Jak zrobić proste rozszerzenie chromu

- 3358
- 614
- Pani Janina Cieśla
Wykonanie rozszerzenia chromu jest dość prostym procesem. Po zakończeniu będziesz mógł użyć go na komputerze, aby ulepszyć, jak działa przeglądarka.
Istnieje pewne podstawowe elementy, których wymaga przeglądarka, zanim przedłużenie będzie w pełni operacyjne. Przejdziemy to wszystko poniżej, w tym sposób, w jaki sposób zapewnić niestandardowe rozszerzenie do działania w Chrome bez potrzeby przesłania go lub udostępnienia nikomu.
Spis treści
Oto, co zrobić:
- Zrób folder, który pomieści wszystkie pliki, które składają się na rozszerzenie.
- Utwórz pliki podstawowe, których wymaga to rozszerzenie: oczywisty.JSON, okienko.html, tło.html, Style.CSS.
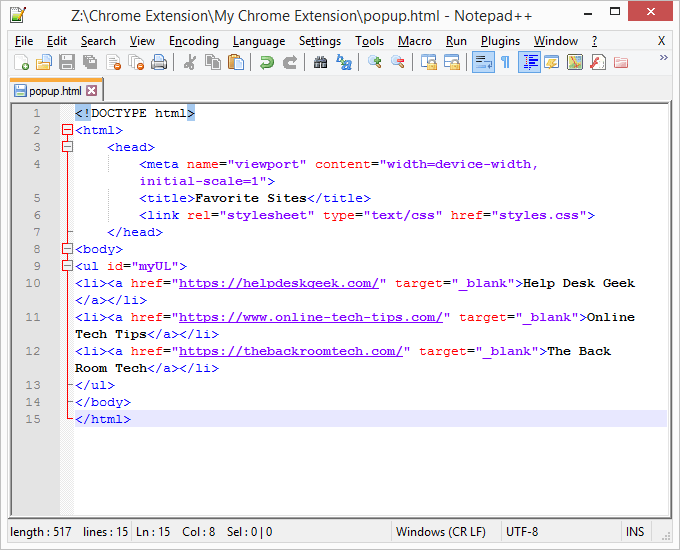
- otwarty okienko.html w edytorze tekstu, a następnie wklej wszystkie następujące tam, upewniając się, że zapisze go po zakończeniu.
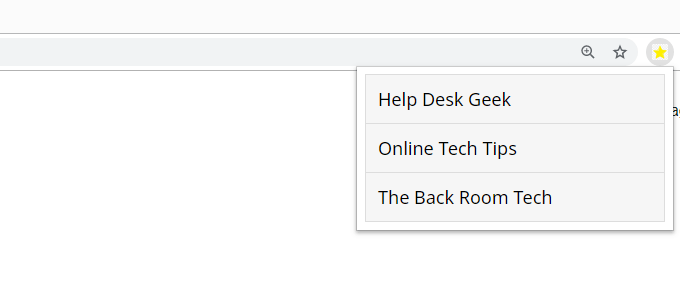
Ulubione strony
Help Desk Geek Wskazówki technologiczne online Technka z tyłu

Zapraszam do edycji linków i tekstu linków lub jeśli chcesz, aby rozszerzenie Chrome dokładnie tak, jak jesteśmy, po prostu zachowaj wszystko.
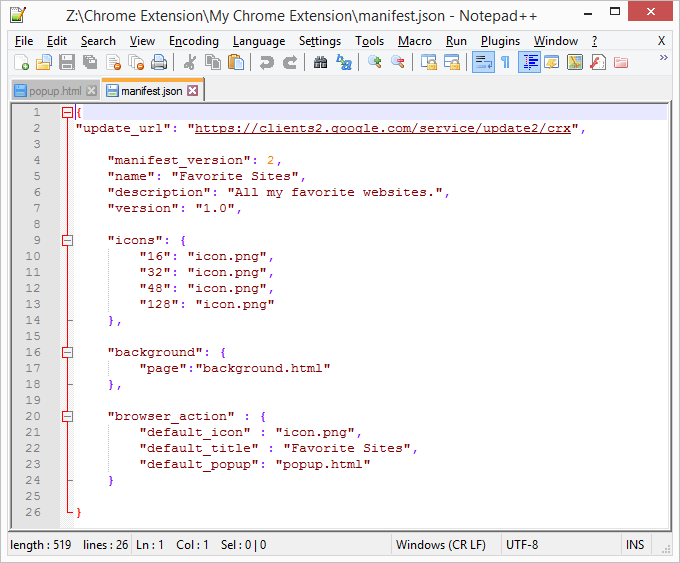
- otwarty oczywisty.JSON W edytorze tekstu i kopiuj/wklej następujące:
„Aktualizacja_url”: „https: // klienci2.Google.com/service/update2/crx ”,
„Manifest_version”: 2,
„Nazwa”: „Ulubione strony”,
„Opis”: „Wszystkie moje ulubione strony internetowe.",
"wersja 1.0 ”,
„Ikony”:
„16”: „Ikona.PNG ”,
„32”: „Ikona.PNG ”,
„48”: „Ikona.PNG ”,
„128”: „Ikona.PNG ”
,
"tło":
„Strona”: „Tło.html ”
,
„Browser_action”:
„Default_icon”: „Ikona.PNG ”,
„Default_title”: „Ulubione strony”,
„Default_popup”: „wyskakujące okienko.html ”

