Jak napisać aplikację przyjazną mobilne za pomocą JQuery & Bootstrap

- 2547
- 413
- Maria Piwowarczyk
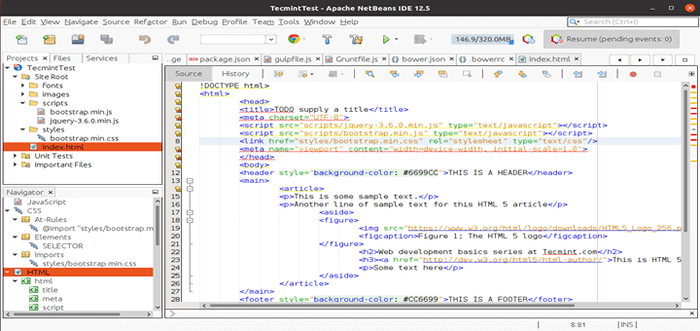
W Część 1 Z tej serii skonfigurowaliśmy podstawowy projekt HTML 5 wykorzystujący NetBeans jako naszą IDE, a także przedstawiliśmy kilka elementów, które zostały dodane w tej nowej specyfikacji języka.
[Może się również polubił: 27 najlepszych IDE dla programowania C/C ++ lub edytorów kodu źródłowego w Linux]
W kilku słowach możesz pomyśleć JQuery Jako przeglądarka i platforma biblioteka JavaScript, która może znacznie uprościć skrypty po stronie klienta na stronach HTML. Z drugiej strony, Bootstrap Można opisać jako kompletną strukturę, która integruje narzędzia HTML, CSS i JavaScript do tworzenia przyjaznych mobilności i responsywnym stronom internetowym.
W tym artykule przedstawymy Cię JQuery I Bootstrap, Dwa bezcenne narzędzia do pisania HTML 5 kod łatwiej. Obydwa JQuery I Bootstrap są licencjonowane w ramach MIT i Apache 2.0 licencji, które są kompatybilne z GPL, a zatem są wolnym oprogramowaniem.
Należy pamiętać, że podstawowe pojęcia HTML, CSS i JavaScript nie są omawiane w żadnym artykule z tej serii. Jeśli czujesz, że musisz najpierw zająć się tymi tematami przed kontynuowaniem, gorąco polecam samouczek HTML 5 w W3Schools.
Włączenie JQuery i Bootstrap do naszego projektu
Aby pobrać JQuery, przejdź do strony internetowej projektu pod adresem http: // jQuery.com i kliknij przycisk, który wyświetla zawiadomienie o najnowszej stabilnej wersji.
W tym przewodniku pójdziemy z tą drugą opcją. NIE RÓB Kliknij już link do pobrania. Zauważysz, że możesz pobrać skompresowany .min.JS lub nieskompresowany .JS Wersja JQuery.
Pierwszy jest przeznaczony specjalnie dla stron internetowych i pomaga skrócić czas obciążenia stron (a zatem Google lepiej oceni twoją stronę), podczas gdy drugi jest ukierunkowany głównie w Coderach do celów programistycznych.
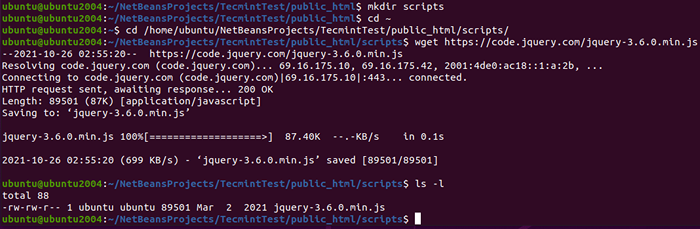
Ze względu na zwięzłość i łatwość użycia pobieramy sprężone (znane również jako zminimalizowane) wersja do Skrypty folder wewnątrz naszej struktury witryny.
