Jak stworzyć własne wyskakujące okienko kuponowe w WordPress

- 2482
- 323
- Juliusz Janicki
Zakupy online sprawiły, że konsumentom jest wygodne wyszukiwanie najlepszych cen. Kupony mają znaczący wpływ na decyzje zakupowe i inne formy działań, o które proszeni są programiści stron internetowych do projektowania stron internetowych.
90% konsumentów korzysta z kuponów, oczekuje się, że wykup kuponów cyfrowych osiągnie 91 miliardów dolarów do 2022 r., A ponad 25 milionów Amerykanów korzysta z kuponów co miesiąc, aby zaoszczędzić pieniądze.
Spis treści
Znajdź wtyczkę na desce rozdzielczej WP, kliknij ją, a następnie podłącz ją z OptInmonster.

Utwórz wyskakując kupon z optinmonster
- Zaloguj się do pulpitu nawigacyjnego OptInmonster i kliknij Utwórz nową kampanię.

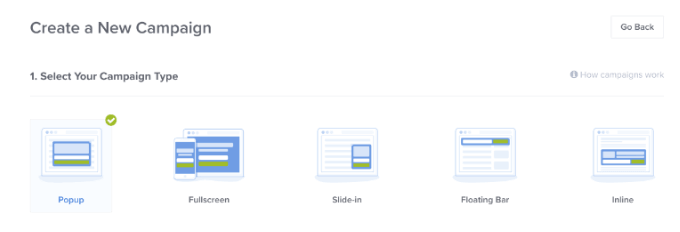
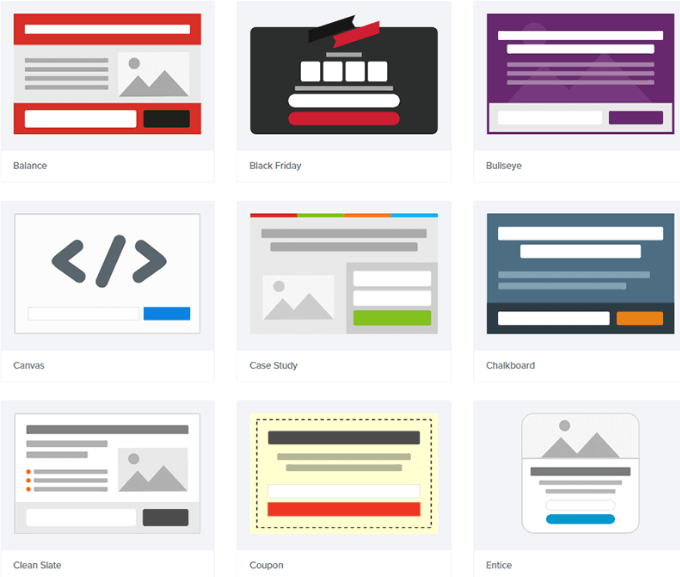
- Z typu kampanii wybierz Okienko. Następny ekran pokaże kilka profesjonalnie zaprojektowanych szablonów w różnych kolorach i układach.

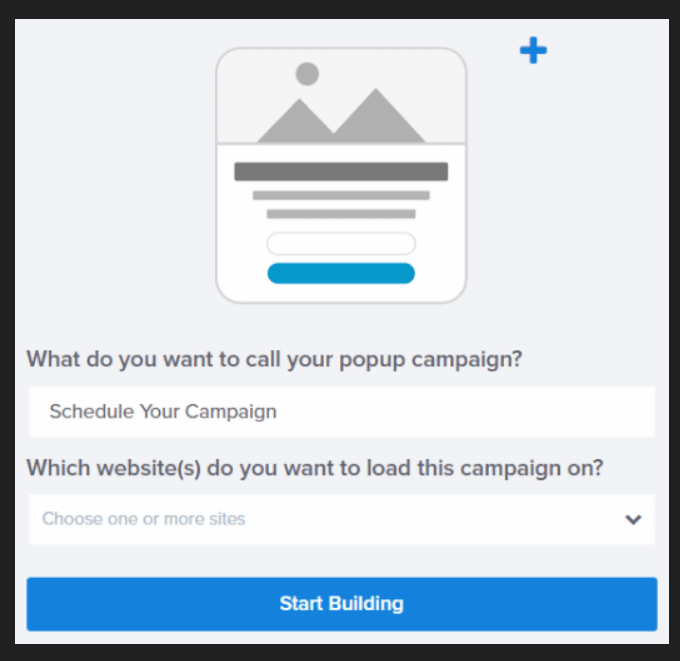
- Wybierz Kupon szablon do utworzenia wyskakującego i kliknięcia. Następnie wybierz Użyj szablonu, Podaj nazwę kampanii i wybierz stronę, na której chcesz jej użyć.
- Ponieważ już połączyłeś swoją witrynę (powyżej), zobaczysz adres URL witryny wymieniony w menu rozwijanym.

