Samouczek WordPress Gutenberg, jak korzystać z nowego redaktora

- 3424
- 840
- Juliusz Janicki
Jeśli używasz WordPress od kilku lat, pamiętasz, kiedy ludzie z WordPress wprowadzili edytora Gutenberga w WordPress 5.0 w 2018 roku.
Ten nowy edytor domyślny był poważnym przeglądem edytowania zarówno postów, jak i stron w Twojej witrynie. Przekształcił duże pole tekstowe, do których właściciele witryn byli przyzwyczajeni do zupełnie innej platformy edycji opartej na blokach.
Spis treści
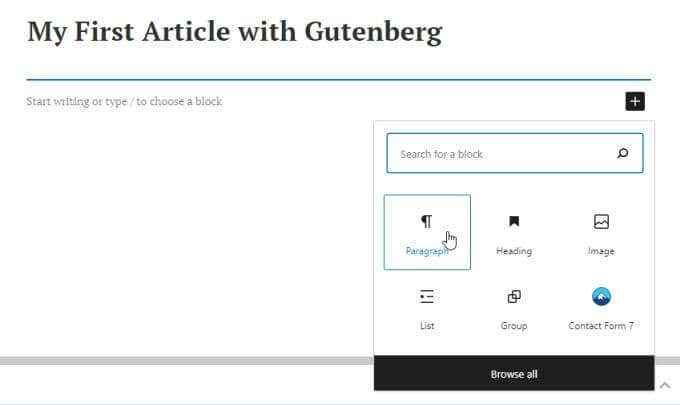
Wybieranie dowolnego bloków z okna wyskakującego dodaje ten blok jako następną sekcję na stronie lub postu.
Zanim przejdziemy do tych bloków, zacznijmy od początku i utwórzmy nowy post za pomocą Gutenberga w WordPress.
Tworzenie postów i dodawanie bloków
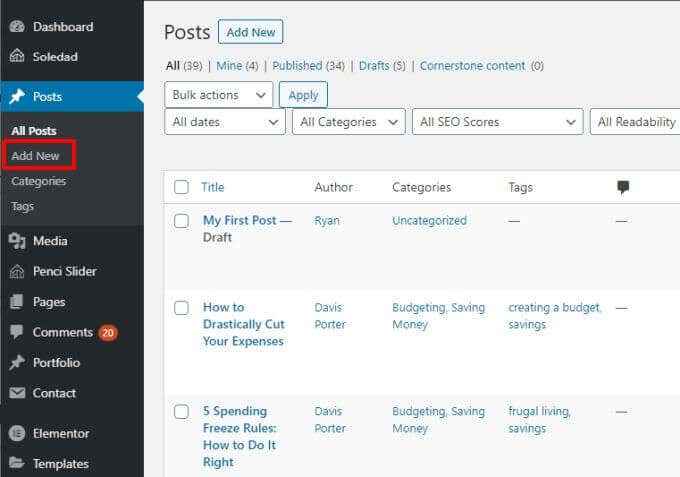
Dodanie postu pozostaje niezmienione z ostatniej wersji WordPress. Po prostu wybierz Posty z lewego paska nawigacyjnego i wybierz Dodaj nowe pod tym.

To otworzy okno edytora postu. Tutaj też wszystko jest inne. Zobaczysz domyślny edytor Gutenberg WordPress.
Dodawanie elementów blokowych do edytora Gutenberga
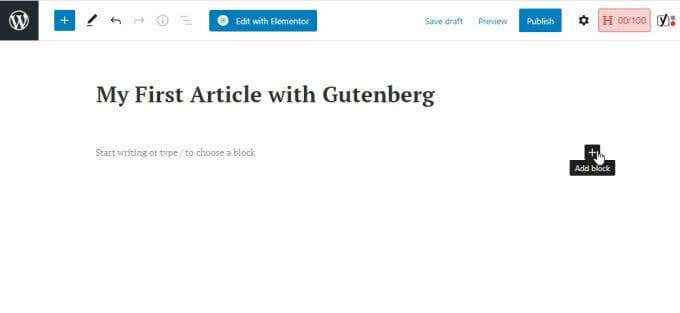
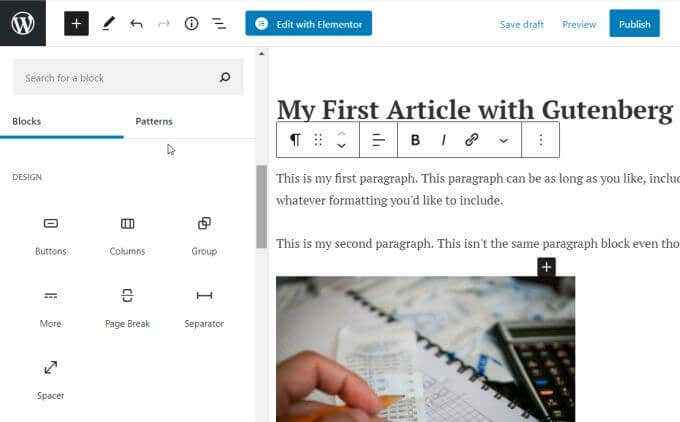
Możesz wpisać tytuł swojego postu w polu tytułowym. Następnie wybierz + ikona po prawej stronie do dodania pierwszego bloku.

