Jak zmienić czcionki w WordPress

- 659
- 67
- Tacjana Karpiński
Świetnym sposobem na dodanie marki i indywidualizmu do witryny WordPress jest zmiana czcionek w twoim motywie.
Typografia i inne elementy opasowe Stwarzają dobre pierwsze wrażenie, ustaw nastrój dla odwiedzających witrynę i ustal tożsamość swojej marki. Badania wykazały również, że czcionki wpływają na zdolność czytelników do uczenia się, przywoływania informacji i zapamiętywania tekstów.
Spis treści
Upewnij się, że czcionki internetowe, które wybierasz dla Twojej witryny, pasują do tożsamości marki, są łatwe do odczytania dla tekstu, są znane odwiedzającym witrynę i przekazują pożądany nastrój i obraz.
Możesz dodać czcionki internetowe za pomocą wtyczki WordPress lub ręcznie, dodając do witryny kilka wierszy kodu. Zbadajmy obie opcje.
Jak dodać czcionki internetowe za pomocą wtyczki WordPress
W zależności od wybranej czcionki internetowej możesz użyć wtyczki WordPress, aby uzyskać dostęp do biblioteki czcionek i wybrać tę, którą chcesz na swojej stronie. W tym przewodniku wybraliśmy czcionki Google i użyliśmy wtyczki typograficznej czcionek Google.
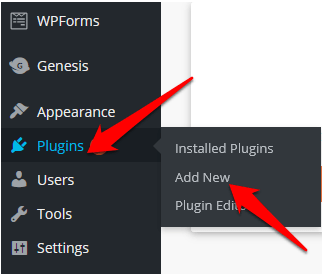
- Aby rozpocząć, zaloguj się na deskę rozdzielczą WordPress i wybierz Wtyczki> Dodaj nowe.

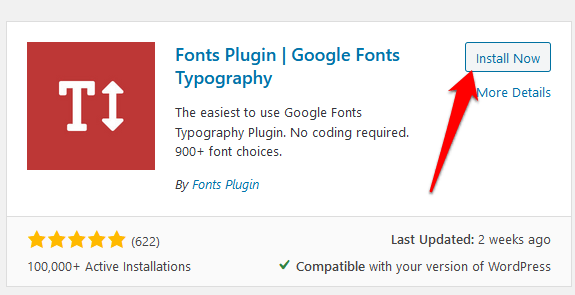
- Typ Typografia czcionek Google w polu wyszukiwania i wybierz Zainstaluj teraz.

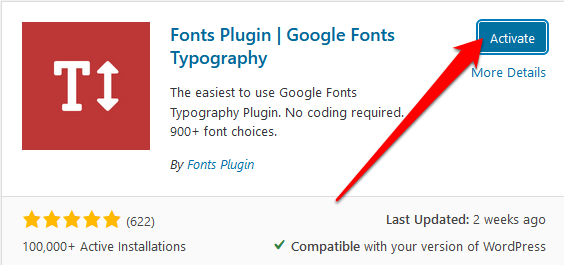
- Wybierać Aktywuj.

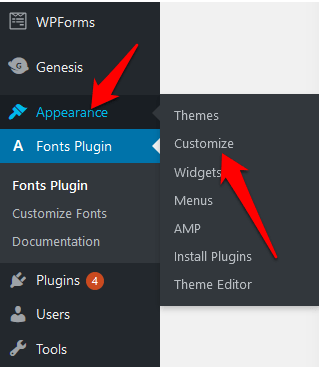
- Następnie dostęp do Dostosowator Idąc do Wygląd> Dostosuj.

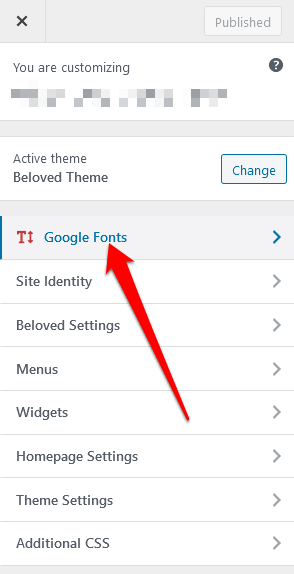
- Wybierz Czcionki Google Sekcja.