- Wybierz go i kliknij Zacznij budować.
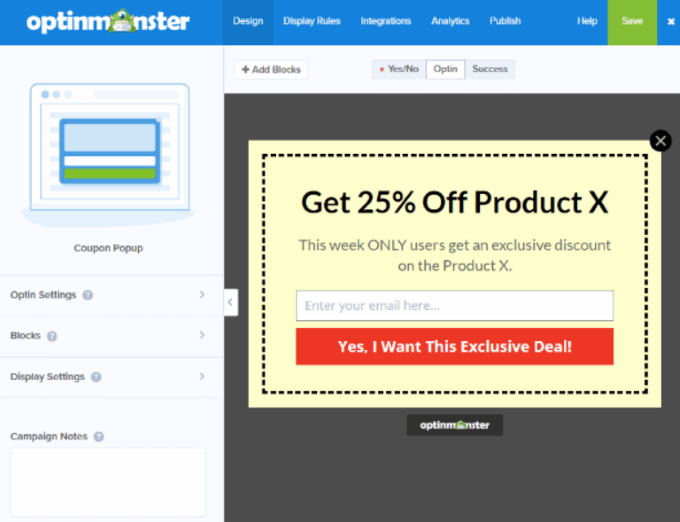
Projektowanie kuponów
Użyj konstruktora przeciągania i upuszczenia, aby zmienić projekt, tekst i kolory kuponu.

Aby zmienić element w projekcie, kliknij go. Wykonaj edycje po lewej stronie, a oni pokażą się w podglądu okienka po prawej stronie.
Zamknij element, klikając Dom przycisk lub X.
Nakładka tła
Kolor otaczający wyskakujące kupon nazywa się Nakładka tła. Aby to edytować, przejdź do Ustawienia optin > Optin View Style.
Możesz zmienić Styl tła do solidnego koloru lub gradientu. Możesz także dodać obraz i zmienić granicę.
Gdy będziesz zadowolony z tego, jak wygląda kupon, kliknij Ratować.
Jak klienci otrzymają kupon?
Po zakończeniu projektowania wyskakującego kuponu musisz zdecydować, jak zdobyć kupon swoim klientom.
Optinmonster zaleca dostarczenie go natychmiast Powodzenie Zobacz, a także e -mailem. Aby korzystać z wiadomości e -mail, musisz włączyć integrację dostawcy usług e -mail.