$ cd/home/ubuntu/netBeansProjects/tecMintTest/public_html/scripts/$ wget https: // kod.JQuery.com/jQuery-3.6.0.min.JS
 Pobierz jQuery w Ubuntu
Pobierz jQuery w Ubuntu Teraz czas dodać Bootstrap do naszego projektu. Przejdź do http: // getbootstrap.com i kliknij Pobierz Bootstrap. Na następnej stronie kliknij podświetloną opcję, jak wskazano poniżej, aby pobrać zminalizowane komponenty, gotowe do użycia w pliku zip:
 Pobierz bootstrap w Ubuntu
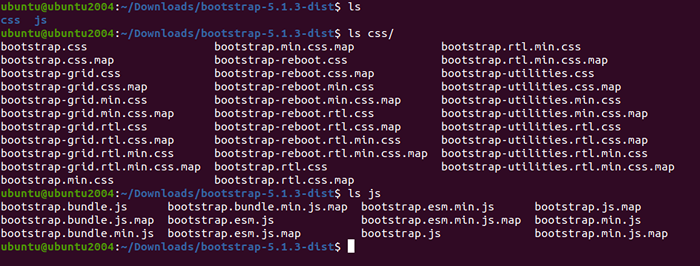
Pobierz bootstrap w Ubuntu Po zakończeniu pobierania przejdź do swojego Pliki Folder, rozpakuj plik i skopiuj podświetlone pliki do wskazanych katalogów wewnątrz projektu:
# cd ~/pobieranie # Unzip -a Bootstrap -5.1.3-dist.Zip # CD Bootstrap-5.1.3-dist/
 Pliki bootstrap w Ubuntu
Pliki bootstrap w Ubuntu Teraz skopiuj pliki CSS i JS do odpowiednich folderów w strukturze projektu.
# cp css/bootstrap.min.CSS/Home/Ubuntu/NetBeansProjects/TecmintTest/Public_Html/Styles # CP JS/Bootstrap.min.js/home/ubuntu/netBeansProjects/tecMintTest/public_html/scenariusze
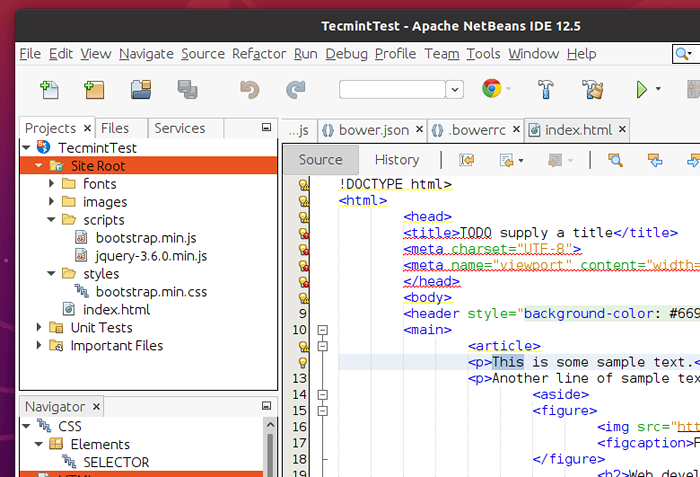
Jeśli teraz rozszerzysz strukturę swojej witryny w NetBeans, powinno to wyglądać w następujący sposób:
 Pliki projektu HTML5
Pliki projektu HTML5 Dodawanie odniesień
To z pewnością wygląda dobrze, ale nadal nie powiedzieliśmy naszego indeks.html plik do użycia dowolnego z tych plików. Ze względu na prostotę najpierw zastąpimy zawartość tego pliku plik HTML Barebones:
JQuery and Bootstrap
Następnie po prostu przeciągnij i upuść każdy plik z sekcji nawigatora projektu do kodu, wewnątrz tagi, jak widać na następującym screencast. Upewnij się, że odniesienie do JQuery pojawia się przed odniesieniem do bootstrap, ponieważ ten drugi zależy od pierwszego:
To wszystko - dodałeś odniesienia do jQuery i bootstrap i możesz teraz zacząć pisać kod.