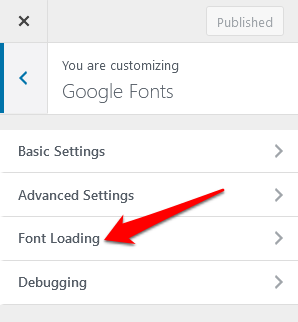
- Następnie kliknij link, aby otworzyć ustawienia czcionek i skonfiguruj je w następujący sposób:
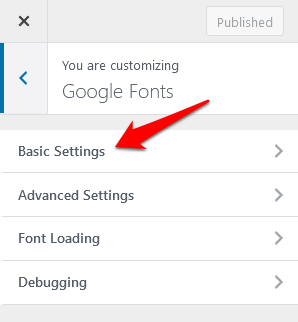
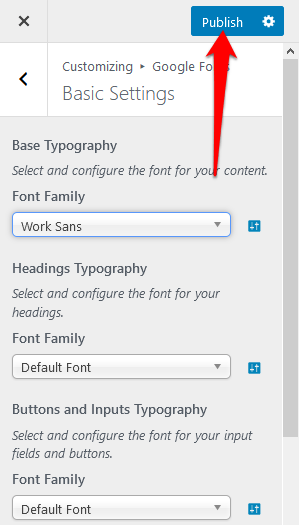
- Pod Podstawowe ustawienia, Ustaw domyślną czcionkę dla tekstu, nagłówków i przycisków.

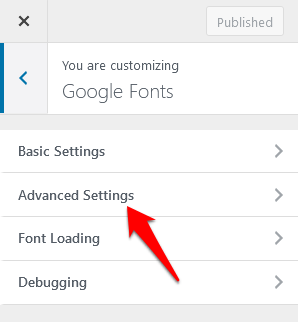
- Pod Zaawansowane ustawienia, Skonfiguruj tytuł i opis witryny, menu, nagłówki i treści, pasek boczny i stopa.

- Odznacz wszelkie niechciane ciężary czcionek w Ładowanie czcionek Sekcja, aby uniknąć spowolnienia witryny.

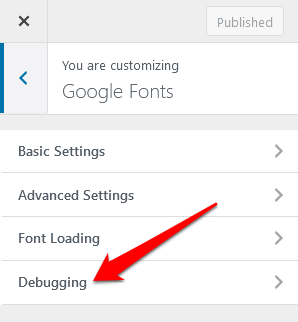
Jeśli w Twojej witrynie znajdują się czcionki, które nie wyświetlają ani nie działają prawidłowo, użyj Debugowanie sekcja do rozwiązywania problemów.

- Możesz przetestować te ustawienia w dostosowaniu, aby upewnić się, że działają tak, jak chcesz, a następnie wybrać Publikować.

Notatka: Jeśli zapomnisz wybrać publikację w Customizer, stracisz wszystkie wprowadzone zmiany.
Jak dodać czcionki internetowe za pomocą kodu
Możesz instalować i używać czcionek internetowych, jeśli masz dostęp do kodu motywu. Jest to ręczna alternatywa dla dodania dodatkowej wtyczki, ale nie jest to skomplikowane, jeśli postępujesz uważnie.
Istnieją jednak różne kroki, jeśli używasz motywu z katalogu motywów WordPress lub modyfikowanego motywu.
Jeśli kupiłeś motyw z katalogu motywów WordPress, utwórz motyw dla dzieci, a następnie podaj mu styl.CSS i funkcje.plik php. To łatwiej, jeśli masz niestandardowy motyw, ponieważ możesz edytować plik StyleSheet i Funkcje z motywu.
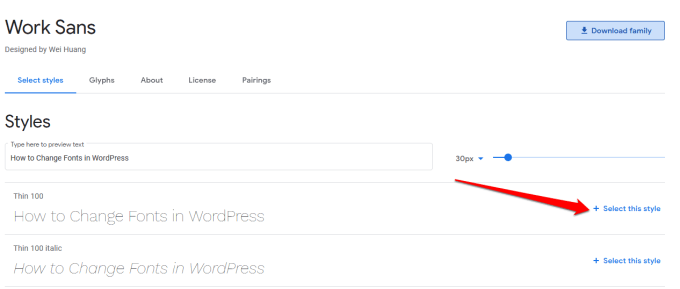
- Aby rozpocząć, wybierz czcionkę z biblioteki Google Fonts i wybierz + (plus) ikona, aby dodać go do biblioteki.