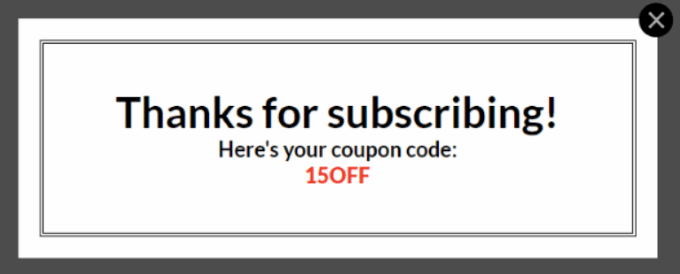
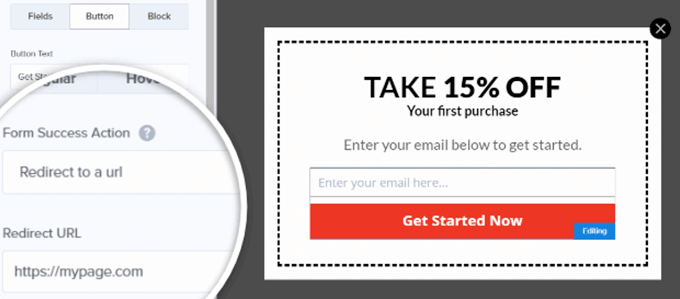
w Powodzenie Zobacz, możesz także:
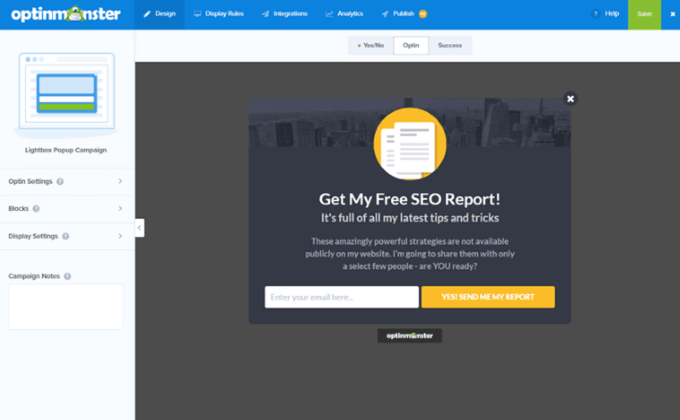
- Dołącz kod kuponu jak na zrzucie ekranu powyżej.
- Przekieruj odwiedzającym na inną stronę, aby zrealizować kupon.
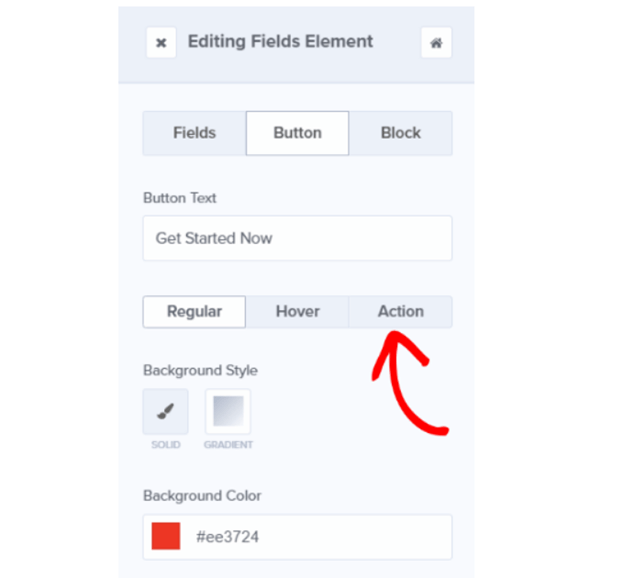
Zauważ, że widok sukcesu jest domyślną akcją przycisku. Jeśli chcesz użyć innej opcji, zmień akcję przycisku, wykonując poniższe kroki:
- Edytuj tekst przycisku.
- Kliknij Działanie.

- Pod Formuj działanie sukcesu, Kliknij rozwijanie, aby zobaczyć dostępne opcje. Jeśli chcesz przekierować do adresu URL, wpisz go do pola.

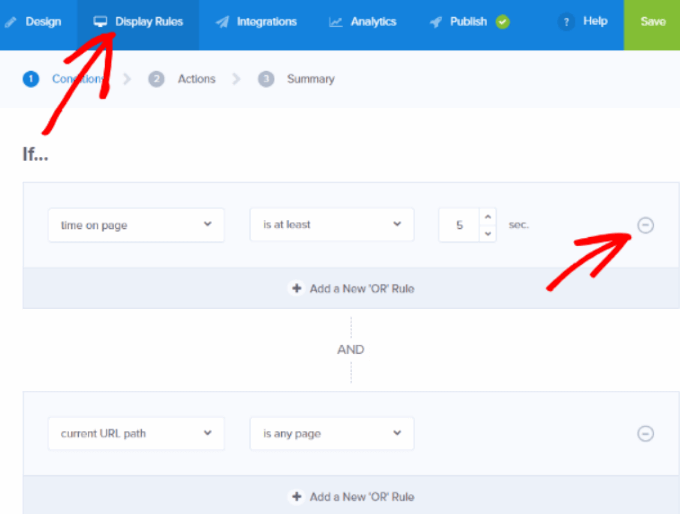
Wybierz reguły wyświetlania
Aby wybrać, gdzie i kiedy odwiedzający zobaczą kupon, przejdź do Wyświetl zasady patka.

