Przetestuj, jak wygląda strona internetowa na urządzeniach mobilnych z przeglądarką Chrome

- 1722
- 546
- Pani Janina Cieśla
Posiadanie strony internetowej, która działa dobrze na wszystkich platformach, jest bardzo niezbędne w dzisiejszej epoce. Istnieje wiele narzędzi internetowych do testowania strony internetowej w różnych rezolucjach. Ale czy wiesz, że nie potrzebujesz żadnego narzędzia online ani offline i możesz przetestować wersję mobilną witryny w przeglądarce Chrome. Oto kroki, aby to zrobić.
Krok 1 - Przede wszystkim otwórz dowolną stronę internetową w przeglądarce Chrome.
Krok 2 - Teraz naciśnij Ctrl + Shift + I, aby otworzyć konsolę.
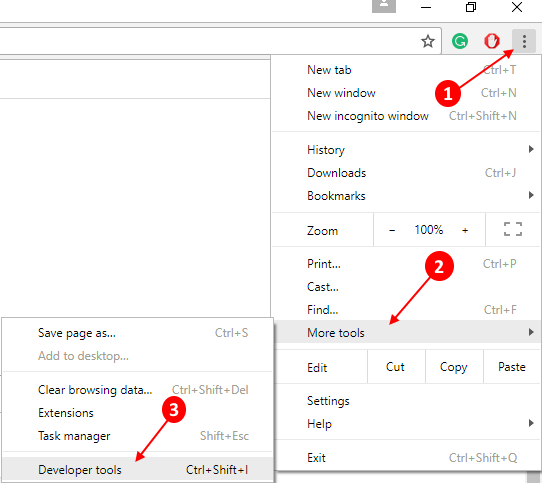
Możesz także otworzyć na trzech kropkach u góry w prawym, a następnie kliknąć Więcej narzędzi -> Narzędzia programistyczne.

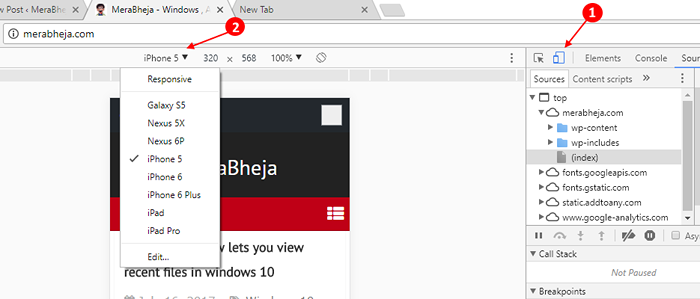
Krok 3 - Teraz naciśnij Ctrl + Shift + M . Możesz także kliknąć ikonę przełączania, jak pokazano.

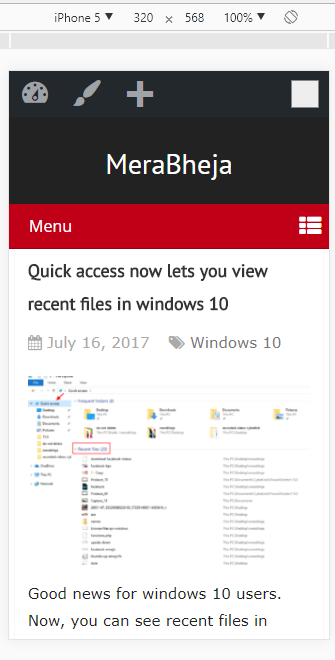
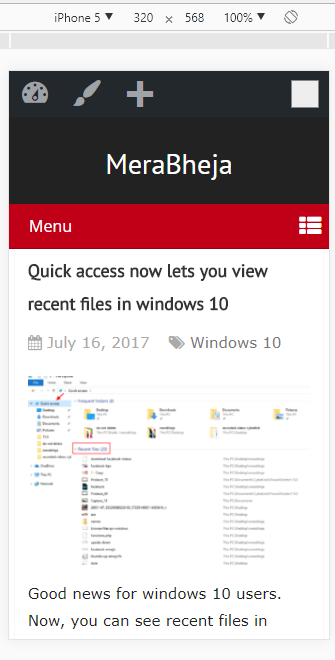
Twoja witryna zostanie teraz wyświetlona w rozdzielczości mobilnej w Chrome Browser.
Oto mobilna wersja mojej strony Merabheja.com
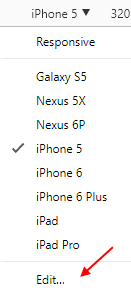
Krok 4 - Wystarczy kliknąć nazwę modelu mobilnego, aby zmienić model mobilny z różnymi rozdzielczościami.
Krok 5 - Aby zobaczyć swoją stronę w niestandardowej rozdzielczości lub urządzeniach, a nie na liście, kliknij edytować.

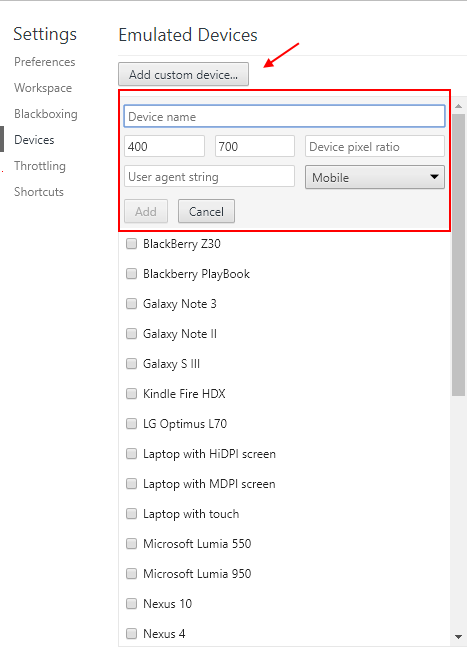
Krok 6 - Wybierz urządzenie z długiej listy różnych telefonów komórkowych. Lub jeśli chcesz rozdzielczość niestandardową (lub telefonu nie ma na liście), po prostu kliknij Dodaj urządzenie niestandardowe.

W ten sposób możesz testować mobilną wersję witryn za pomocą Chrome i bez żadnego rozszerzenia.
- « Jak zwiększyć prędkość Internetu w systemie Windows 11/10
- Przeglądaj pliki komputerowe komputera komputerowego za pośrednictwem przeglądarki »