Jadalne obszary tego kodu obejmują nazwa, opis, I default_title.
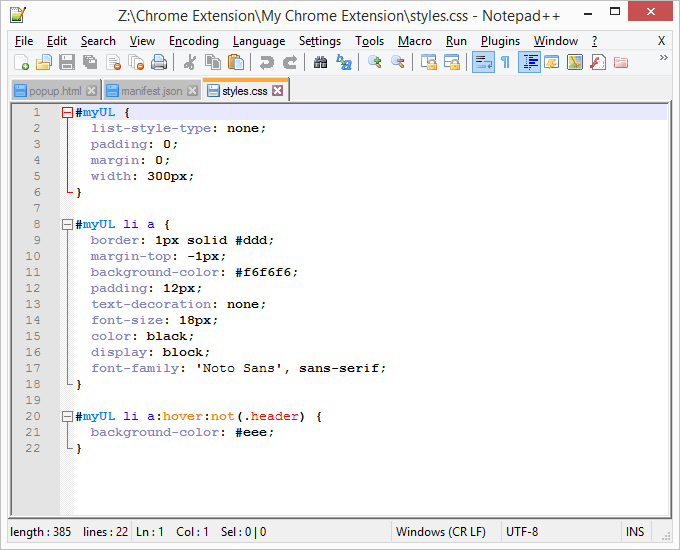
- otwarty Style.CSS i wklej następujący kod. To właśnie dekoruje menu wyskakujące, aby było o wiele bardziej atrakcyjne, a jeszcze łatwiejsze w użyciu.
#Myul
Typ w stylu listy: Brak;
Wyściółka: 0;
Margines: 0;
szerokość: 300px;
#myul li a
granica: 1px solid #ddd;
margines: -1px;
kolor tła: #f6f6f6;
Wyściółka: 12px;
Dekoracja tekstu: Brak;
Rozmiar czcionki: 18px;
czarny kolor;
Blok wyświetlacza;
Font-Family: „Noto Sans”, bez Serif;
#Myul li a: najedź: nie (.nagłówek)
kolor tła: #eee;

W pliku CSS można wiele zmienić. Zagraj w te opcje po utworzeniu rozszerzenia Chrome, aby dostosować je do swoich upodobań.
- Utwórz ikonę dla rozszerzenia i nazwij go Ikona.png. Umieść go w folderze rozszerzenia Chrome. Jak widać w powyższym kodzie, możesz stworzyć osobną ikonę dla tych rozmiarów: 16 × 16 pikseli, 32 × 32 i tak dalej.
Wskazówka: Google ma więcej informacji na temat tworzenia rozszerzeń Chrome. Istnieją inne przykłady i zaawansowane opcje, które wykraczają poza proste kroki, które tutaj pokazaliśmy.
Jak dodać niestandardowe rozszerzenie do Chrome
Teraz, gdy stworzyłeś rozszerzenie Chrome, nadszedł czas, aby dodać go do przeglądarki, abyś mógł faktycznie użyć wszystkich wykonanych plików. Instalowanie niestandardowego rozszerzenia obejmuje procedurę inną niż sposób zainstalowania normalnego rozszerzenia Chrome.
- Z menu Chrome, przejdź do Więcej narzędzi > Rozszerzenia. Lub wpisz Chrome: // rozszerzenia // na pasku adresu.
- Wybierz przycisk obok tryb dewelopera Jeśli nie jest już wybrane. To włączy tryb specjalny, który pozwala importować własne rozszerzenia Chrome.

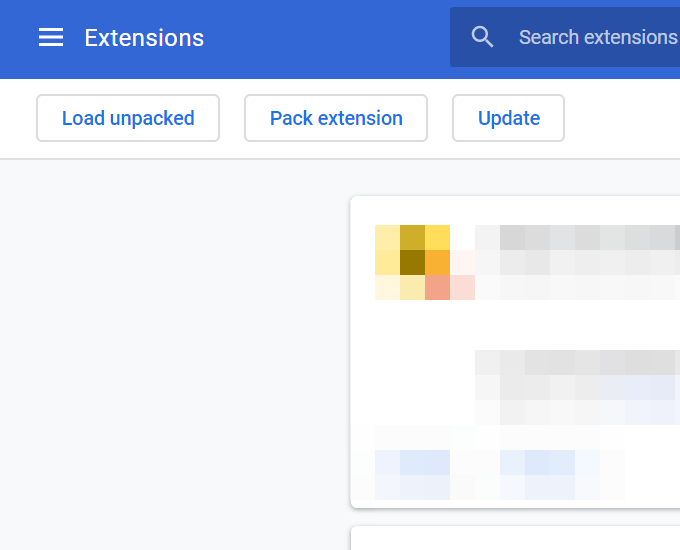
- Użyj Załaduj rozpakowane przycisk u góry tej strony, aby wybrać folder wykonany w kroku 1 powyżej.

- Zaakceptuj wszelkie podpowiedzi, jeśli je zobaczysz. W przeciwnym razie Twoje niestandardowe rozszerzenie Chrome pojawi się wraz z innymi, które masz w prawym górnym rogu przeglądarki.
Edycja rozszerzenia Chrome
Teraz, gdy twoje rozszerzenie Chrome jest użyteczne, możesz wprowadzić zmiany, aby uczynić to własnym.
Style.Plik CSS kontroluje, jak pojawia się rozszerzenie, dzięki czemu można dostosować ogólny styl listy i zmienić kolor lub typ czcionki. W3Schools to jeden z najlepszych zasobów, aby dowiedzieć się o wszystkich różnych rzeczach, które możesz zrobić z CSS.
Aby zmienić kolejność, w których witryny są wymienione lub dodać lub więcej witryn lub usunąć istniejące, edytuj wyskakujące okienko.plik HTML. Pamiętaj tylko, aby mieć swoje edycje tylko do adresu URL i nazwy. Wszystkie inne postacie, takie jak I , są wymagane i nie należy ich zmienić. Samouczek HTML na W3Schools to dobre miejsce, aby dowiedzieć się więcej o tym języku.