Na każdej stronie możesz używać różnych rodzajów treści, kampanii i ekskluzywnych ofert.
Aby dowiedzieć się więcej o tym, jak korzystać z reguł wyświetlania, przeczytaj: Jak korzystać z reguł wyświetlania, aby dostosować, kiedy pojawi się kampania.
Inne wtyczki WordPress do budowania kuponów wyskakujących kampanie marketingowe
WP oferuje inne wtyczki, które pomogą Ci stworzyć własne wyskakujące okienko kuponowe. Poniżej kilka z nich.
Icegram
Pobierz i zainstaluj WP Plugin IceGram, aby utworzyć atrakcyjne wizualnie niestandardowe opt i wywołań do działania za pomocą poniższych kroków:

- Zaloguj się do pulpitu nawigacyjnego WP.
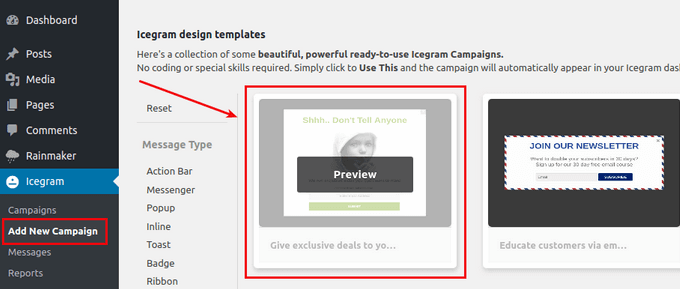
- Kliknij Dodaj nową kampanię z opcji Icegram na lewym pasku bocznym.
- Wybierz jeden z gotowych szablonów i kliknij Zapowiedź.

- Jeśli podoba Ci się to, jak to wygląda w trybie podglądu, kliknij Użyj tego Aby rozpocząć dostosowywanie szablonu.
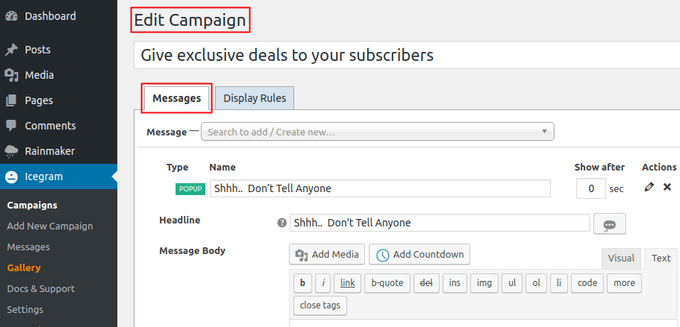
- Po otwarciu kampanii kliknij Wiadomości i dodaj lub edytuj treść wiadomości.

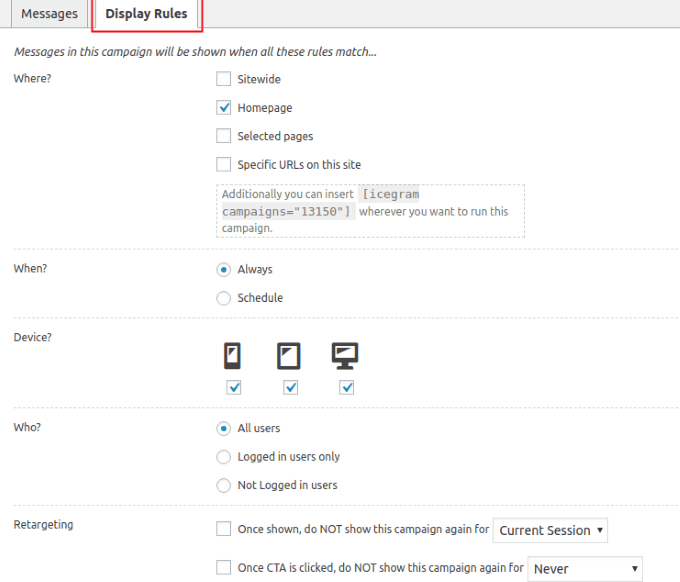
- Skonfiguruj, jak i kiedy pojawi się wyskakujące okienko kuponowe, klikając Wyświetl zasady.

