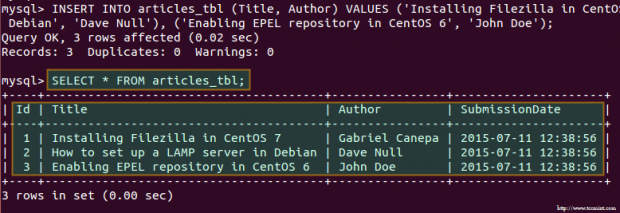
Insert do artykułów_tbl (tytuł, autor) Wartości („Instalowanie FileZilla w Centos 7”, „Gabriel Canepa”), („Jak skonfigurować serwer lamp w Debian”, „Dave Null”), („Włączanie repozytorium EPEL w Centos 6 ', „John Doe”);
 Wypełnij tabelę bazy danych
Wypełnij tabelę bazy danych Dodawanie symbolicznych linków w katalogu serwera WWW
Od NetBeans, Domyślnie przechowuje projekty w katalogu domowego bieżącego użytkownika, musisz dodać symboliczne linki, które wskazują do tej lokalizacji. Na przykład,
$ sudo ln -s/home/ubuntu/netBeansProjects/tecminttest/public_html/var/www/html/tecminttest
doda miękki link o nazwie Tecminttest To wskazuje /home/gabriel/netbeansprojects/tecMIntTest/public_html.
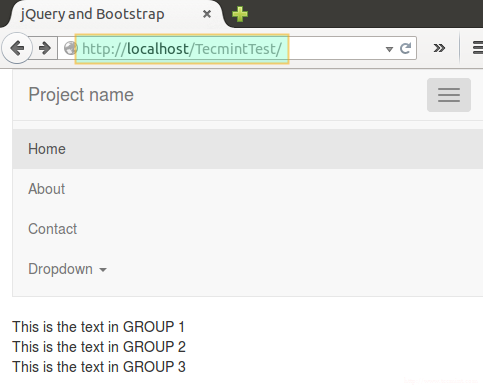
Z tego powodu, gdy wskazasz przeglądarkę http: // localhost/tecMintTest/, W rzeczywistości zobaczysz aplikację, w której się konfigurujemy Część 2:
 Aplikacja HTML5
Aplikacja HTML5 Konfigurowanie zdalnego FTP i serwera internetowego
Ponieważ możesz łatwo skonfigurować Ftp I serwer internetowy Z instrukcjami podanymi w części 9 - Zainstaluj i skonfiguruj bezpieczny serwer FTP i serwer WWW serii RHCSA w Tecmint, nie powtórzymy ich tutaj. Przed kontynuowaniem odnieś się do tego przewodnika.
Przekształcając naszą aplikację w dynamiczną
Prawdopodobnie pomyślisz, że nie możemy wiele zrobić z przykładowymi danymi, które wcześniej dodaliśmy do naszej bazy danych, i masz rację, ale wystarczy nauczyć się podstaw osadzania kodu PHP i wyników zapytań do MySQL DB na twoich stronach HTML5.
Po pierwsze, będziemy musieli zmienić rozszerzenie głównego dokumentu naszego aplikacji na .php zamiast html:
# mv/var/www/html/tecMintTest/indeks.html/var/www/html/tecMintTest/indeks.php
Następnie otwórzmy projekt w NetBeans i zacznij dokonywać modyfikacji.
