Co to jest tryb programisty Chrome i jakie są jego zastosowania?

- 3949
- 951
- Maria Piwowarczyk
Żadna strona internetowa nie jest idealnie zbudowana. Podobnie jak wszystkie produkty wykonane przez ludzi, błędy kodu są częścią tego procesu. Dlatego ważne jest, aby dokładnie przetestować każdą nową stronę internetową, którą zbudujesz, aby upewnić się, że jest to możliwe, aby zapewnić użytkownikom najlepsze możliwe wrażenia.
Nie powinieneś najpierw testować strony internetowej bez wypróbowania zestawu Google Chrome DevTools. Tryb programisty Chrome pozwala wypróbować i dokładnie przetestować nową witrynę (lub istniejącą) w celu znalezienia i naprawy błędów. Może to również dać wgląd w to, w jaki sposób uruchamiane są inne witryny, w tym przeglądanie kodu źródłowego.
Spis treści
Google DevTools oferuje jednak więcej niż to. Możesz użyć trybu programistów Chrome, aby zmienić stronę Po załadowaniu, uruchom polecenia konsoli Google Chrome w celu kontrolowania i manipulowania stroną, a także prędkości uruchomienia i testów sieciowych w celu monitorowania ruchu internetowego.
Możesz także naśladować inne urządzenia, w tym różne systemy operacyjne i rozdzielczości ekranu, w trybie Chrome DevTools. Pozwala to sprawdzić, czy strona ma responsywne projektowanie stron internetowych i gdzie zmienią się zawartość i układy witryny w zależności od rozdzielczości lub typu urządzenia.
Podczas gdy narzędzia te są skierowane do profesjonalnych twórców stron internetowych lub tester. Jeśli widzisz problem z witryną, której nie możesz rozwiązać, przejście na tryb programisty Chrome może pomóc sprawdzić, czy problem dotyczy strony lub przeglądarki.
Jak uzyskać dostęp do menu Google Chrome DevTools
Istnieje kilka sposobów dostępu do menu Google Chrome DevTools, w zależności od narzędzia, którego chcesz użyć.
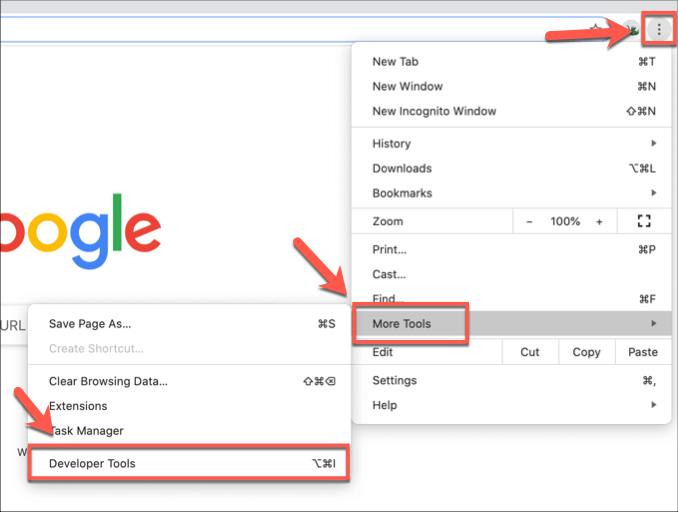
Najłatwiejszą metodą jest to z menu Google Chrome. Aby to zrobić, kliknij Ikona menu z trzema kratkami na najwyższym prawym. Z wyświetlonego menu kliknij Więcej narzędzi> Narzędzia programistów.