Pisanie swojego pierwszego responsywnego kodu
Dodajmy teraz pasek nawigacyjny i umieść go na górze naszej strony. Zapraszam do włączenia 4-5 Linki z manekinem i nie łączą go z żadnym dokumentem na razie - wystarczy wstaw następujący fragment kodu do ciała dokumentu.
Nie zapomnij spędzić trochę czasu na zapoznaniu się z funkcją automatycznego ukończenia w NetBeans, która pokaże zajęcia udostępnione przez Bootstrap, gdy zaczniesz pisać.
Sercem kodu fragmentu poniżej jest bootstrap pojemnik klasa, która służy do umieszczania zawartości wewnątrz poziomego pojemnika, który automatycznie rozmiar rozmiar. Nie mniej ważna jest klasa Pluid pojemnika, która zapewni, że zawartość w środku zajmie całą szerokość ekranu.
Przełącz nazwę projektu nawigacji
- Dom
- O
- Kontakt
- Upuścić
- Działanie
- Kolejna akcja
- Coś innego tutaj
- Nagłówek Nav
- Oddzielony link
- Jeszcze jeden oddzielony link
Kolejną cechą wyróżniającą bootstrap jest to, że eliminuje potrzebę tabel w kodzie HTML. Zamiast tego używa systemu siatki do układania zawartości i sprawia, że wygląda właściwie zarówno na dużych, jak i małych urządzeniach (od telefonów aż po duże ekrany komputerowe lub laptopy).
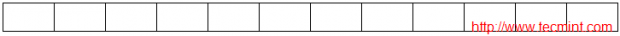
W systemie siatki Bootstrap układ ekranu jest podzielony na 12 kolumn:
 Układ siatki bootstrap
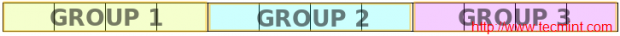
Układ siatki bootstrap Typowa konfiguracja polega na użyciu 12-kolumna Układ podzielony na 3 grupy po 4 kolumn, w następujący sposób:
 Układ kolumny bootstrap
Układ kolumny bootstrap Aby wskazać ten fakt w kodzie, a aby wyświetlić go w ten sposób, zaczynając od urządzeń średnich (takich jak laptopy) i powyżej, dodaj następujący kod poniżej zamknięcia etykietka:
… To jest tekst w grupie 1 To jest tekst w grupie 2 To jest tekst w grupie 3
Prawdopodobnie musiałeś zauważyć, że klasy kolumn w siatce bootstrap wskazują układ początkowy dla określonego rozmiaru urządzenia i powyżej, jak MD W tym przykładzie oznacza medium (które również obejmuje LG, lub duże urządzenia).
Dla mniejszych urządzeń (SM I xs), Treść Divs Zostań ułożony i pojawił się jeden powyżej.
W poniższym zrzucie ekranu możesz zobaczyć, jak powinna już wyglądać Twoja strona. Pamiętaj, że możesz zmienić rozmiar okna przeglądarki, aby symulować różne rozmiary ekranu po uruchomieniu projektu za pomocą przycisku Project, jak się nauczyliśmy Część 1.
Streszczenie
Gratulacje! Musiałeś teraz napisać prostą, ale funkcjonalną, responsywną stronę. Nie zapomnij sprawdzić witryny Bootstrap, aby lepiej zapoznać się z niemal nieograniczoną funkcjonalnością tych ram.
Jak zawsze, jeśli masz pytanie lub komentarz, skontaktuj się z nami za pomocą poniższego formularza.
- « Jak zainstalować agent Zabbix i dodać host Windows do monitorowania Zabbix - część 4
- Jak zainstalować Zabbix na Rhel/Centos i Debian/Ubuntu - część 1 »

