Jak edytować stopkę w WordPress

- 882
- 85
- Maria Piwowarczyk
Podczas instalowania WordPress, jedna z najważniejszych, ale czasami pomijanych części jest domyślna kopia marki na dole twoich stron internetowych.
Stopa zazwyczaj zawiera elementy takie jak linki do zrzeczeń prawnych, informacje o prawach autorskich i datę, polityka prywatności i warunki usług, dane kontaktowe i mapa witryny.
Spis treści
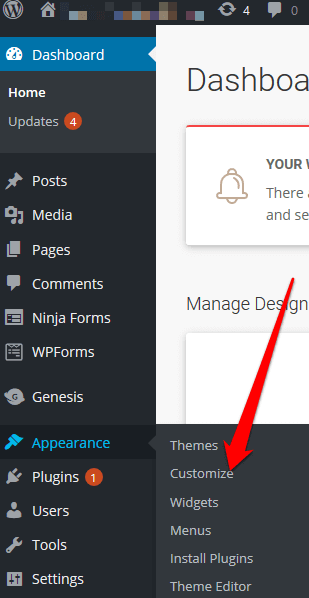
- Wybierać Dostosuj.

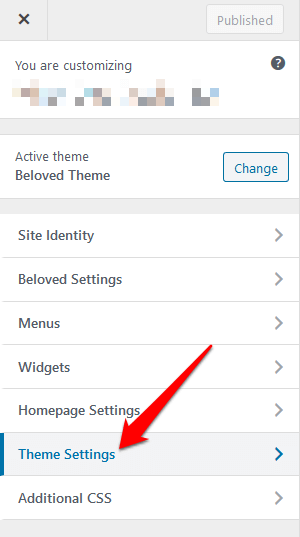
- Idź do Ustawienia motywu.

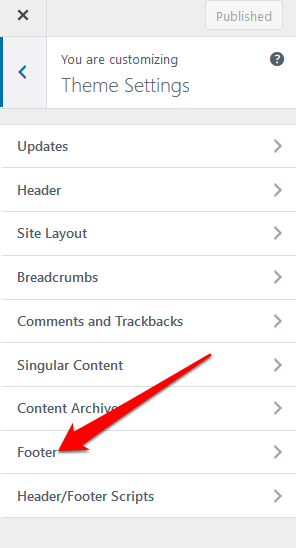
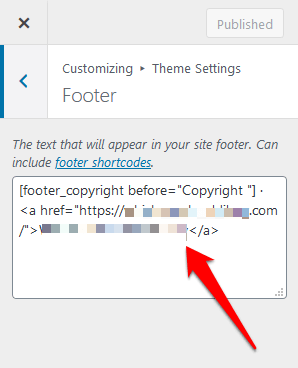
- Następnie wybierz Stopka.

- Zastąp domyślny tekst na swoją markową kopię.

Jak edytować stopkę w WordPress za pomocą widżetu stopki
Jeśli Twój motyw WordPress ma obszar widżetu w sekcji stopki, możesz użyć widżetu, aby dodać linki, tekst, obrazy i prawne odpowiedzialność.
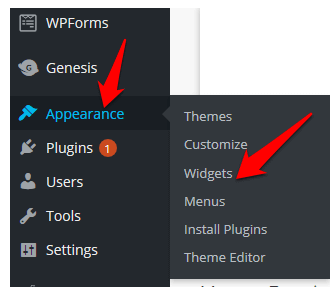
- Aby edytować stopkę za pomocą widżetu stopki, przejdź do Wygląd i wybierz Widżety.

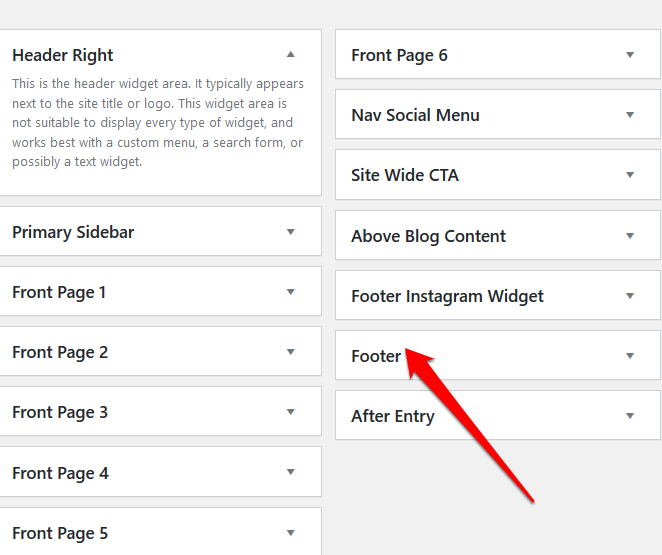
- w Stopka widżet, możesz dodać kopię stopki, która odzwierciedla Twoją markę.