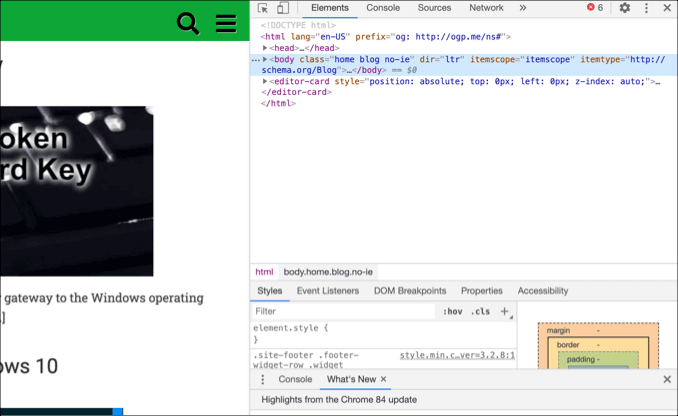
To otworzy zestaw DevTools w nowym menu po prawej stronie zakładki otwartej chromu lub okna.
Możesz to również zrobić za pomocą skrótów klawiatury. Z komputera z systemem Windows lub Linux otwórz przeglądarkę Chrome i naciśnij F12 klucz. Możesz także nacisnąć Ctrl + alt + j Lub Ctrl + alt + i klucze w otwartej karcie lub oknie.
Na macOS naciśnij F12 lub naciśnij Opcja + polecenie + j Lub Opcja + polecenie + i Klucze do otwarcia menu Chrome DevTools. To otworzy konsolę Chrome, z opcjami przeniesienia się do innych narzędzi Chrome u góry menu DevTools.
Jeśli chcesz, możesz wyświetlić kod źródłowy dla strony internetowej (otwieranie Elementy Zakładka menu DevTools w procesie) na dowolnej otwartej stronie internetowej poprzez kliknięcie prawym przyciskiem myszy i klikając Sprawdzać opcja.
Za pomocą Chrome DevTools
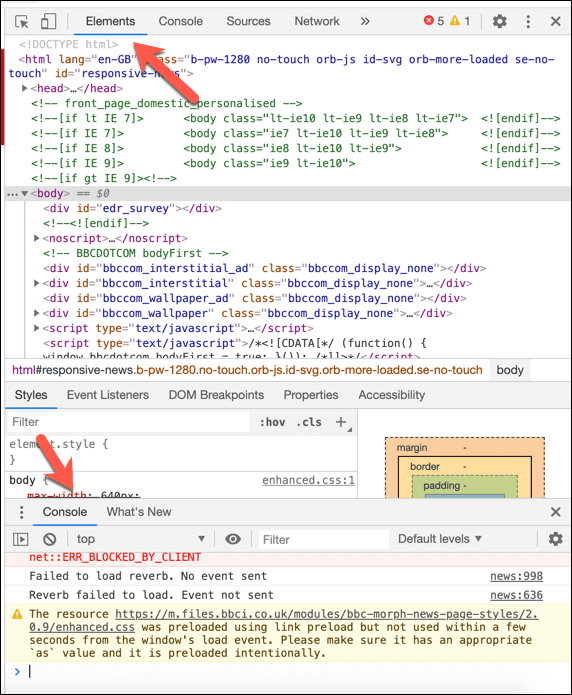
Jak krótko dotknęliśmy, możesz użyć zestawu Chrome DevTools, aby zobaczyć kod źródłowy dla strony internetowej pod Elementy patka. Pozwoli ci przeanalizować kod za załadowaną stroną, a także komunikaty o błędach widoku (wskazujące problemy z tym, jak załadowano witrynę) w konsoli Chrome w ramach Chrome pod Konsola patka.

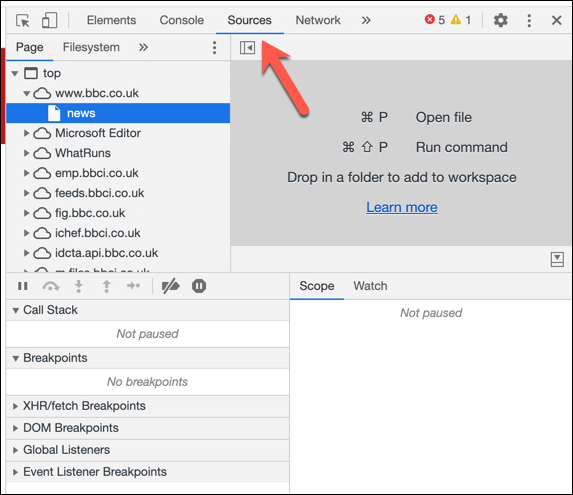
Możesz także wyświetlić różne źródła treści ze strony internetowej w ramach Źródła patka. Na przykład, jeśli strona korzysta z sieci dostarczania treści (CDN), media z witryny byłyby wymienione jako inne źródło tutaj.
Tryb programisty Chrome umożliwia bezpośrednio pobrać tę treść lub wykonać bardziej złożoną analizę treści.