Bloki akapitowe
Najczęstszym pierwszym blokiem osób dodawanych po tytule jest blok akapitowy. Aby to zrobić, wybierz Ustęp z okna wyskakującego.

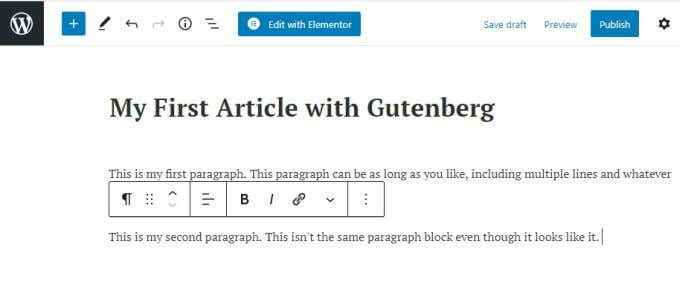
To wstawię pole blokujące, w którym możesz zacząć pisać pierwszy akapit swojego postu. Formatowanie bloku akapitu jest zgodne z domyślną czcionką dla bloków akapitu Twojej witryny.

Oto kilka wskazówek dotyczących dodania bloków akapitowych do redaktora Gutenberga.
- Twój akapit może trwać tak długo, jak chcesz. Tekst automatycznie zawiną się w następny wiersz, tak jak w klasycznym edytorze.
- Jeśli naciśniesz Wchodzić, Redaktor Gutenberga automatycznie tworzy nowy blok akapitowy, jednak wygląda to jak drugi akapit z przerwą akapitową.
- Podkreślanie dowolnego tekstu w akapicie pokaże okno formatowania, w którym można zmienić formatowanie tego tekstu lub zmodyfikować blok na listę lub inny typ bloku.
- Wybierz trzy kropki i wybierz Usuń blok usunąć blok akapitowy i zastąpić go czymś innym.
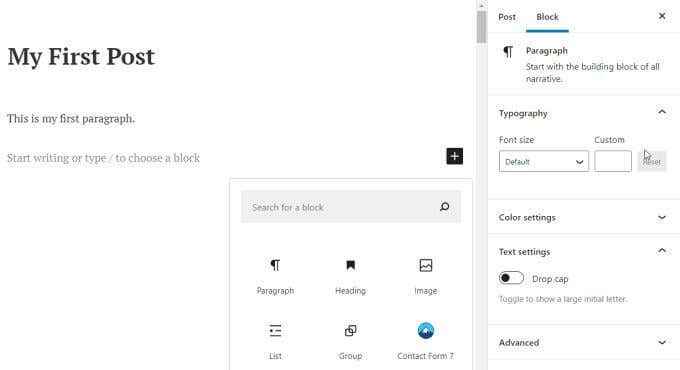
Bloki obrazów
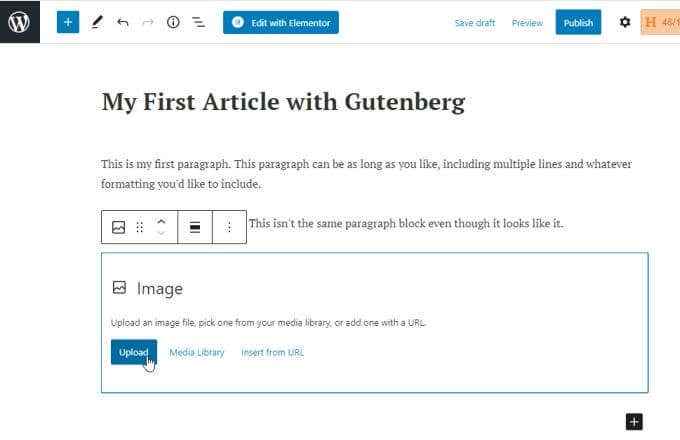
Jeśli wybierzesz blok obrazu, zobaczysz pole obrazu, w którym możesz wybrać przycisk Prześlij, aby przesłać obraz do swojego postu z komputera. Wybierz Biblioteka medialna link do użycia obrazu z istniejącej biblioteki multimedialnej lub Wstaw z adresu URL Aby połączyć się z obrazem z innej strony.