1. Dodaj folder do nazwanego projektu Obejmuje gdzie będziemy przechowywać aplikacje Backend PHP.
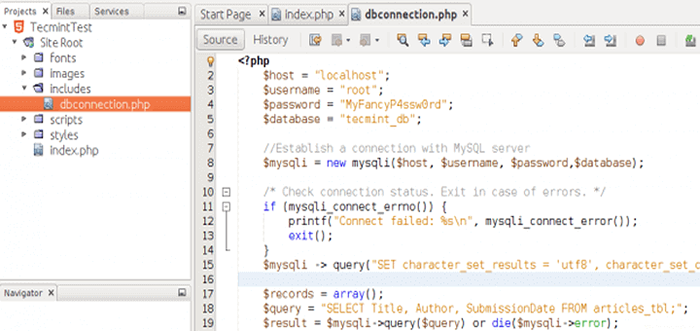
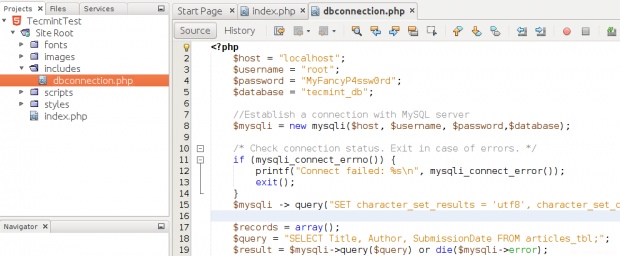
2. Utwórz plik o nazwie DBConnection.php wewnątrz Obejmuje i wstaw do następującego kodu:
Lokalny Gospodarz„; $ Username =”źródło"; $ hasło ="MyFancYP4SSW0RD"; $ batabase ="TecMint_DB„; // Ustal połączenie z MySQL Server $ mysqli = new mysqli ($ host, $ nazwa użytkownika, $ hasło, $ baza danych); /* sprawdź status połączenia. Wyjdź w przypadku błędów. */ if (mysqli_connect_errno ()) printf ("Connect nie powiodło się: %s \ n", mysqli_connect_error ()); Wyjście(); $ mysqli -> query („SET Characs_Set_Results =„ UTF8 ”, Character_set_client = 'utf8', charakter_set_connection = 'utf8', charakter_set_database = 'utf8', Charter_Set_Server = 'Utf8'"); $ record = array (); $ query = "Wybierz tytuł, autor, przesyłanie z artykułów_tbl;"; $ wynik = $ mysqli-> zapytanie ($ zapytanie) lub die ($ mysqli-> błąd); $ data = array (); while ($ row = $ wynik-> fetch_assoc ()) $ data [] = json_encode ($ row); echo json_encode ($ data); ?> Jak wskazano na następujący obraz:
 Utwórz plik konfiguracyjny bazy danych
Utwórz plik konfiguracyjny bazy danych Ten plik zostanie użyty do łączenia się z serwerem bazy danych, do jego zapytania i do zwrócenia wyników tego zapytania w ciągu podobnym do JSON, który zostanie zużyty przez aplikację Frontend z niewielką modyfikacją.
Zauważ, że zazwyczaj używałbyś osobnych plików do wykonywania każdej z tych operacji, ale postanowiliśmy uwzględnić całą tę funkcjonalność w jednym pliku dla prostoty.
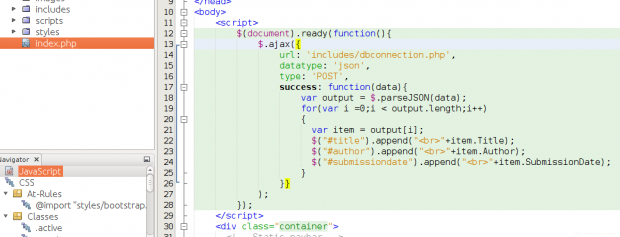
3. W indeks.php, Dodaj następujący fragment tuż pod otworem ciało etykietka. To jest sposób jQuery wywoływania zewnętrznej aplikacji PHP, gdy Internet dokument Jest gotowy, innymi słowy, za każdym razem, gdy ładuje się:
$ (dokument).gotowy (funkcja () $.Ajax (url: 'obejmuje/dbConnection.php ', danych: „JSON”, typ: „POT”, SUCCESE: Funkcja (data) var wyjściowy = $.Parsejson (dane); dla (var i = 0; i < output.length;i++) var item = output[i]; $("#title").append("
"+pozycja.Tytuł); $ („#autor”).dodać("
"+pozycja.Autor); $ („#oświadczenie”).dodać("
"+pozycja.Termin składania); ); );  Dodaj skrypt jQuery
Dodaj skrypt jQuery 4. Teraz dodaj unikalny identyfikator (taki sam jak wewnątrz pętli powyżej) do każdej linii w div z klasą wiersz w dolnej części indeks.php:
Tytuły Autorski Opublikowane na:
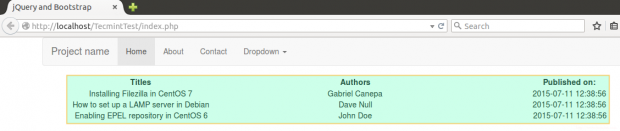
Jeśli teraz klikniesz Uruchom projekt, Powinieneś to zobaczyć:
 PRACOWNIK PROVIEW aplikacji internetowych
PRACOWNIK PROVIEW aplikacji internetowych Jest to zasadniczo takie samo, jak informacje zwrócone, gdy wcześniej przeprowadziliśmy zapytanie z naszego klienta MySQL.