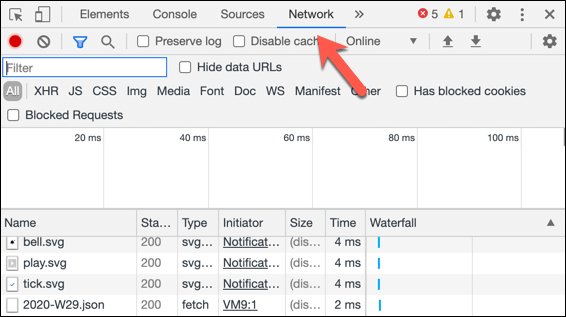
Jeśli chcesz przetestować, jak działa strona, możesz monitorować i rejestrować wykorzystanie sieci w ramach Sieć patka. To pokaże prędkość, rozmiar i rodzaj żądań sieciowych dokonanych między przeglądarką a witryną.
Na przykład, gdy strona po raz pierwszy załaduje się, strona będzie załadować samą zawartość strony, ale może również żądać danych z baz danych innych firm. Na przykład, kiedy się zalogujesz, może to zapytać o bazę danych, która pojawi się tutaj jako żądanie sieciowe.

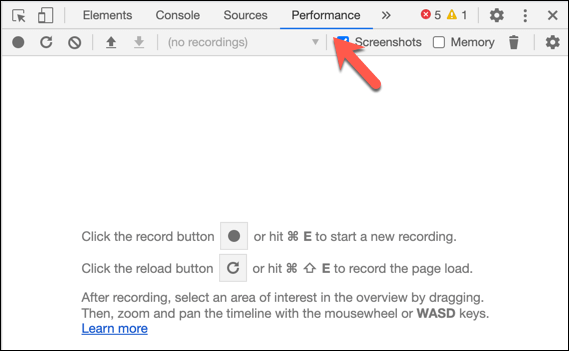
Możesz to przeanalizować dalej w ramach Wydajność Tab, gdzie możesz zarejestrować wykorzystanie przeglądarki Chrome w większej głębokości, w tym nagrywanie zrzutów ekranu w różnych punktach. Zrejestruje to, ile czasu zajmuje załadowanie witryny do dalszej analizy.

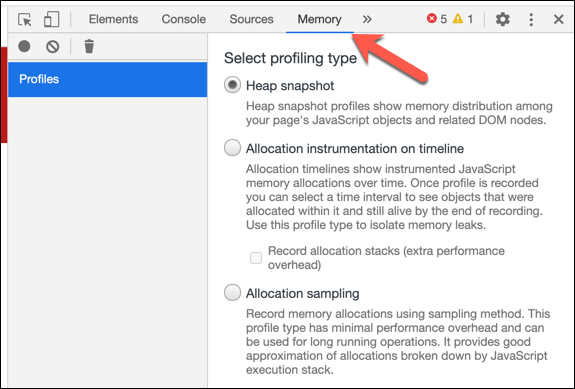
Google Chrome ma reputację ciężkiej w pamięci komputera, dzięki Pamięć patka. Można tu użyć różnych profili testowania chromu, z dodatkowymi informacjami na temat tego testowania na stronie dokumentacji Chrome DevTools.