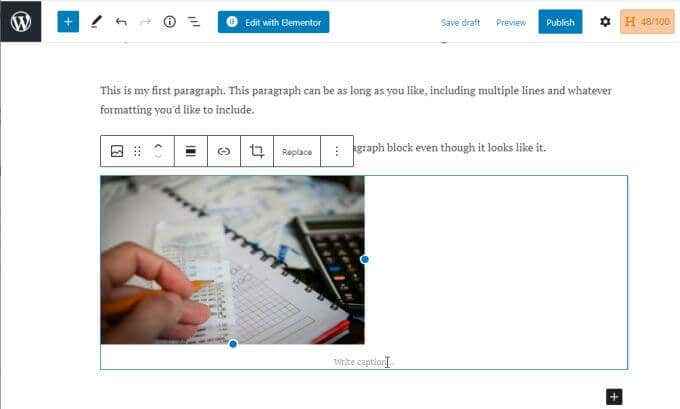
To wstawię obraz do artykułu, w którym dodałeś nowy blok obrazu. Zauważysz, że możesz wpisać podpis obrazu bezpośrednio pod samym obrazem.

Możesz użyć tych samych opcji formatowania w tekście podpisu, co według zwykłego tekstu akapitowego.
Lista bloków
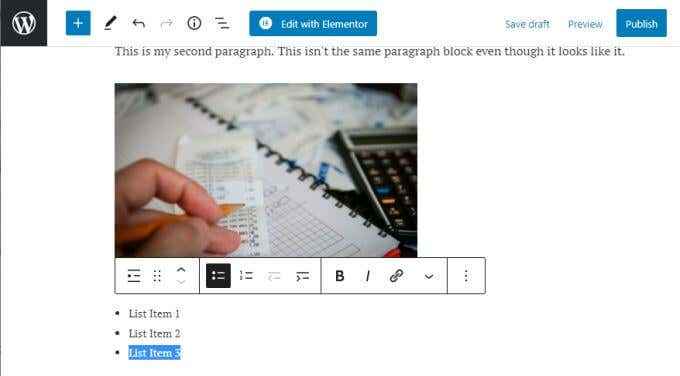
Po dodaniu nowego bloku i wybierz Lista, w tym momencie w tym momencie wstawię blok listy.

Wyświetli jedną kulę, ale podczas pisania i naciśnięcia Wchodzić, Każda nowa kula pojawi się tak, jak ich potrzebujesz.
Formatowanie listy jest również zgodne z stylem i rozmiarem czcionki zgodnie z definicją przez motyw, więc nie zdziw się, jeśli czcionka na liście wygląda inaczej niż bloki akapitu.
Możesz podświetlić tekst w bloku listy, a zobaczysz opcje formatowania tego tekstu, jeśli chcesz go zmienić. Nie możesz tutaj zmienić stylu czcionki, ale możesz odważnie, kursywę, dodać hiperłącze lub całkowicie zmienić typ bloku.
Inne bloki
Jeśli chcesz zobaczyć wszystkie dostępne bloki, wybierz + Aby dodać blok, a następnie wybierz Przeglądaj wszystko Aby zobaczyć całą listę.

Ta lista jest właściwie dość długa. Wszystko, co pamiętasz, jest dostępne w klasycznym edytorze za pośrednictwem jego systemu menu, zostanie uwzględnione tutaj. Należą do nich inne powszechnie używane bloki, takie jak:
- Tabele
- Pliki i media
- Filmy
- Tag „więcej”
- Przerwy na stronie i separatory
- Widżety, takie jak ikony społecznościowe, chmury tagów, kalendarz i widżety wtyczki WordPress
- Osadza kod dla witryn społecznościowych, witryn medialnych, takich jak YouTube i Spotify, a więcej
Inne funkcje Gutenberga
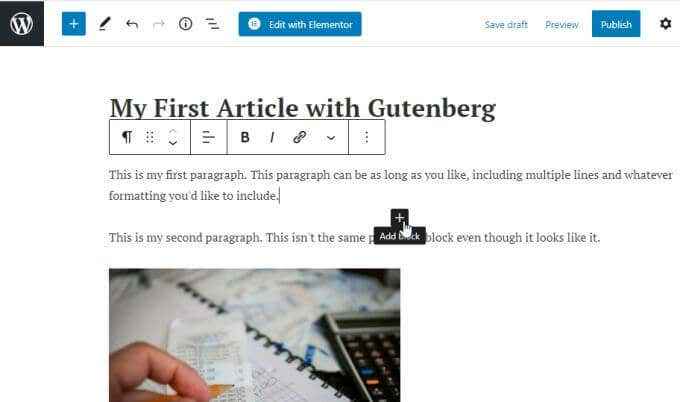
Nie musisz trzymać się bloków, które dodałeś, gdziekolwiek je dodałeś. Możesz przewinąć w swoim poście i wybrać + ikona między dowolnym z istniejących bloków. To pozwoli ci wstawić nowe bloki między istniejącymi.