Jak edytować stopkę w WordPress za pomocą wtyczki
Istnieją tysiące wtyczek WordPress dla nowo zainstalowanego motywu, którego można użyć do rozszerzenia funkcjonalności witryny.
Wśród tych wtyczek znajduje się wtyczka stopowa, która ułatwia wprowadzanie drobnych lub poważnych zmian w witrynie WordPress bez żadnego kodowania lub innego doświadczenia technicznego.
Jeśli twój motyw WordPress nie ma wbudowanej wtyczki stopki, możesz użyć wtyczki stopki WordPress innej firmy, takiej jak usuń kredyt stopki.
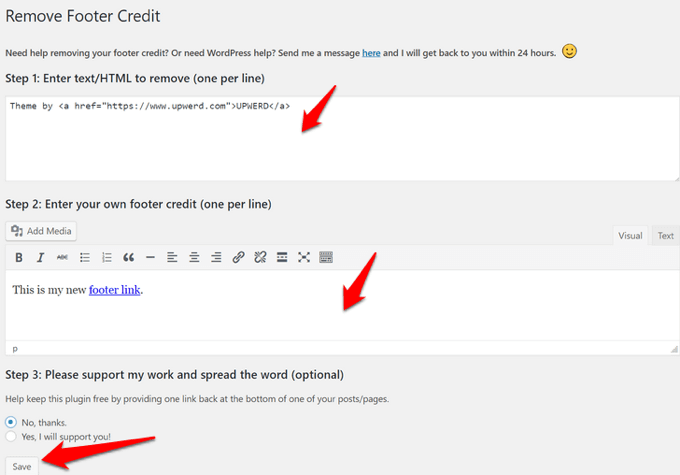
- Aby edytować stopkę za pomocą wtyczki Usuń stopkę, zainstaluj i aktywuj wtyczkę. Idź do Narzędzia Ustawienie w panelu administracyjnym WordPress i wybierz Usuń kredyt stopowy.

- W pierwszym polu tekstowym wprowadź tekst, który chcesz usunąć, a następnie dodaj kopię stopki w drugim polu tekstowym. Kliknij Ratować Po zakończeniu.

Jak edytować stopkę w WordPress za pomocą stopki.Kod PHP
Stopka.PHP to plik szablonu WordPress, który wyświetla obszar stopki dla twojego motywu. Edycja stopki.Kod PHP pozwala zastąpić domyślny tekst stopki WordPress na niestandardową kopię stopki.
Nie zaleca się edytowania stopki.Kod PHP bezpośrednio, szczególnie jeśli nie znasz kodowania. Zamiast tego możesz użyć najlepszych praktyk, takich jak tworzenie motywu dziecka, tworzenie kopii zapasowej plików motywów i komentowanie kodu w stopce.plik php.
Notatka: Instrukcje te dotyczą dwudziestu siedemnastu motywów WordPress.
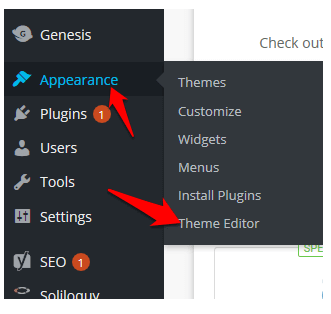
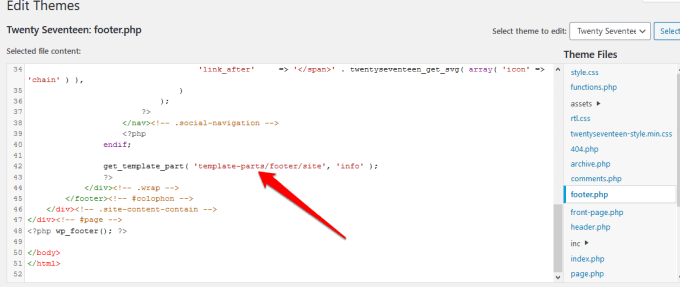
- Aby edytować stopkę w WordPress za pomocą stopka.php kod, zaloguj się do panelu administracyjnego WordPress i przejdź do Wygląd> Edytor motywów.

- Następnie wybierz temat Z prawego panelu.

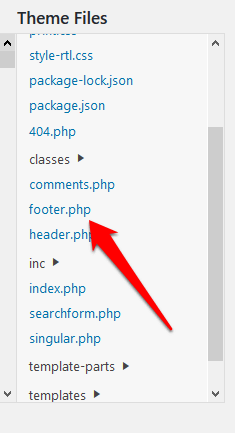
- Iść do Pliki motywów i zlokalizuj stopę motywu (stopka.php). Jeśli masz problem ze znalezieniem tego, użyj Ctrl+f skrót klawiszowy.