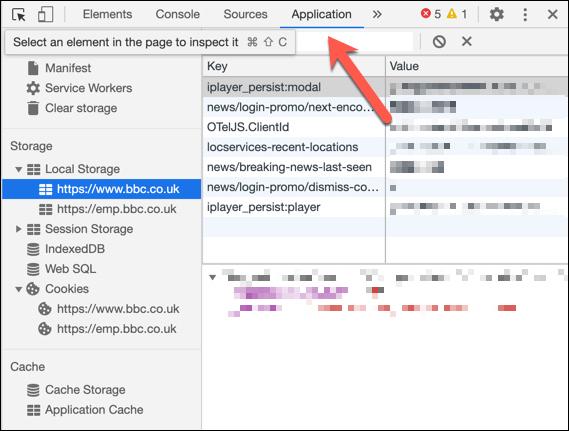
Aby uzyskać bardziej dogłębną analizę treści witryny, a także każda pamięć przeglądarki, której może użyć (na przykład do rejestrowania danych), możesz przeszukać Aplikacja patka. Możesz wyświetlić informacje o plikach cookie witryny tutaj pod Ciasteczka sekcja lub wyczyść pamięć używaną, klikając Wyraźne przechowywanie opcja.

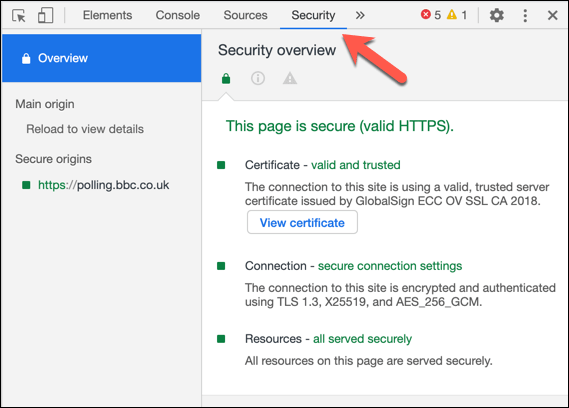
Jeśli martwisz się o bezpieczeństwo swojej witryny, możesz sprawdzić, jak dobrze działa w ramach Bezpieczeństwo patka. Daje to szybki przegląd analizy bezpieczeństwa Chrome dla strony, w tym niezależnie od tego, czy strona ma prawidłowy i zaufany certyfikat SSL.

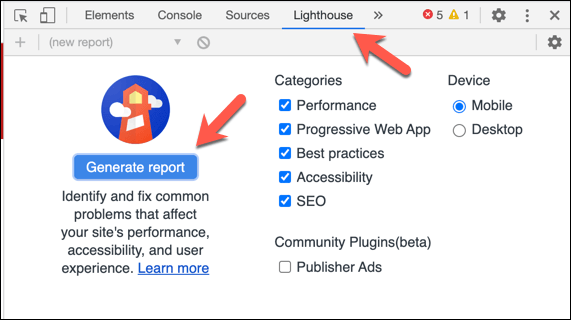
Jeśli chcesz wygenerować raport na temat wydajności witryny, w tym jeśli spełnia typowe standardy użytkowników i jeśli wydajność witryny może wpływać na optymalizację wyszukiwarki, możesz kliknąć Latarnia morska patka. To oferuje ustawienia, które możesz sprawdzić lub odznaczyć na kliknięcie raportu Generuj raport Aby utworzyć raport, aby wyświetlić.

To ledwo zarysowuje powierzchnię potencjału, jaki tryb programisty Chrome może przynieść programistom. Jeśli chcesz dowiedzieć się więcej, dokumentacja Chrome DevTools powinna pomóc Ci w oferowanych narzędziach i funkcjach, w tym sposobu zbudowania własnych testów użytkowników.
Zaawansowane sztuczki Google Chrome
Większość użytkowników Chrome nigdy nie wie, że zestaw Google Chrome DevTools istnieje w swojej przeglądarce, ale dla zaawansowanych użytkowników pozostaje wyjątkowo użytecznym sposobem testowania i analizy stron internetowych. Istnieją również rozszerzenia Chrome innych firm dla twórców stron internetowych, aby pomóc w dalszym przetestowaniu witryny.
Jeśli budujesz podstawową stronę internetową, przejście na tryb programisty Chrome może pomóc w wykryciu błędów w witrynie, które nie są od razu widoczne. Możesz to zrobić tylko wtedy, gdy Chrome działa poprawnie, więc jeśli zmagasz się z Chrome Cair, może być konieczne zresetowanie lub ponowne zainstalowanie przeglądarki.