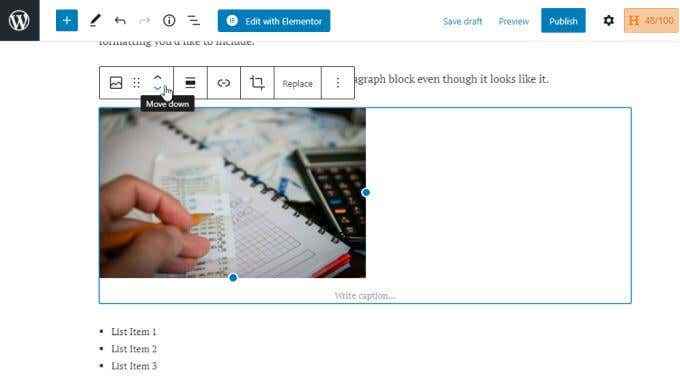
Nie utkniełeś też w umieszczeniu bloków. W klasycznym edytorze WordPress nie zawsze było to łatwe przenoszenie zdjęć, takich jak obrazy do innych sekcji twojego postu bez czasami zepsucia kodowania tła.
W Gutenberg ruchome elementy, takie jak obrazy, jest tak proste, jak wybór bloku, a następnie wybór strzałek w górę lub w dół w wyskakującym pasku menu, aby przesunąć blok w górę lub w dół w poście.

Za każdym razem, gdy wybierzesz strzałkę, przesunie to blokowanie jednej pozycji w dowolnym wybranym kierunku.
Korzystanie z edytora Glutenberga w WordPress
Obszar postów nie jest jedynym miejscem, w którym można dodać nowe bloki. Zauważysz, że u góry edytora jest bardzo proste menu ikon + ikona do dodania bloków.

Inne ikony w tym menu dają szybki dostęp do innych funkcji Gutenberga.
- Długopis Edytować Ikona pozwala przejść na tryb wyboru, aby łatwiej wybrać bloki. Kliknij dwukrotnie blok, aby wrócić do trybu edycji.
- Cofnij Lub Przerobić Ikony (lewe i prawe zakrzywione strzałki) cofną lub przerobi ostatnią edycję.
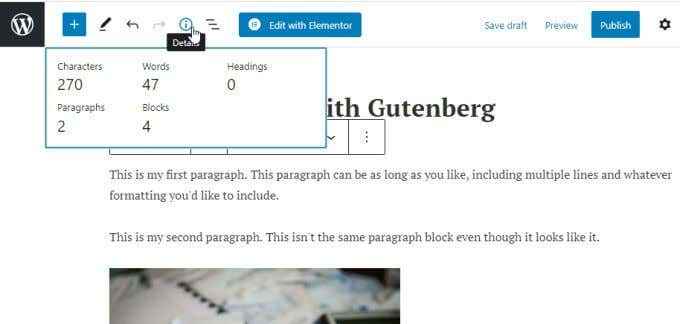
- I (Szczegóły) Ikona pokazuje liczbę znaków, słów, nagłówków, akapitów i bloków w Twoim poście.
- Zarys Ikona pozwala szybko przejść do bloków w swoim poście na podstawie ich zamówienia w zarysie poście.
Dla wielu osób redaktor Gutenberga w WordPress wymaga trochę przyzwyczajenia. Ale po doświadczeniu, jak łatwo jest tworzyć, edytować i manipulować blokami elementów w twoich postach, przekonasz się, że proces tworzenia postów i stron jest szybszy i bardziej produktywny.
- « 9 Poprawki dla krytycznej struktury błędy BSOD w systemie Windows 10
- Jak wyczyścić pamięć podręczną DNS w systemie Windows, Mac, Android i iOS »