Opcje wyświetlania wyskakującego to:
Gdzie: Wybierz, gdzie chcesz pokazać wyskakujące okienko kuponowe.
- Stronawida
- Strona główna
- Wybrane strony
- Określone adresy URL w Twojej witrynie
Gdy: Czy chcesz, aby wyskakowanie pokazało cały czas lub tylko zgodnie z planem?
Urządzenie: Wybierz, które urządzenia pokażą wyskakujące okienko.
Kto Chcesz zobaczyć wyskakujące okienko?
- Wszyscy użytkownicy
- Tylko zalogowane użytkowników
- Nie użytkowników, którzy są zalogowani
Retargeting: Czy chcesz, aby Twój wyskakujący wyskakujący kupon pokazał tylko raz na każdą sesję?
Po kliknięciu gościa na CTA, czy chcesz ponownie pokazać im swoje wyskakujące okienko, czy nie?
- Podgląd formularza i ustawienia i kliknij Publikować Kiedy wygląda dobrze.
Twórca kuponu
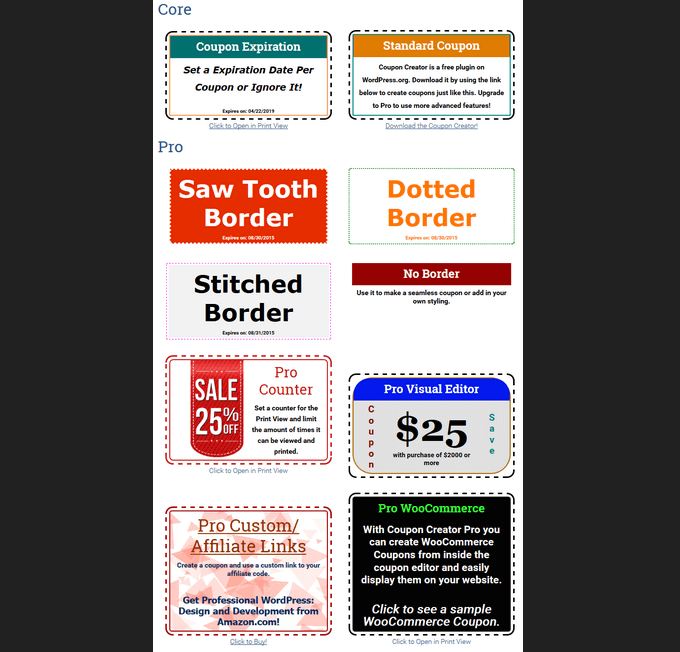
Utwórz własne wyskakujące okienko kuponowe z wtyczką WP Creator Creator.

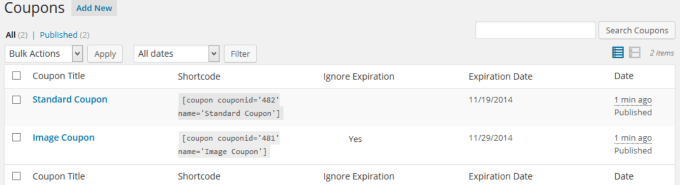
Creator kupon używa niestandardowego typu postu i wymaga tylko skonfigurowania kilku ustawień. Bezpłatna wersja umożliwia użytkownikom wyświetlanie i drukowanie kuponów dla klientów.
Jeden z bezpłatnych szablonów pokazuje obraz na wewnętrznej granicy kuponu. Domyślny bezpłatny szablon ma miejsce na kuponie umowy, warunków i daty ważności oferty.
Jeśli szukasz więcej funkcji, istnieje również wersja pro.
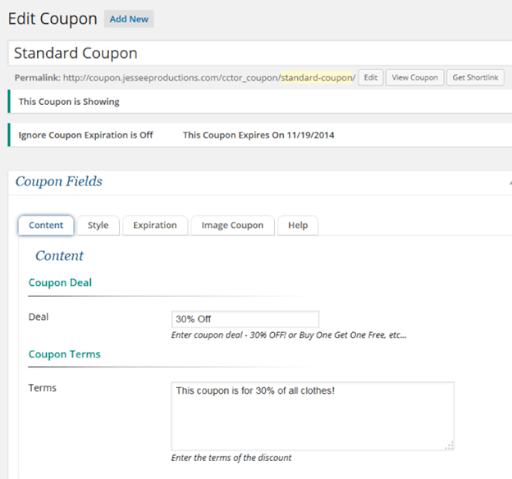
- Aby utworzyć kupon, pobierz i zainstaluj wtyczkę. Edytuj Standardowy kupon lub dodaj nowy.
- Wygeneruj skrót kuponu z skrótu edytora WP.


- Włóż swoją ofertę pod Umowa. Wprowadź swoje warunki dotyczące oferty kuponu poniżej Warunki.
- Aby użyć kuponu, wstaw skrót na dowolnej stronie lub post, w którym chcesz, aby pokazał. Jeśli przypiszesz datę ważności, kupon nie będzie już widoczny poza ustawioną datą ważności.
Aby uzyskać pełną listę wtyczek wyskakujących kuponów WP, odwiedź WordPress.org. Rozwiń swoją listę e -mail, zwiększ obserwujących media społecznościowe i zwiększ sprzedaż, tworząc własne wyskakujące okienko kuponowe na witrynie WP.
- « Jak naprawić pasek zadań Windows 10, który nie działa
- Jak ponownie mapować klawisze w systemie Windows 10 »