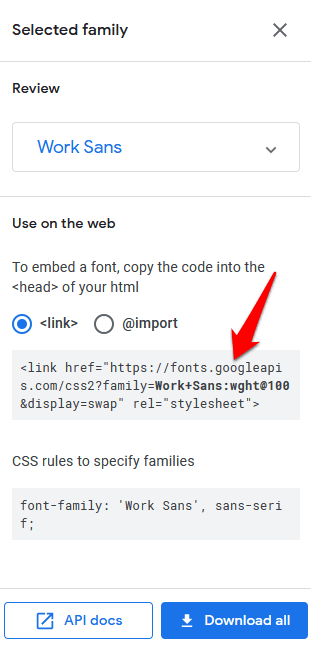
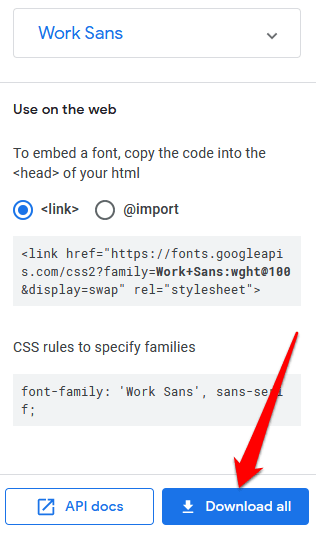
- Następnie wybierz kartę na dole, gdzie znajdziesz kod do dodania do Twojej witryny. Idź do Osadza czcionkę sekcja pod Osadzać patka. Znajdziesz kod generowany przez Google Fonts, który wygląda tak mniej więcej:

Notatka: Wybraliśmy pracę bez tego przewodnika, aby nazwa czcionki może być inna w zależności od tego, co wybrałeś.
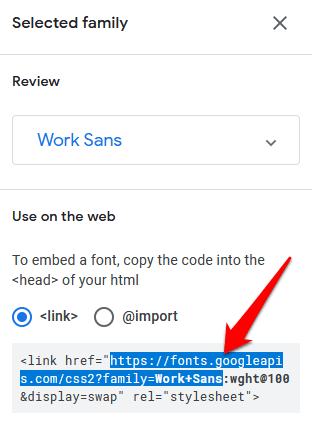
- Skopiuj tę część kodu: https: // czcionki.Googleapis.COM/CSS2?rodzina = praca+bez

Pozwala to naciągnąć styl z serwerów Google Fonts, aby zapobiec konfliktowi z wtyczkami stron trzecich. Umożliwia także łatwiejsze modyfikacje motywów dziecka.
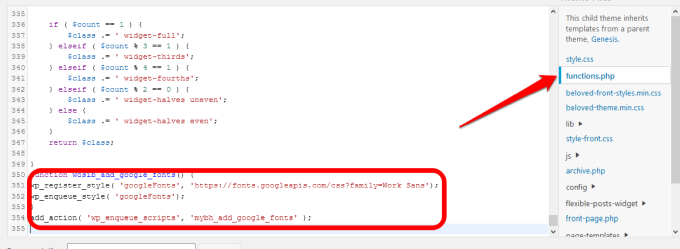
- Aby zakryć czcionkę, otwórz plik funkcji i dodaj następujący kod. (Zastąp link na linku, które otrzymujesz z Google Fonts):
funkcja WOSIB_ADD_GOOGLE_FONTS ()
wp_register_style („GoogleFonts”, „https: // czcionki.Googleapis.com/css?rodzina = praca sans ');
wp_enqueue_style („GoogleFonts”);
add_action („WP_ENQUUE_SCRIPTS”, „MYBH_ADD_GOOGLE_FONTS”);

- Możesz dodać nową linię do swojej funkcji lub do tej samej linii, jeśli chcesz dodać więcej czcionek w przyszłości w następujący sposób:
funkcja myBh_Add_google_fonts ()
wp_register_style („GoogleFonts”, „https: // czcionki.Googleapis.com/css?rodzina = Cambria | Work Sans ');
wp_enqueue_style („GoogleFonts”);
add_action („WP_ENQUUE_SCRIPTS”, „MYBH_ADD_GOOGLE_FONTS”);
W takim przypadku zakłóciliśmy zarówno czcionki Cambria, jak i.
Następnym krokiem jest dodanie czcionek do arkusza stylów motywu, aby czcionka działała na Twojej stronie.
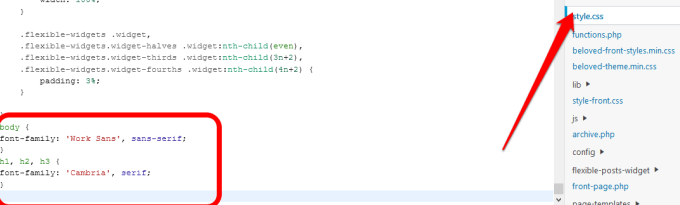
- Aby to zrobić, otwórz styl motywu.Plik CSS i dodaj kod do stylu poszczególnych elementów za pomocą czcionek internetowych w następujący sposób:
ciało
Font-family: „Work Sans”, bez Serif;
H1, H2, H3
Font-family: „Cambria”, Serif;