- Znajdź ten kod PHP:
get_template_part („szablon-części/stopa/strona”, „info”)

- Następnie wymień kod PHP poniższym kodem i wymień „Dodaj tekst tutaj” z własnym tekstem stopowym.
// get_template_part ('szablon-części/stopa/strona', 'info');
echo „Dodaj tekst tutaj”;
?>
Na przykład, jeśli moją kopią stopki brzmi: „Copyright 2020 Helpdeskgeek.com | Wszelkie prawa zastrzeżone ”, kodeks byłby:
// get_template_part ('szablon-części/stopa/strona', 'info');
Echo „Copyright 2020 Helpdeskgeek.com | Wszelkie prawa zastrzeżone";
?>
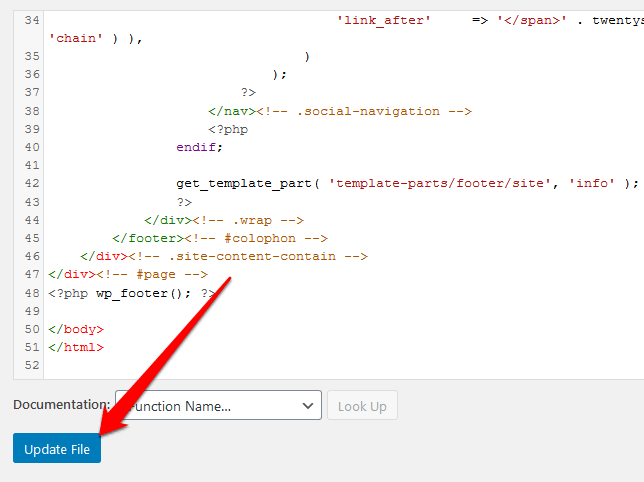
- Zmiana Dodaj tekst tutaj z zawartością, którą chcesz na stopce i wybierz Aktualizować plik Aby ukończyć proces.

Jak dodać elementy do stopki WordPress
Jeśli chcesz podłączyć swoją witrynę z aplikacją innych firm, możesz dodać fragmenty kodu do stopki WordPress.
Na przykład możesz dodać przyciski mediów społecznościowych, takie jak Facebook, Instagram, Pinterest lub YouTube do sekcji stopki Twojej witryny. Po prostu weź skrypt sieci społecznościowej, którą chcesz dodać, a następnie wklej go do sekcji stopki.
Alternatywnie zainstaluj i aktywuj wtyczkę, która pozwala dodać skrypt do sekcji stopki. Jedną z wtyczek, która w tym pomaga, jest wtyczka wstawka i stopki.

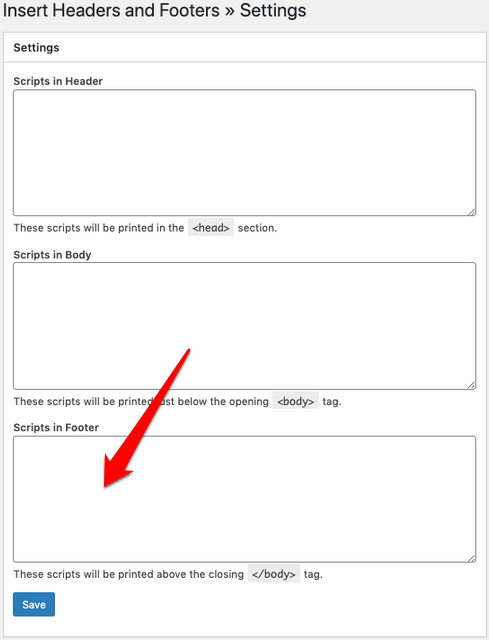
Aby to zrobić, zainstaluj i aktywuj wtyczkę wkładek i stopki. Skopiuj i wklej kod stopki do skryptów w sekcji stopki.

Ratować Twoje zmiany przed przejściem.
Możesz także dodać obraz do stopki przez dostosowanie lub przeciągając i upuszczając widżet obrazu do sekcji stopki.
Szybko edytuj stopkę swojej witryny
Edycja sekcji stopki witryny WordPress jest jednym z różnych ulepszeń motywów, które możesz wprowadzić. To może być czasochłonne zadanie, jeśli masz wiele witryn, ale robi to różnicę w projekcie, nawigacji i wrażenia użytkowników dla odwiedzających.
Czy byłeś w stanie edytować stopkę w WordPress na swojej stronie za pomocą dowolnego z tych kroków? Podziel się z nami w komentarzu.
- « Co to jest broker runtime w systemie Windows 10 (i czy jest bezpieczny)
- Jak używać Photoshopa Zastąp kolor do kreatywnej edycji »