Wdrażanie na serwerze lampy za pomocą FileZilla
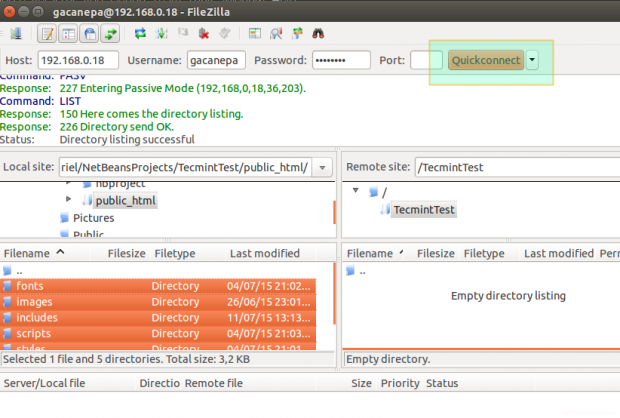
Początek FileZilla z Kropla menu i wprowadź Ip zdalnego serwera FTP i twoich poświadczeń. Następnie kliknij Szybkie połączenie Aby połączyć się z Ftp serwer:
 Wdrażanie aplikacji na serwerze internetowym
Wdrażanie aplikacji na serwerze internetowym Nawigować do /home/gabriel/netBeansProjects/tecMIntTest/public_html/, Wybierz jego zawartość, kliknij prawym przyciskiem myszy i wybierz Wgrywać.
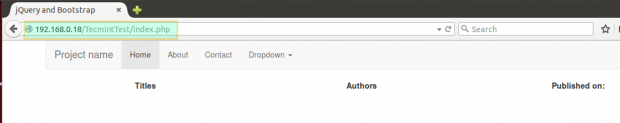
To oczywiście zakłada, że zdalny użytkownik wskazany Nazwa użytkownika musi pisać uprawnienia do zdalnego katalogu. Po zakończeniu przesyłania przeglądaj przeglądarkę do żądanej lokalizacji, a powinieneś zobaczyć tę samą stronę jak poprzednio (pamiętaj, że nie skonfigurowaliśmy lokalnej bazy danych MySQL na hosta zdalnego, ale możesz łatwo wykonać kroki z od początek tego samouczka).
 Podgląd aplikacji internetowych
Podgląd aplikacji internetowych Streszczenie
W tym artykule dodaliśmy dynamiczną funkcjonalność do naszej aplikacji internetowej za pomocą JQuery i małe JavaScript. Aby uzyskać więcej informacji, możesz zapoznać się z oficjalnymi dokumentami jQuery, które będą bardzo pomocne, jeśli zdecydujesz się napisać bardziej złożone aplikacje. Podsumowując, wdrożyliśmy również naszą aplikację do pilota LAMPA serwer za pomocą Ftp klient.
Cieszymy się, że możesz usłyszeć Twoją opinię na temat tego artykułu - skontaktuj się z nami za pomocą poniższego formularza.
- « Jak zainstalować stos lamp na Debian 11/10/9
- Jak utworzyć podstawowy projekt HTML5 w Ubuntu za pomocą NetBeans »