W takim przypadku główną czcionką będzie działać bez końca, a elementy nagłówka, takie jak H1, H2 i H3, będą używać Cambria.
Po zakończeniu zapisz arkusz stylów i sprawdź, czy twoje czcionki działają tak, jak powinny. Jeśli nie, sprawdź, czy czcionki nie są zastąpione w arkuszu stylów lub wyczyść pamięć podręczną przeglądarki i spróbuj ponownie.
- Miej utworzenie czcionki zapasowej, aby upewnić się, że czcionki można łatwo renderować lub uzyskać dostęp do użytkowników ze starymi urządzeniami, słabymi połączeniami lub jeśli dostawca czcionki ma problemy techniczne. Aby to zrobić, przejdź do arkusza stylów i edytuj CSS, aby przeczytać w następujący sposób:
ciało
FONT-FAMILY: „Work Sans”, Arial, Sans-Serif;
H1, H2, H3
FONT-FAMILY: „Cambria”, Times New Roman, Serif;
Jeśli wszystko jest w porządku, goście Twojej witryny zobaczą Twoje domyślne czcionki internetowe, w naszym przypadku pracują bez Cambrii. Jeśli są problemy, zobaczą w naszym przypadku czcionki zapasowe, na przykład Arial lub Times New Roman.
2. Jak zmienić czcionki w WordPress poprzez hosting czcionek
Hosting czcionek na własnych serwerach pomaga zoptymalizować wydajność czcionek internetowych, ale jest to również bezpieczniejszy sposób na robienie tego zamiast wyciągania zasobów ze stron zewnętrznych.
Czcionki Google i inne czcionki internetowe pozwalają pobierać czcionki do użycia jako lokalnie hostowane czcionki, ale nadal możesz pobierać inne czcionki na komputer, pod warunkiem, że licencje zezwalają na to.
- Aby rozpocząć, pobierz, rozpakuj, prześlij plik czcionki do swojej witryny, a następnie link w swoim arkuszu stylów. W takim przypadku nie musisz obejmować czcionek w funkcjach.plik php, tak jak w przypadku czcionek internetowych. Potwierdź, że przesyłane pliki są w .WOFF Format przed użyciem ich na swojej stronie internetowej.

- Następnie przejdź do WP-content/motywy/nazwa thothing Aby przesłać plik czcionki do motywu.
- Otwórz arkusz stylów i dodaj następujący kod (w tym przypadku używamy czcionki Work Sans, ale możesz to zastąpić własnymi czcionkami):
@font-face
FONT-FAMILY: „Work Sans”;
SRC: URL („Czcionki/praca bez średniej.ttf ”) format („ woff ”); /* średni */
czcionek: normalny;
Styl czcionki: normalny;
@font-face
FONT-FAMILY: „Work Sans”;
SRC: URL („Czcionki/robota bez tyłu.ttf ”) format („ woff ”); /* średni */
Font-Weight: Bold;
Styl czcionki: normalny;
@font-face
FONT-FAMILY: „Cambria”;
SRC: URL („Czcionki/Cambria.ttf ”) format („ woff ”); /* średni */
czcionek: normalny;
Styl czcionki: normalny;
Notatka: Korzystanie z @Fontface umożliwia używanie Bold, kursywę i inne odmiany czcionki, po których możesz określić wagę lub styl dla każdej czcionki.
- Następnie dodaj styl dla swoich elementów w następujący sposób:
ciało
FONT-FAMILY: „Work Sans”, Arial, Sans-Serif;
SRC: URL („/czcionki/praca bez średniej.ttf ”);
H1, H2, H3
FONT-FAMILY: „Cambria”, Times New Roman, Serif;
Dostosuj swoją typografię WordPress
Zmiana czcionek w WordPress to świetny pomysł na poprawę marki i wrażenia użytkownika. To nie jest proste zadanie, ale będziesz miał większą kontrolę nad swoim motywem.
Czy byłeś w stanie dostosować czcionki witryny za pomocą kroków za pomocą wskazówek w tym przewodniku? Powiedz nam w komentarzach.

